






















|
|
13. Создание изображения внутри изображения
13.1 Цель работы:
• Создавать срезы изображения с помощью инструмента Slice (Раскройка);
• Отличать пользовательские срезы от автосрезов;
• Создавать для пользовательских срезов ссылки на HTML-документы или другие ресурсы;
• Определять области карты ссылок тремя методами;
• Генерировать HTML-страницу, в таблице которой содержится изображение, разделенное на срезы.
• Отличать оптимизацию JPEGот оптимизации GIF.
Работа над этим уроком займет около 90 минут. Папку предыдущего урока можно удалить с жесткого диска и скопировать вместо нее папку Lessons/Lesson 13. По мере работы над уроком начальный файл будет перезаписываться. Если вам понадобится восстановить его, вы всегда сможете скопировать этот файл с компакт-диска, прилагаемого к книге «Adobe Photoshop CS2. Официальный учебный курс».
Кроме того, для выполнения заданий урока вам потребуется использовать какой-нибудь Web-браузер: Netscape, Internet Explorer или Safari, однако при этом устанавливать соединение с Интернетом не понадобится.
13.2 Начало работы
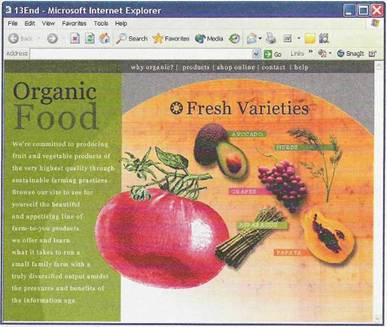
В этом уроке вы будете работать над графикой, предназначенной для создания домашней Web-страницы. Вашей целью является создание множества гиперссылок в одном изображении, сохраненном в формате .psd. Различные области, или «горячие зоны», карты ссылок служат ссылками на разные файлы. Щелкая мышью на областях карты ссылок в домашней странице, пользователь может переходить на различные страницы сайта. Конечно же, на домашней странице могут быть и области, которые не являются гиперссылками, то есть при случайном щелчке мышью на такой области не происходит ровно ничего.
Давайте сначала просмотрим готовую HTML-страницу, которую вам предстоит создать.
1 Запустите программу Adobe Photoshop и немедленно нажмите комбинацию клавиш Ctrl+Alt+Shift(Windows) или Command+Option+Shift(Mac OS), чтобы восстановить стандартные настройки программы. (Подробности можно найти во введении к книге.)
2 В появившемся окне сообщения щелкните мышью на кнопке Yes(Да), чтобы подтвердить намерение переустановить настройки. Затем закройте диалог WelcomeScreen(Начальный экран) щелчком мыши на кнопке Close(Закрыть).
3 На
панели параметров инструмента щелкните мышью на кнопке Go toBridge (Перейти к Bridge)![]() , чтобы открыть диалог программы Adobe Bridge.
, чтобы открыть диалог программы Adobe Bridge.
4 В палитре Favorites(Избранное) щелкните на папке Lessons (Уроки), после этого дважды щелкните на эскизе папки Lesson_13 в области предварительного просмотра и, наконец, дважды щелкните на папке 13End.
5 Щелкните правой кнопкой мыши (Windows) или, зажав клавишу Control, щелкните мышью (Mac OS) на эскизе файла 13End.html. Выберите Web-браузер, с помощью которого будет открыт файл формата HTML.

6 Щелкните мышью на кнопке «whyorganic?» (почему здоровая?) вверху Web-страницы компании Organic Foods (Здоровая пища).
Veb-страница откроется в новом окне Web-браузера. (Разработка этой страницы te завершена, скорее это черновая страница, демонстрирующая работу ссылок.)
7 Закройте экземпляр Web-страницы в Web-браузере.
8 Откройте страницу Organic Food (Здоровая пища) в Web-браузере, щелкните мышью на кнопке «products» (продукты) вверху Web-страницы, затем закройте новый экземпляр браузера, отображающий страницу Products (Продукты).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.