Для разработки сайта будем использовать среду разработки Flash анимации SWiSH Max. Данный программный продукты выпускает дочерняя Adobe фирма. Преимуществом данного ПП является его сниженная стоимость, по отношению к Adobe Flash, но это накладывает ряд ограничений, таких как: невозможность работать с файловым расширением .fla, частично модифицированным и урезанный язык ActionScript. SWiSH Max работает с файлами расширением *.swi, конечный проект сохраняется в файл с расширением *.swf.
При запуске приложение предлагает выбрать нам тип создаваемого объекта (рисунок 1).

Рисунок 1 – Стартовая страница приложения
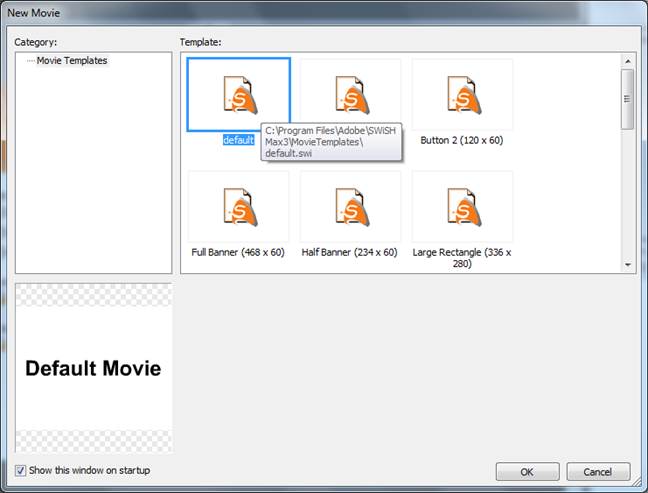
После выбора пункта «New movie» пользователю предоставляется выбор из следующих макетов. Так как конечный результат – сайт, следует выбирать пункт «default» (рисунок 2).

Рисунок 2 – Окно выбора макета
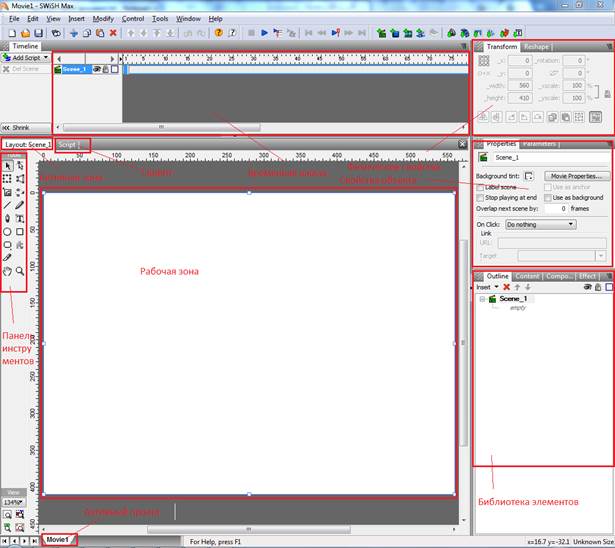
После выбора интересующего нас пункта, попадаем в рабочую область (рисунок 3)

Рисунок 3– Окно проекта
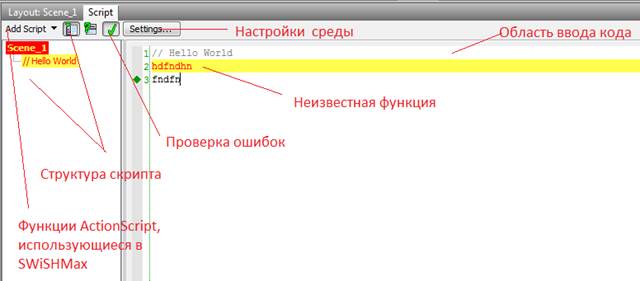
При нажатии на закладку «Script», открывается панель ввода скрипта (рисунок 4).

Рисунок 4– Панель ввода скрипта
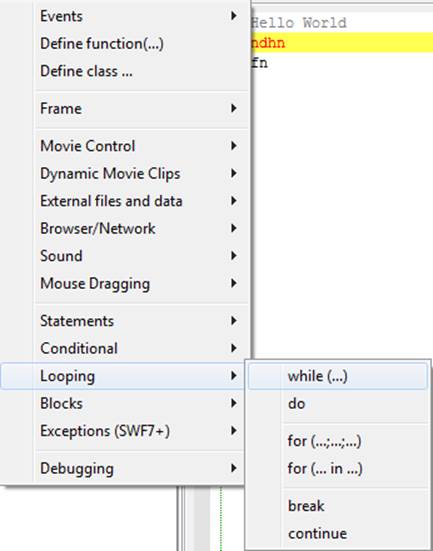
SWiSH Max – предоставляет очень удобную возможность. По щелчку на вкладке «Add Script» выпадает меню с функциями ActionScript, используемыми в этой среде (рисунок 5).

Рисунок 5– Меню библиотеки функций
Перед началом постройки сайта стоит определиться с темой, подобрать наполнение и оформление. Не стоит забывать о дизайне, а именно об удобство дальнейшего использования сайта.
При разработке сайта на Flash каждый элемент или группу взаимосвязанных элементов (кнопки, радиокнопки) стоит размещать на отдельных слоях, дабы в случае изменения какой-то одной части не задействовать все остальные. Весь же управляющий код стоит размещать в отдельном слое (очень важно для больших проектов), при работе в SWiSH Mах, данный пункт не так важен, так как среда предоставляет удобный инструмент просмотра кода (рисунок 4), но придерживаться его все еж стоит.
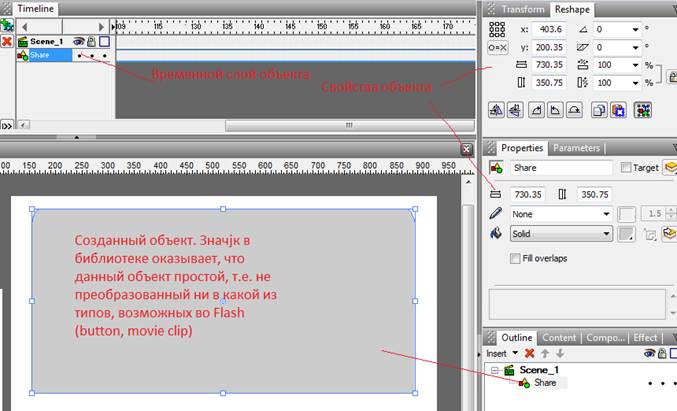
Первым шагом к созданию сайта будет размещение основного фона сайта и иных статичных объектов. Для этого выбираем необходимый инструмент (Rectangle) на панели инструментов «Tools» и создаем необходимый объект (рисунок 6).

Рисунок 6– Первый объект
Для переименования объекта необходимо на вкладке «Properties» изменить имя объекта с «Share» на любое другое. Для любого нового, не группированного объекта, среда SWiSH Max создает свой временной слой.
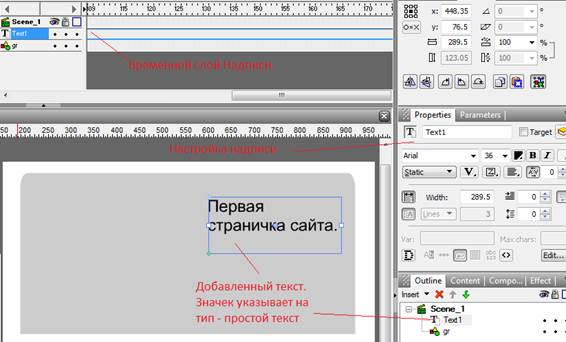
Далее выберем инструмент «Text» создадим надпись на первом объекте (рисунок 7).

Рисунок 6– Добавление Надписи
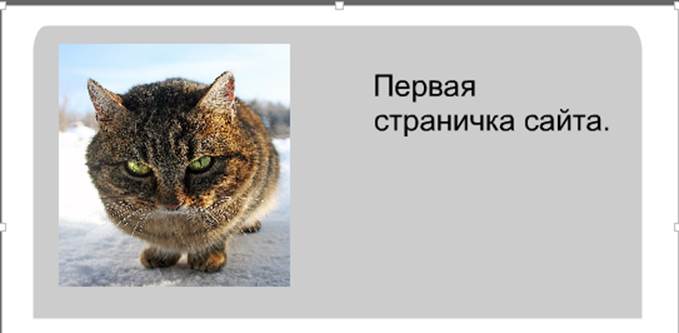
Добавим картинку из заранее подготовленной галереи (любую картинку, по своему желанию). Картинка вставляется простым перетаскиванием или копировать –> вставить, распознается средой SWiSH Mах как простой графический объект и имеет такие же настройки, так же имеет свой временной слой (рисунок 7).

Рисунок 7– Вид странички со вставленной картинкой
Для того чтобы страничка не воспроизводилась бесконечно долго, необходима после ее загрузки дать команду «Стоп». Динамичность во Flash технологиях достигается за счет использования языка ActionScript. По этому во втором кадре первого слоя проекта размещаем скрипт
Листинг 1 – Скрипт первой страницы
onFrame (2, afterPlacedObjectEvents) {
stop();
}
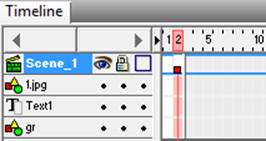
После вставки скрипта на временной шкале появится отметка ( красный квадратик) – символ команды стоп (рисунок 8)..

Рисунок 8– Временная шкала, после вставки скрипта
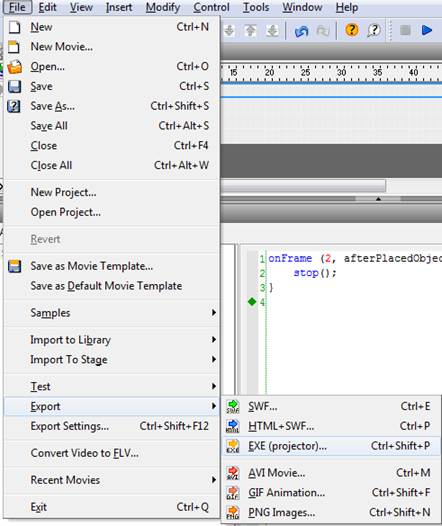
После завершения работы над страничкой ее можно сохранить в одно из следующих расширений (рисунок 9).

Рисунок 9– Форматы сохранения готовой страницы
Среда SWiSH Max предлагает на выбор 8 расширений:
*.swi – проект среды SWiSH Max,
*.swf – Flash файл,
*.HTML + *.swf – Flash файл интегрированный в HTML страничку,
*.avi – видео формат,
*.gif – анимированная картинка,
*.png - иконка,
*.flv – ужатый видео формат,
Подобным образом создаем остальные страница, которые будут участвовать в проекте. Количество станиц будет зависеть от величины проекта и вашего желания. Все созданные страницы будут, с помощью ActionScript, встраиваться в один общий каркас.
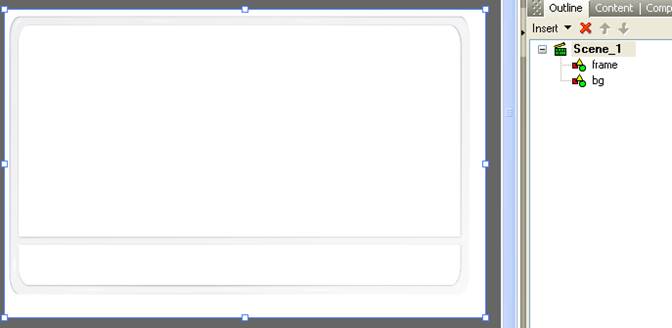
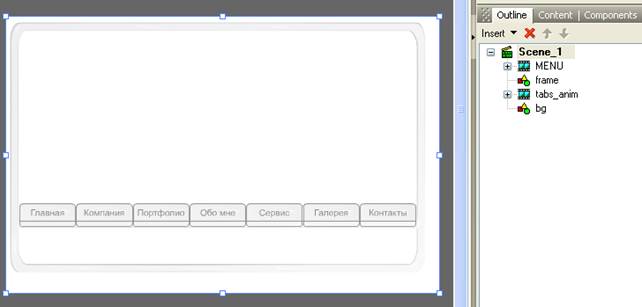
Начинаем создавать каркас, как и предыдущие страницы, создаем на нем фон и кнопки. Следует помнить, что для правильной вставки страницы должны быть схожего размера с каркасом, иначе возникнут смещения и искажения. Т.к. не один элемент еще не находится под управлением ActionScript, все они являются статичными. (рисунок 10 – 11)

Рисунок 10 – Каркас сайта

Рисунок 11 – Каркас сайта с кнопками
После формирования основного вида сайта, стоит настроить взаимодействие с помощью эффектов и функций (рисунок 12)

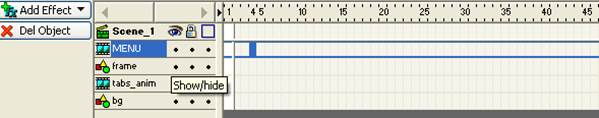
Рисунок 12 – Временная шкала сайта без взаимодействий
Эффекты на слой добавляются двумя способами:
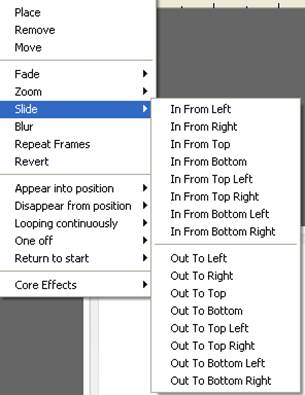
1 выбрать необходимый слой -> ПКМ и из открывшегося меню выбрать необходимый эффект (рисунок 13);
2 нажать на вкладку «Add Effect» и из открывшегося меню выбрать необходимый эффект (рисунок 13);

Рисунок 13 – Список эффектов
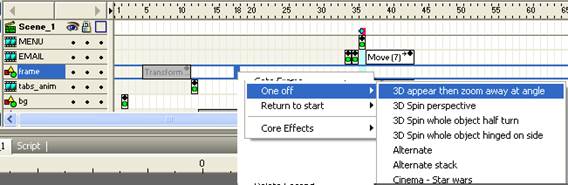
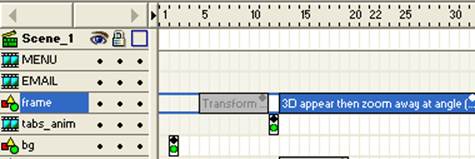
После добавления необходимых эффектов (рисунок 14) на временной шкале появляются символы, которые указывают на наличие определенных эффектов на определенном слое (рисунок 15).

Рисунок 14 – Добавление эффекта

Рисунок 15 – Временная шкала с добавленным эффектом
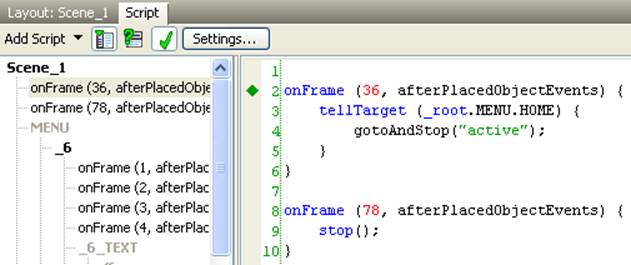
Для установки взаимодействия между элементами сайта необходимо задействовать функции ActionScript на вкладке «Script». Вставим в первый слой функцию загрузки меню, после чего завершим выполнение ролика командой «Стоп»

Рисунок 15 – Скрипт первого слоя
Для анимации кнопок добавим скрипт в соответствующие слои
Листинг 2 – Анимация кнопок
onFrame (1, afterPlacedObjectEvents) {
setLabel("up");
stop();
}
onFrame (2, afterPlacedObjectEvents) {
setLabel("over");
stop();
}
onFrame (3, afterPlacedObjectEvents) {
setLabel("down");
stop();
}
onFrame (4, afterPlacedObjectEvents) {
setLabel("active");
stop();
}
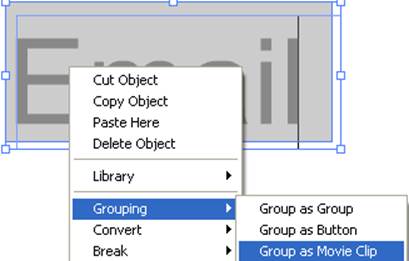
Функции ActionScript позволяют отправлять почту, для этого необходимо создать кнопку и привязать к ней скрипт. Для этого необходимо выбрать объект -> ПКТ -> Сгруппировать как Кнопку (рисунок 16) – это позволит пользователю взаимодействовать с объектом, но для того что бы добавить скрипт, кнопку необходимо превратить в видеоклип, по этому необходимо выбрать объект -> ПКТ -> Сгруппировать как Видеоклип (рисунок 17)

Рисунок 16 – Создание объекта «Кнопка»

Рисунок 16 – Создание объекта «Видеоклип»
После данных модификаций объект становится активным. Может взаимодействовать с пользователем и выполнять установленные функции.
Листинг 3 – Отправка Email
onFrame (1) {
mailTo("admin@admin", "", "", "");
}
Так же во Flash объекты можно добавлять звук. Для этого в необходимом слое необходимо вставить следующую функцию.
Листинг 4 – Добавление звука
onFrame (2, afterPlacedObjectEvents) {
setLabel("play");
playSound("Название_файла.wav",true,20,10000);
stop();
}
onFrame (3, afterPlacedObjectEvents) {
setLabel("stop");
stopSound("Название_файла.wav");
stop();
}
После настройки основных взаимодействий между элементами каркаса, необходимо добавить функции, подключающие страницы, созданные ранее, для этого в скрипт кнопки необходимо добавить функцию:
loadMovie(“Имя_файла.swf”)
Сохраняем полученный каркас как index.swf.
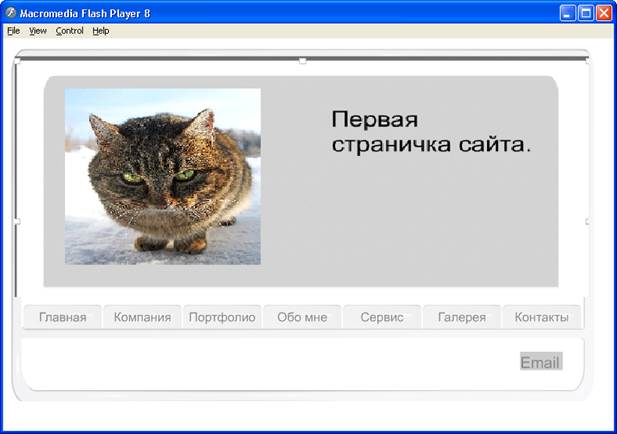
Запуск файла индекс (рисунок 17 - 18).

Рисунок 17 – Главная страница сайта

Рисунок 18 –Страница сайта
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.