САНКТ – ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
ПУТЕЙ СООБЩЕНИЯ
Кафедра: «Автоматика и телемеханика на железных дорогах»
Работа в ИСР С++ Bilder 5 на примере реализации программы «Пауза ППА»
Вариант № 18
Выполнил:
студент Бударев С.В.
группы АТТ-104
Санкт-Петербург
2004 г.
Цель работы: Ознакомление со структурой лабораторной установки, изучение основных программных инструментов интегрированнной среды разработки (ИСР), освоение методики разработки программных поиложений в системе программирования С++ Builder 5 на примере создания проекта «Pause».
В состав лабораторной установки входят:
- Устройство включения питания лабораторной установки «Пилот».
- Устройство бесперебойного питания компьютера.
- Промышленный компьютер.
- Монитор.
- Клавиатура.
- Манипулятор «мышь».
- Блок ввода/вывода дискретных и аналоговых смгналов.
- Осциллограф.
В работе использовались компаненты:
- Компонент «Label» (поле ввода), обозначаемая как «А» на странице Standart.
- Компонент «Button» (кнопка), обозначаемая как «Ok» на странице Standart.
- Компонент «Timer» (таймер), обозначаемая как рисунок цеферблата часов на странице System.
Этапы разработки проекта.
1. Запускаем С++ Builder 5
2. Создаём новый проект.
3. Сохраняем проект.
4. Включаем в проект дополнительные файлы
- Adsapi32.lib
- DriverDataIO.cpp
а. Выбираем быструю кнопку Add to projekt
б. Открываем на диске C:/Pcl836/
в. Запускаем файлы.
5. Включаем в файл реализации DriverDataIO.h
- Делаем активным файл реализации
- Меню «file», пункт «includeunit HDR»
5. Переходим к визуальному проектированию.
6. Переносим на форму компонент «Label» 1
7. Переносим на форму компонент «Label» 2
8. Переносим на форму компонент «Button» 1
9. Переносим на форму компонент «Button» 2
10. Переносим на форму компонент «Timer»
11. Выделяем компонент «Button» 1
12. Переходим в окно инспектора объектов на странице Properties (свойства).
13. Изменяем текст свойства Caption (заголовок) который по умолчанию имеет вид Form1,на русский текст «Пуск»
14. Аналагично переименовываем остальные компоненты.
15. Label1 – входная переменная, Label2 – y =, Button1 – закрыть.
16. Для таймера, переходим в окно инспектора обьектов Properties.
17. Изменяем свойство Enabled (разрешение) с true на false, тем самым мы запрещаем работу таймера, до нажатия кнопки пуск.
18. Изменяем свойство Interval (интервал), с 1000 на нашь вариант.
19. Создаём обработчик событий.
20. Щёлкаем 2 раза мышью на компонент, например кнопка пуск и в окне редактора кода, в файле реализации пишем функцию.
21. Аналагично для других компонентов.
22. Компилируем проект.
23. В случае обнаружения ошибки, редактируем проект.
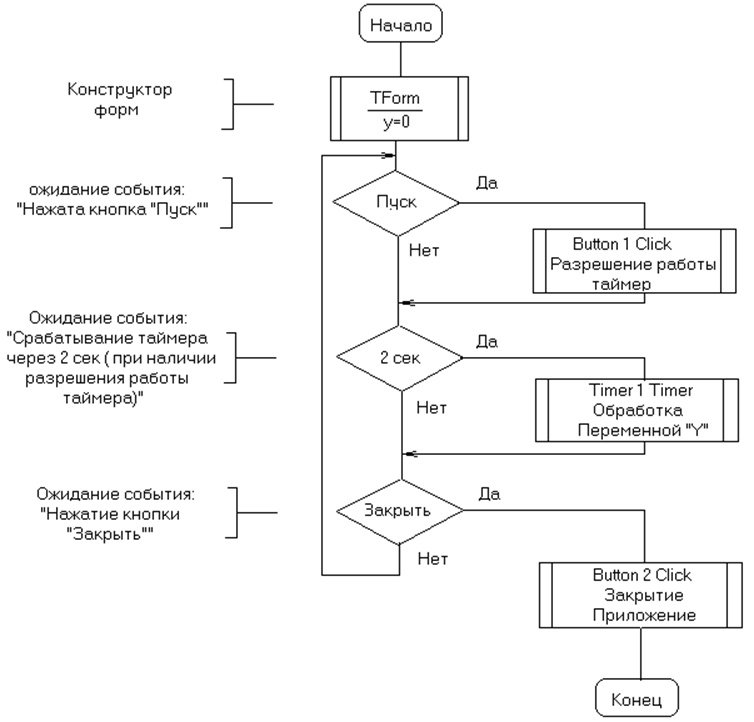
Блок схема алгоритма проекта в целом.

- Нажатие кнопки «Пуск» вызывает функцию Button1Click, которая даёт разрешение работы таймера.
- Срабатывание таймера через каждые 2 секунды ( при наличии разрешения работы таймера) вызывает функцию Timer1Timer, которая выполняет все действия над переменной “Y”, придусмотренные алгоритмом.
- Нажата кнопка «Закрыть» вызыват функцию Button2Click, которая содержит функцию закрытия программы.
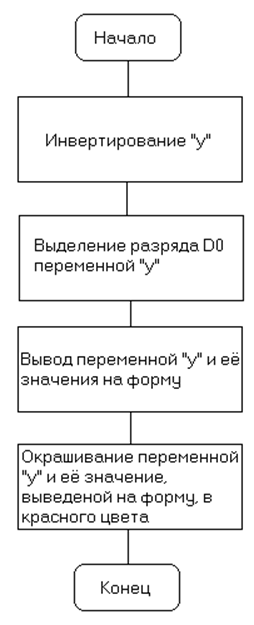
Блок схема алгоритма функции Timer1Timer

Работа фенкции начинается с инвертирования переменной y, далее идёт выделение разряда D0 этой переменной. Вывод переменной y и её значения на форму происходит за счёт вывода Caption компоненты Label2 строки данных, состоящей из символа y и знака =, плюс значение, получаемое после выполнения функции AnsiString(y) (вывод переменной y в виде 0 или 1 как десятичные числа). Окрашивание переменной y и её значение происходит за счёт обращения к свойству Color (цвет) через свойство Font (шрифт) компоненты Label2. Свойству Color назначение компонента clRed (красный), тем самым окрашивая в красный цвет всё, что выводится в поле вывода Label2.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.