

ЛАБОРАТОРНА РОБОТА № 13
„Створення WEB-сторінок мовою HTML”.
Мета: знайомство з принципами створення WEB-сторінок на основі протоколу гіпертексту (HTML). Вивчення основ розмітки HTML.
Індивідуальне завдання:
Створити WEB-сторінку та додати до її змісту файл cool.gif.
<html>
<head>
<title></title>
<style type='text/css'>
<!--
a:link { text-decoration: none; color: #000000 }
a:visited { text-decoration: none; color: #0000ff }
a:hover { text-decoration: none; color: #ff0000 }
-->
</style>
</head>
<body bgcolor=ffffff>
<basefont face='verdana, arial, helvetica'>
<center>
<hr width=80%>
<font size=4><b>ЛАБОРАТОРНАЯ РАБОТА №11-12</b></font>
<br><br>
<table border=1>
<tr>
<td><img src=cool.gif></td>
<td align=center valign=middle width=200>
<font size=4><a href=> НОВОСТИ <br>
<font size=2><b>(NEW)</b></font> </a></font></td>
</tr>
<tr>
<td><img src=cool.gif></td>
<td align=center valign=middle width=200>
<font size=4><a href=> КНИГИ <br>
<font size=2><b>(NEW)</b></font> </a></font></td>
</tr>
<tr>
<td><img src=cool.gif></td>
<td align=center valign=middle width=200>
<font size=4><a href=> КОНТАКТЫ <br>
<font size=2><b>(NEW)</b></font> </a></font></td>
</tr>
<tr>
<td><img src=cool.gif></td>
<td align=center valign=middle width=200>
<font size=4><a href=> О НАС <br>
<font size=2><b>(NEW)</b></font> </a></font></td>
</tr>
</table>
<br><br>
<hr width=80%>
<br><br>
<font size=1>
<hr color=#cccccc noshade size=1 width=200>
Last Updated: Friday, December 10, 2004 - 18:00 Moscow Time<br>
©2004 NTU "HPI" KIT-11b by Komarev. All rights reserved.
</font>
</center>
</basefont>
</body>
</html>
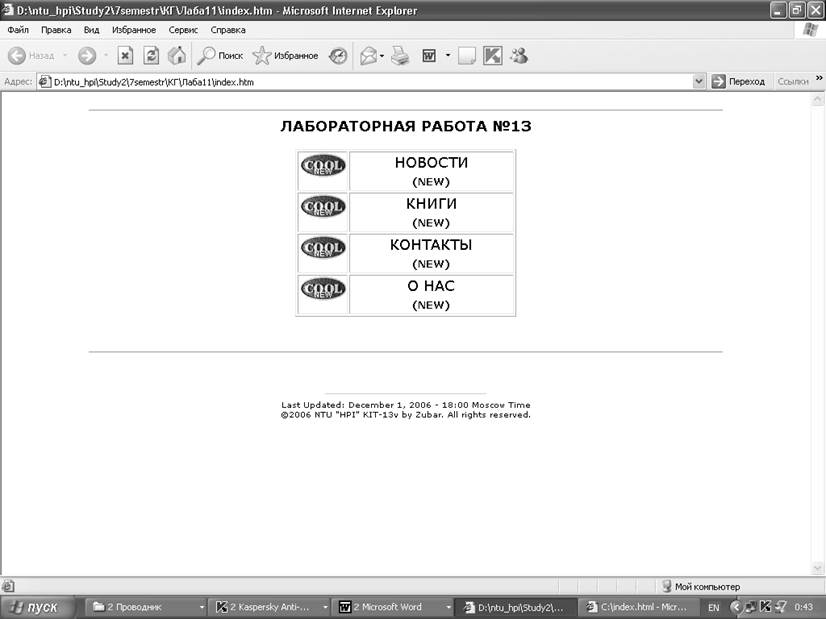
Результати роботи можна побачити за допомогою стандартного WEB-броузера операційної системи, наприклад Internet Explorer ():

Рис.1. Результат роботи.
Висновок: В ході лабораторної роботи я на практиці ознайомилась з основними принципами створення WEB-сторінок, вивчила особливості написання HTML-тексту.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.