Лабораторная работа № 16.
Тема: Создание приложений для портативных устройств с использованием платформы MIDP-2.
Цель: Изучение возможностей создания приложений для портативных устройств на языке Java.
Содержание отчета:
1.Название работы.
2.Тема работы.
3.Цель работы.
4.Описание использованных элементов и функций среды разработки.
5.Индивидуальное задание.
6.Фрагменты текстов программных модулей решения задания.
7.Результат работы.
8.Выводы.
Теоретические сведения.
Для создания приложений портативных устройств рекомендуется использовать следующие пакеты:
Платформу разработки программ на языке Java и дополнение для портативных устройств:

Бесплатную среду разработки NetBeans и дополнение для разработки программ для мобильных устройств:

Установка должна производиться именно в том порядке, как они приведены на рисунках. Рекомендуется не использовать русских имен, длинных и имен с нестандартными символами.
В результате установки появится несколько пунктов меню старт.
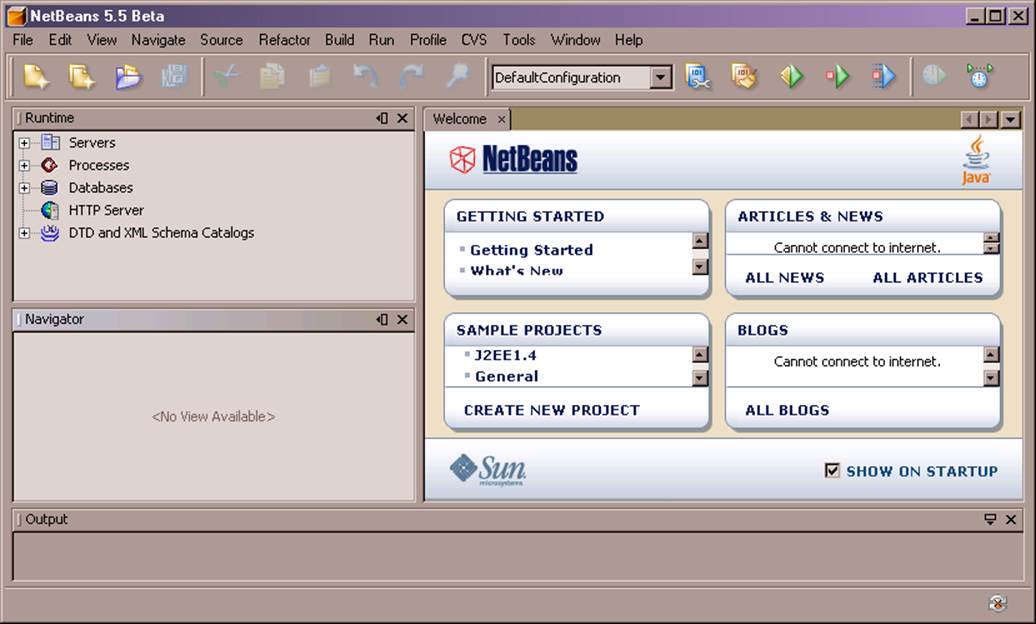
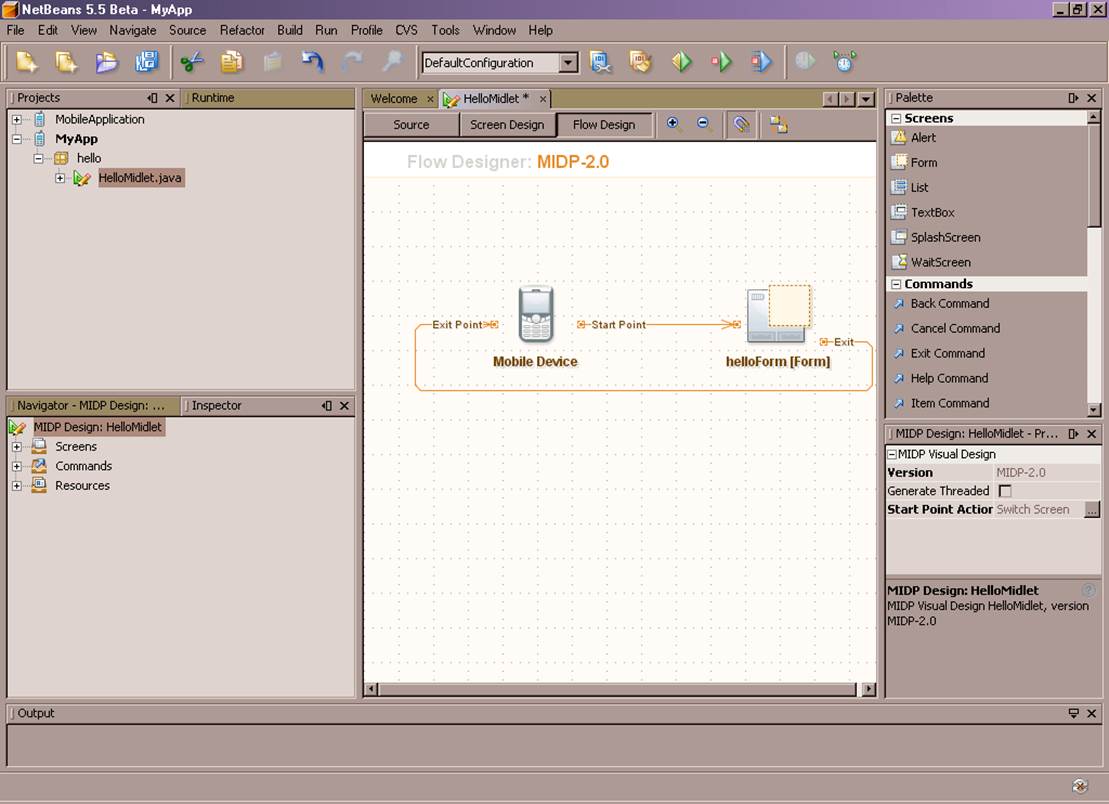
Среда разработки находится в меню NetBeans. После запуска появится окно среды разработки:

Создадим тестовое приложение - простой калькулятор.
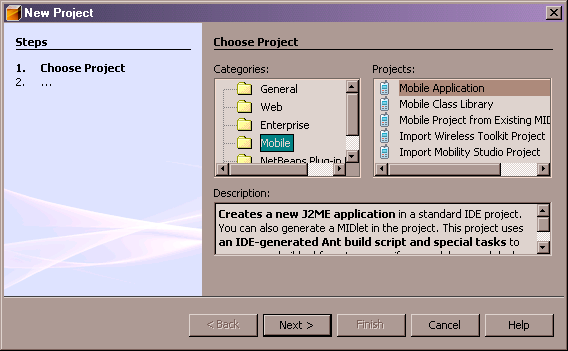
Для создания нового проекта выбираем пункт меню:

Для создания приложения для мобильных устройств выбираем тип Mobile, Mobile Application, нажимаем Next.

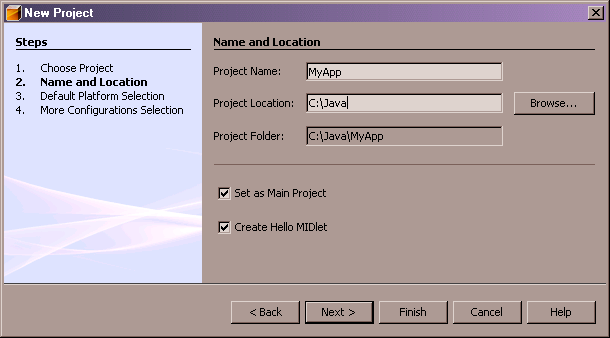
Вводим имя и пути для проекта:

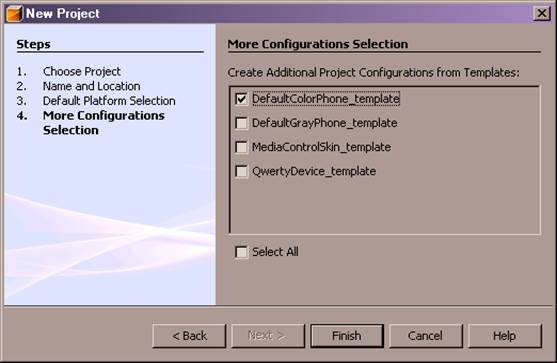
Оставляем настройки по умолчанию:

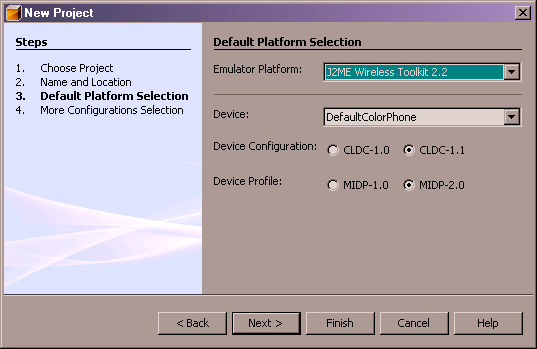
Выбираем тип устройства для которого создаем приложение:

В результате получим сгенерированный шаблон приложения. Имя проекта MyApp, имя пакета hello, имя программы(мидлета по терминологии J2ME) HelloMidlet.

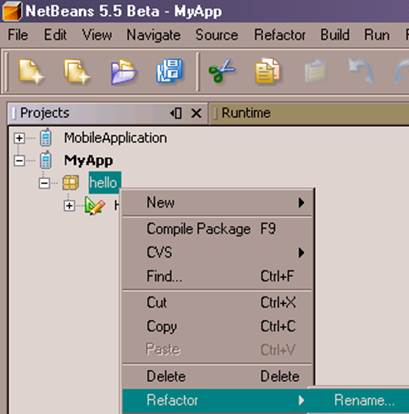
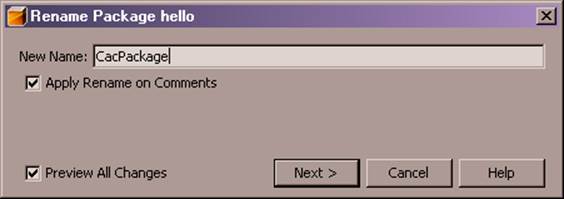
Переименуем элементы проекта для наших целей. Имя пакета - CalcPackage, мидлета - CalcMidlet. Для переименования объекта нажимаем правую кнопку мыши для вызова контекстного меню. Изменение имени относится к категории переделки проекта и оно находится в подменю Refactor:


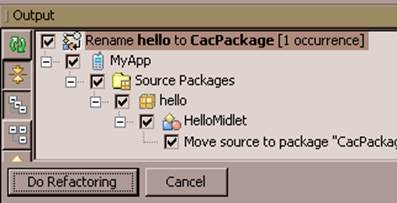
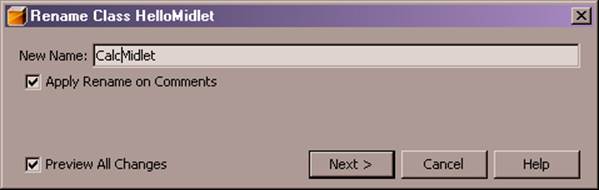
Открываем вложенные объекты и переименовываем те, которые нам не нравятся:


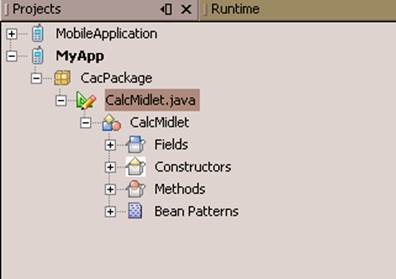
В итоге получаем следующее дерево проекта. Все имена теперь устраивают нас:

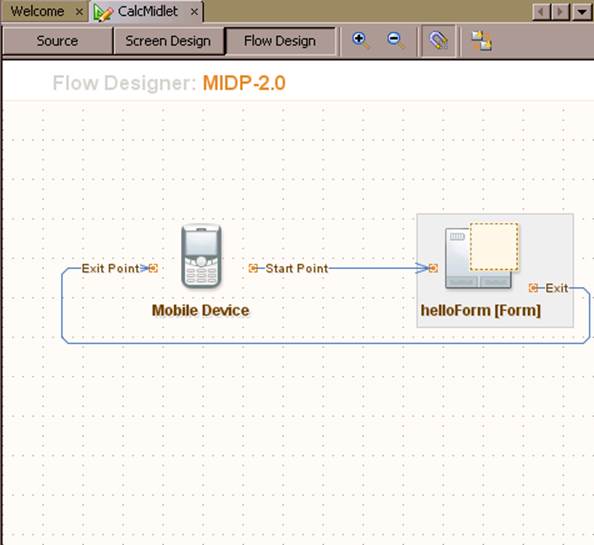
На закладке Flow design и в окне Inspector мы видим еще несколько имен со строкой Hello. их изменяем иначе. Выбираем нужный объект.

|
И в окне Properties с правой стороны экрана находим свойство Instance Name - это имя переменной для объекта. Изменяем его на нужное: |
Это имя можно изменить и дважды нажав на тексте имени в изображении объекта: |
|
|
|
|
Дважды нажав кнопку мыши на объекте Формы mainForm или выбрав закладку Screen Design переходим в окно редактирования формы(Экрана). Точно так же можно изменить и имя элементов внутри форм: |
Теперь объекты проекта и элементы в Инспекторе изменили имена на нужные нам. Можно запустить проект и посмотреть его работу. |
|
|
|
|
Для построения проекта выбираем указанную на рисунке команду. |
|
|
В нижней части среды разработки появляется окно с информацией о результате сборки проекта. В случае успеха появится надпись BUID SUCCESSFUL, иначе сообщение об ошибке и текст ошибки. |
|
|
Для запуска проекта выбираем команду Run: |
|
|
Мы должны увидеть эмулятор одного из телефонов и имя нашего проекта для запуска. Мы увидим старое имя, которое нам не подходит. В следующем шаге мы его изменим. Выбираем приложение и нажимаем мышью кнопку телефона под надписью Launch |
В результате запустится приложение и мы увидим экран главной формы с текстом. Для закрытия нажимаем либо кнопку под надписью Exit, либо отбой звонка. |
|
|
|
|
Изменим теперь отображаемое имя проекта. Для этого нажимаем на имени проекта MyApp правую кнопку мыши и выбираем команду Properties. В появившемся окне находим показанную на рисунке информацию, нажимаем кнопку Edit. |
|
|
Изменяем информацию о мидлете на нужную нам. |
|
|
На закладке Screen design нажав дважды кнопку мыши меняем текст экранного элемента: |
|
|
С правой стороны от редактора находится панель компонентов. Нам нужно в выбранный нами экран mainForm добавить 4 элемента - 2 редактируемые строки для параметров, одну строку с выбором для операции и нередактируемую строку для результата. Редактируемые элементы - это TextField, остальные два возьмем StringItem. Для добавления элемента просто перетаскиваем его на форму. |
|
|
Изменяем их имена в окне свойств на показанные на рисунке:firstField,secondField,operationItem,resultItem |
|
|
Для строк редактирования нужно изменить тип их содержимого. По умолчанию - это все что угодно, но нам нужны целые и дробные числа. Нажимаем кнопку справа. |
|
|
Numeric - целые числа Decimal - целые и дробные |
|
|
Для элементов можно изменить их автоматическое позиционирование и выравнивание на экране. Для этого можно изменить следующее свойство: |
|
|
Убрав отметку Default можно задать собственное расположение элемента на экране. |
|
|
В результате должно получиться что-то подобное: |
|
Определимся с функциональностью калькулятора. При выборе строк для ввода чисел будет появляться команда очистки строки от ранее введенного числа. При активизации строки Операция должна появляться команда Операция. По этой команде будет появляться окно выбора операции. При активизации строки Результат - появляться команда Вычислить, по которой появится результат.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.