


МІНІСТЕРСТВО ОСВІТИ ТА НАУКИ УКРАЇНИ
НАЦІОНАЛЬНИЙ ТЕХНІЧНИЙ УНІВЕРСИТЕТ
„ХАРКІВСЬКИЙ ПОЛІТЕХНІЧНИЙ ІНСТИТУТ”
Звіт з лабораторної роботи №6
"Робота з посиланнями на Web- Сторінці "
за курсом " Програмування для глобальних мереж "
Виконав
ст. гр. КІТ-14б
Богачов О. С.
ХАРКІВ 2009
ЛАБОРАТОРНА РОБОТА № 6
Тема: Робота з посиланнями на Web- Сторінці
Мета: Вивчення засобів і можливостей HTML і CSS для подання на Web- Сторінці посилань і сегментуючої графіки
Індивідуальні завдання
Розробити HTML- Документ, що задає на Web- Сторінці:
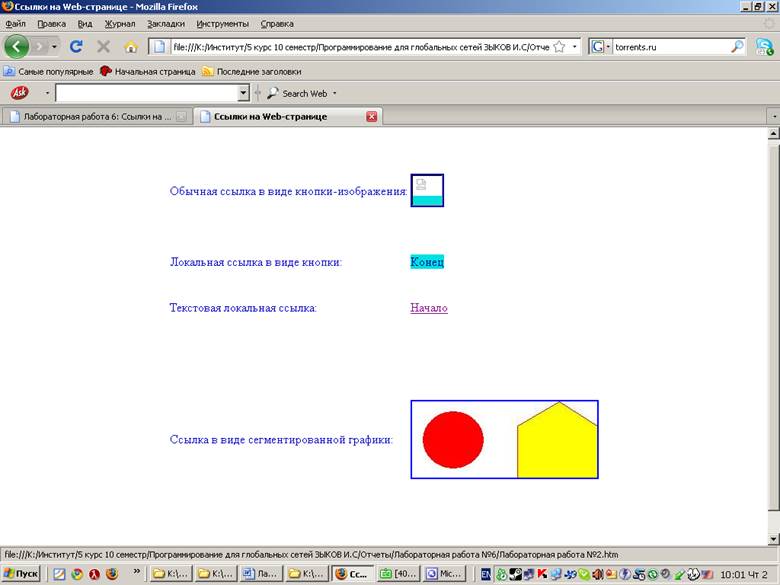
* звичайне посилання;
* два локальні посилання;
* посилання у вигляді сегментированной графіки із друмя областями чутливості;
* курсор з необхідним зображенням
(параметри всіх трьох посилань і курсору наведені в таблиці 1).
|
Таблица 1 |
|||||
|
№ |
Ссылка |
Локальная ссылка |
Локальная ссылка |
Области чувствительности |
Вид курсора |
|
3 |
кнопки с изобр |
кнопки |
текста |
5-угольник, окружность |
wait |
Хід виконання роботи
Текст HTML:
<HTML>
<HEAD>
<TITLE>Ссылки на Web-странице</TITLE>
<LINK REL=stylesheet HREF="../../metod_HTML/my_d.css">
<STYLE> P,TABLE {color:#0000c0;font: 6mm} </STYLE>
</HEAD>
<BODY>
<A NAME="beg"></A><BR>
<TABLE WITH=80% HEIGHT=130% ALIGN=center>
<TR><TD>Обычная ссылка в виде кнопки-изображения:
<TD><A HREF="Лабораторная работа №1.htm" CLASS="kn" style="border-width:10" >
<IMG DYNSRC="../../metod_HTML/Orbit.avi" START=fileopen LOOP=1 HEIGHT=40 ></A>
<TR><TD>Локальная ссылка в виде кнопки:
<TD><A CLASS="kn" HREF="#text">Конец</A>
<TR><TD>Текстовая локальная ссылка:
<TD><A HREF="#beg">Начало</A>
<TR><TD>Ссылка в виде сегментированной графики:
<TD><IMG SRC="seg1.jpg" USEMAP="#my_Map">
</TABLE>
<MAP NAME="my_map">
<AREA SHAPE=circ COORDS=48,49,40 STYLE="cursor:wait" HREF="Лабораторная работа №2.htm">
<AREA SHAPE=poly COORDS=193,0,243,42,243,100,138,100,132,32 STYLE="cursor:wait" HREF="Лабораторная работа №1.htm">
</MAP>
<A NAME="text"></A><BR>
</BODY>
</HTML>
Отримано наступні результати :

Висновок: вивчили засоби і можливості HTML і CSS для подання на Web- сторінки посилань і сегментуючої графіки
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.