












Министерство образования Российской Федерации
Государственное образовательное учреждение
высшего профессионального образования
«Санкт-Петербургский государственный университет
аэрокосмического приборостроения»
ИНФОРМАТИКА
специальность 061800
Методические указания к выполнению лабораторных работ
Санкт-Петербург
2005
1.Общие указания 3
2.Лабораторная работа № 1«Форматирование текста» 3
3.Лабораторная работа № 2 «Работа со списками» 4
4.Лабораторная работа № 3«Создание таблиц» 6
5 Лабораторная работа № 4 «Работа с фреймами и гиперссылками» 7
Приложение 10
1. Общие указания
Все лабораторные работы этого раздела выполняются на языке HTML в редакторе HTMLHELP WorkShop или в блокноте с последующим просмотром Web страницы в браузере.
2.Лабораторная работа № 1
«Форматирование текста»
2.1 Цель работы: практическое изучение основ языка HTML, знакомство с основными тегами форматирования текста, работа с цветом.
2.2 Задание на лабораторную работу.
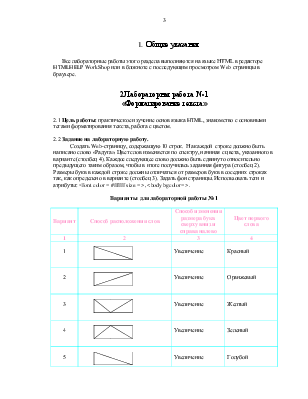
Создать Web-страницу, содержащую 10 строк. На каждой строке должно быть написано слово «Радуга». Цвет слов изменяется по спектру, начиная с цвета, указанного в варианте (столбец 4). Каждое следующее слово должно быть сдвинуто относительно предыдущего таким образом, чтобы в итоге получилась заданная фигура (столбец 2). Размеры букв в каждой строке должны отличаться от размеров букв в соседних строках так, как определено в варианте (столбец 3). Задать фон страницы. Использовать теги и атрибуты: <font color = #ffffff size = >, <body bgcolor= >.
|
Вариант |
Способ расположения слов |
Способ изменения размера букв сверху вниз и справа налево |
Цвет первого слова |
||
|
1 |
2 |
3 |
4 |
||
|
1 |
|
Увеличение |
Красный |
||
|
2 |
|
Увеличение |
Оранжевый |
||
|
3 |
|
Увеличение |
Желтый |
||
|
4 |
|
Увеличение |
Зеленый |
||
|
5 |
|
Увеличение |
Голубой |
||
|
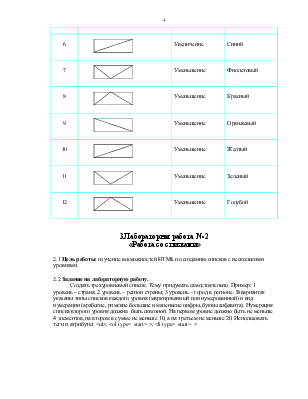
6 |
|
Увеличение |
Синий |
||
|
7 |
|
Уменьшение |
Фиолетовый |
||
|
8 |
|
Уменьшение |
Красный |
||
|
9 |
|
Уменьшение |
Оранжевый |
||
|
10 |
|
Уменьшение |
Желтый |
||
|
11 |
|
Уменьшение |
Зеленый |
||
|
12 |
|
Уменьшение |
Голубой |
3.Лабораторная работа № 2
«Работа со списками»
2.1 Цель работы: изучение возможностей HTML по созданию списков с несколькими уровнями.
2.2 Задание на лабораторную работу.
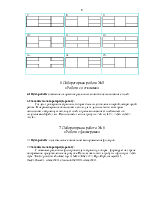
Создать трехуровневый список. Тему придумать самостоятельно. Пример: 1 уровень – страна; 2 уровень – регион страны; 3 уровень – город в регионе. В вариантах указаны типы списков каждого уровня (маркированный или нумерованный) и вид нумерации (арабские, римские большие и маленькие цифры, буквы алфавита). Нумерация списка второго уровня должна быть сквозной. На первом уровне должно быть не меньше 4 элементов, на втором в сумме не меньше 10, а на третьем не меньше 20. Использовать теги и атрибуты: <ul>, <ol type= start= >, <li type= start= >
Варианты для лабораторной работы № 2
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.