5 Лабораторная работа № 4
«Работа с фреймами и гиперссылками»
5.1 Цель работы: изучение деления окна браузера с помощью тега <frameset> и использование гиперссылок.
5.2 Задание на лабораторную работу.
Создать страницу с фреймами заданной структуры. Выбрать один фрейм и разместить в нем файл с оглавлением, который будет содержать гиперссылки на файлы с содержанием. При переходе по гиперссылкам оглавления файлы содержания должны открываться в другом фрейме. Использовать теги и атрибуты: <frameset cols= rows=>, <frame name= src= >, <a href= name= target=>.
Варианты для лабораторной работы № 4.
|
1. |
2. |
3. |
||||||||||||||||||||||||||
|
4. |
5. |
6. |
||||||||||||||||||||||||||
|
7. |
8. |
9. |
||||||||||||||||||||||||||
|
10. |
11. |
12. |
||||||||||||||||||||||||||
|
13. |
14. |
15. |
||||||||||||||||||||||||||
6 Лабораторная работа № 5
«Работа со стилями»
6.1 Цель работы: освоение на практике различных способов использования стилей.
6.2 Задание на лабораторную работу.
Создать три варианта страницы, которая была подготовлена в первой лабораторной работе. В первом варианте использовать стили для отдельных тегов, во втором использовать встроенную таблицу стилей, в третьем описания стилей вынести в подключаемый файл .css. Использовать теги и атрибуты: <div style= >, <span style= >, <style>
7 Лабораторная работа № 6
«Работа с фильтрами»
7.1 Цель работы: ознакомление с особенностями применения фильтров.
7.2 Задание на лабораторную работу.
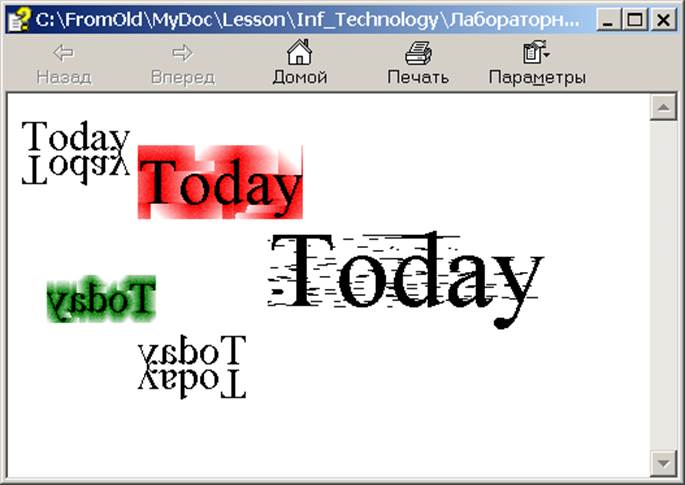
С помощью различных фильтров создать страницу, которая формирует на экране изображение, представленное на рисунке. Использовать теги, атрибуты и фильтры: <span style=”font:n; position: absolute; top: n; left: n; filter: n”>, flipv, fliph, wave(add=1, freq=1,phase=1, strength=1), glow(color=#ffffff, strength=1).

Приложение
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.