Курсовая работа по дисциплине «компьютерная геометрия
и графика»
Выполнил:
Юдин Р.С.
ЗП-71
Новосибирск
2011 г.
1. Цель
работы
Задача – разработать
представление подкатегории товаров интернет-магазина. В подкатегории
представлены различные товары, а также фильтры, помогающие отобрать товары по
тем или иным критериям.
2. Этапы
выполнения работы
1. Перед
проектированием дизайна необходимо определить содержание экрана, а также его
функциональность. Все это фиксируется в некоторых документах, причем
предусматривается как мвожно большее количество всевозможных специфик товара
(об этом ниже). Определяются наиболее значимые критерии поиска для различных
типов товара, определяются типовые сценарии поиска товаров и сценарии
приобретения.
2. Имея
описанное содержание и функционал начинается проектирование лэйаута – примерной
схемы расположения содержания и различных функциональных элементов. Конечно,
этому всегда предшествует поиск идеи, определенной подачи и представления. Расположение
элементов зависит от важности той или иной части макета, важность эта, в свою
очередь, определяется задачей, стоящей перед дизайном. От этого зависит
иерархия элементов, выраженная в местоположении, размере, контрастности, форме
и другом.
3. Далее
можно приступать к полноценной визуализации макета: делать полноценные элементы
управления, писать формулировки, вписывать конкретные тексты, и заняться
художественным оформлением макета, так сказать его эмоциональной составляющей.
Это
примерно описание процесса разработки макета. Существует множество аспектов,
какие-то этапы могут добавляться, какие-то исчезают.
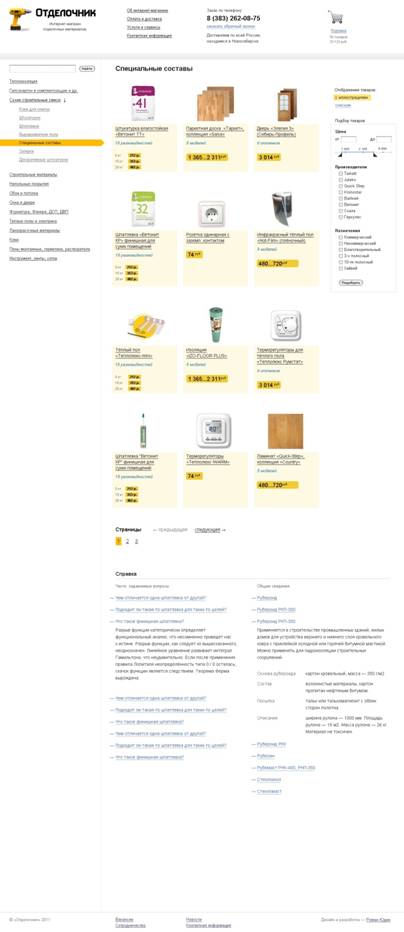
4. Полученные результаты и выводы

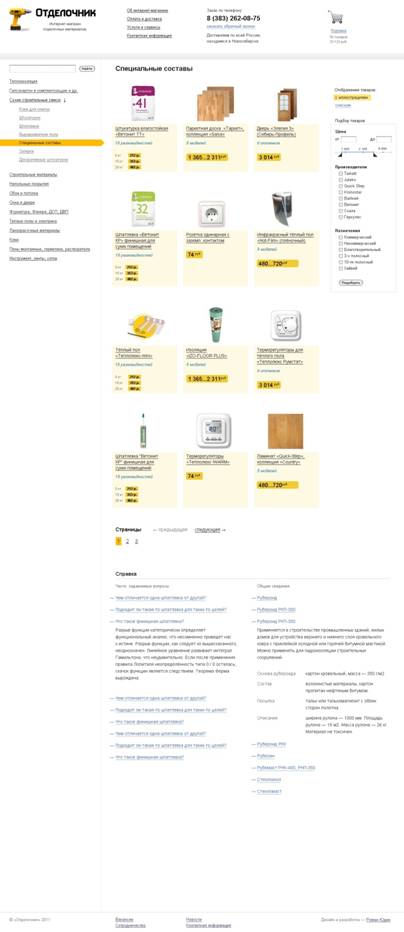
Макет
состоит из верхней части шапки, обязательной части всех экранов.
В левой части находится список категорий и основных подкатегорий.
Принадлежность списка подкатегорий обозначена визуальной иерархией. Текущая
подкатегория выделена желтой стрелкой, что позволяет однозначно
идентифицировать подкатегорию в которой мы сейчас находимся.
Над меню размещена строка поиска по
всему сайту, это ее постоянное место, она часто нужна, поэтому прятать ее не
стоит.
В центре композиции находятся,
соответственно, сами товары подкатегории. Как видно, изображения товаров имеют
совершенно разную форму. В реальной жизни обычно так и происходит. Кроме того,
изображения обычно разного качества.
Эта проблема решается с помощью
прямоугольников под изображениями. Эти прямоугольники вносят определенную сетку
и создают визуальный порядок, несмотря на то, что изображения совершенно
различны.
В левой части расположен фильтр
товаров. Для каждой подкатегории товаров существует определенный список критериев,
по которым эти товары могут отбираться. Он, расположен справа, слева то списка
товаров, вверху, позволяя пользователю сразу отобрать необходимые ему товары.
В нижней части, под списком товаров
расположена справочная информация, рассказывающая о тех или иных аспектах
покупки и выбора товара. Этот элемент рассчитан на людей, не являющихся
профессионалами.