





Министерство Образования РФ
Новосибирский Государственный Технический Университет
Кафедра ВТ

Лабораторная работа № 7
по дисциплине «Базы данных»
Создание пользовательских классов
Вариант 2
Группа: АМ-010
Преподаватель: Трошина Г.В.
Цель работы: изучить средства Visual FoxPro 6.0 которые могут быть использованы для создания пользовательских классов. Получить практические навыки работы с классами.
Реализовать наследование классов. Например создать класс содержащий кнопку, передвигающуюся по форме в произвольном направлении, не выходя за пределы формы. Форма также должна содержать элементы управления - изменяющие цвет, направление движения кнопки. Диаграмма должна отображать в каком направлении передвигалась кнопка в течение заданного времени. Таймер должен показывать сколько времени двигалась кнопка в определенном направлении. Таймер должен быть реализован на основе предложенного преподавателем класса.
Для выполнения этой работы необходимо реализовать три класса: CRButton, CTimer, Diagramm.
CRButton – это класс непосредственно кнопки. Реализован в идее контейнера, в который вставлены таймер и кнопка. Кнопка реагирует на нажатие мышки на ней. Таймер Запускает процедуру обновления положения кнопки на экране и накопление времени движения кнопки в различных направлениях.
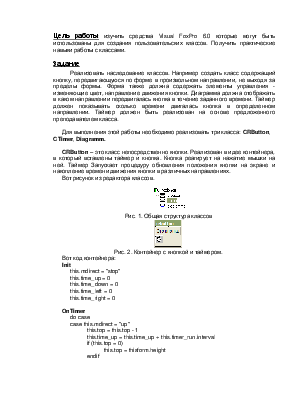
Вот рисунок из редактора классов.

Рис. 1. Общая структура классов

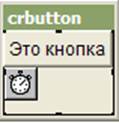
Рис. 2. Контейнер с кнопкой и таймером.
Вот код контейнера:
Init
this.mdirect = "stop"
this.time_up = 0
this.time_down = 0
this.time_left = 0
this.time_right = 0
OnTimer
do case
case this.mdirect = "up"
this.top = this.top - 1
this.time_up = this.time_up + this.timer_run.interval
if (this.top = 0)
this.top = thisform.height
endif
case this.mdirect = "down"
this.top = this.top + 1
this.time_down = this.time_down + this.timer_run.interval
if (this.top = thisform.height)
this.top = 0
endif
case this.mdirect = "left"
this.left = this.left - 1
this.time_left = this.time_left + this.timer_run.interval
if (this.left = 0)
this.left = thisform.width
endif
case this.mdirect = "right"
this.left = this.left + 1
this.time_right = this.time_right + this.timer_run.interval
if (this.left = thisform.width)
this.left = 0
endif
endcase
this.move(this.left, this.top)
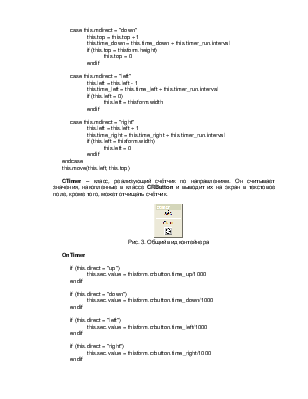
CTimer – класс, реализующий счётчик по направлениям. Он считывает значения, накопленные в классе CRButton и выводит их на экран в текстовое поле, кроме того, может отчищать счётчик.

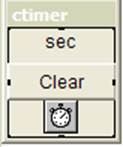
Рис. 3. Общий вид контейнера
OnTimer
if (this.direct = "up")
this.sec.value = thisform.crbutton.time_up/1000
endif
if (this.direct = "down")
this.sec.value = thisform.crbutton.time_down/1000
endif
if (this.direct = "left")
this.sec.value = thisform.crbutton.time_left/1000
endif
if (this.direct = "right")
this.sec.value = thisform.crbutton.time_right/1000
endif
Clear_Timers
if (this.direct = "up")
thisform.crbutton.time_up = 0
endif
if (this.direct = "down")
thisform.crbutton.time_down = 0
endif
if (this.direct = "left")
thisform.crbutton.time_left = 0
endif
if (this.direct = "right")
thisform.crbutton.time_right = 0
endif
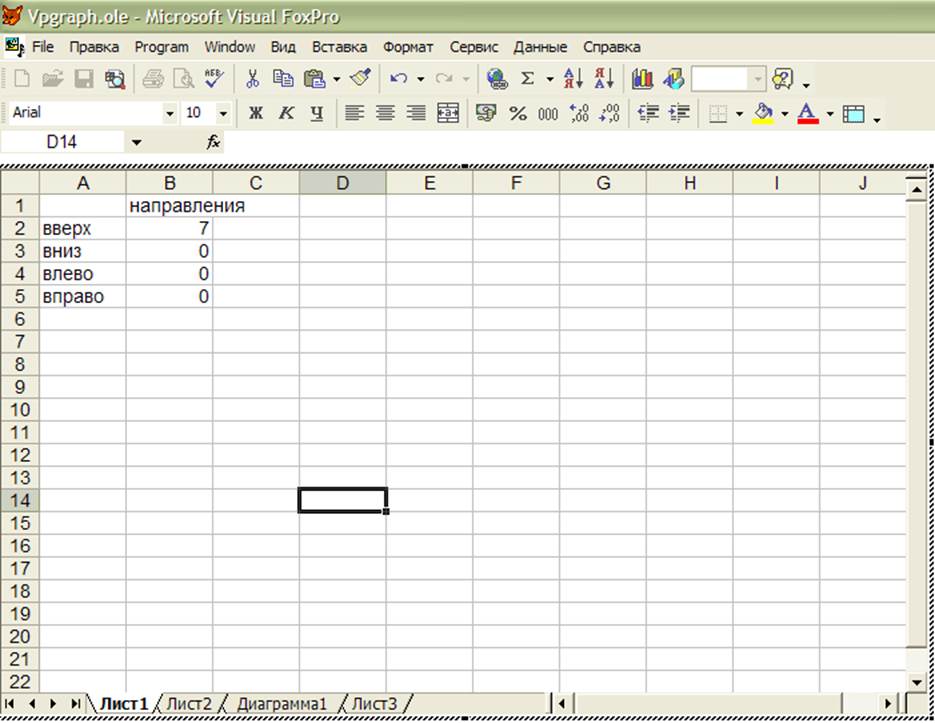
Diagramm – это контейнер, содержащий внутри себя OLE объект – диаграмму EXEL. Эта диаграмма создавалась следующим образом. Сделали таблицу, в единственным полем типа General. В это поле вставили диаграмму, соответствующей формы. В Диаграмме есть:

Рис. 4. Таблица Exel в которой хранятся данные для диаграммы
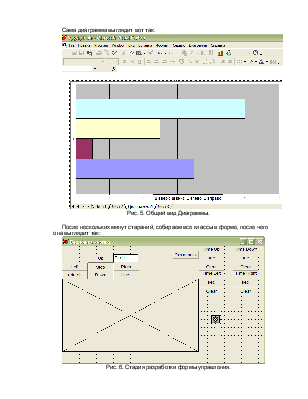
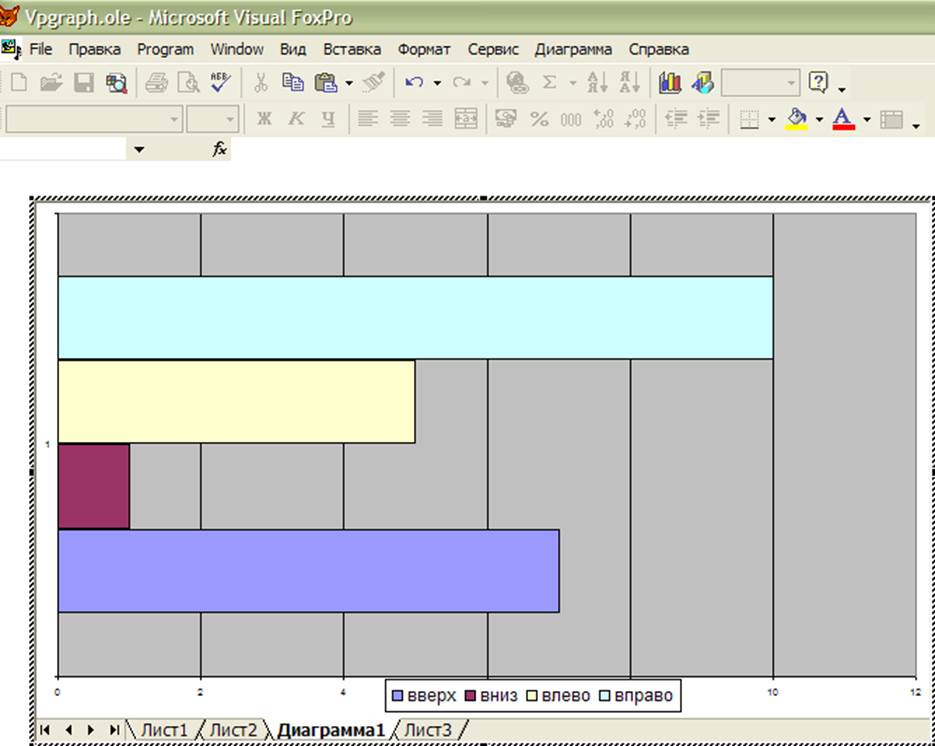
Сама диаграмма выглядит вот так:

Рис. 5. Общий вид Диаграммы.
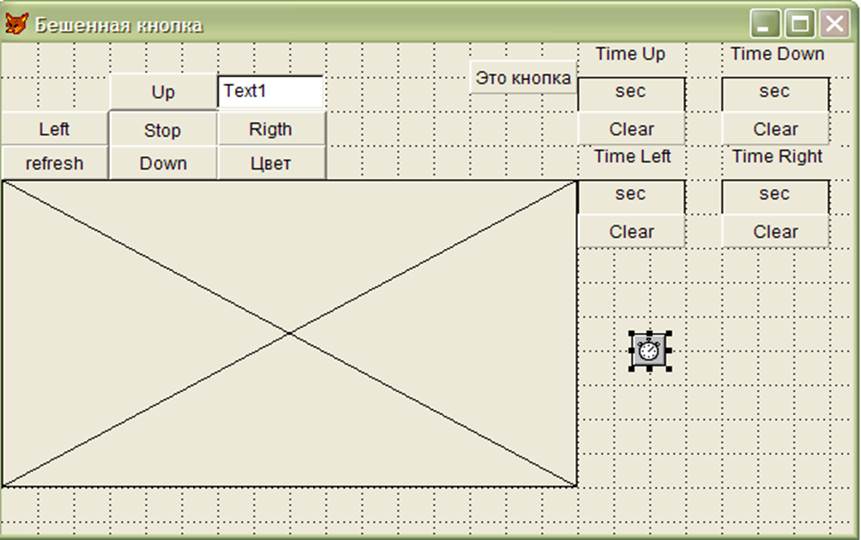
После нескольких минут стараний, собираем все классы в форме, после чего она выглядит так:

Рис. 6. Стадия разработки формы управления.
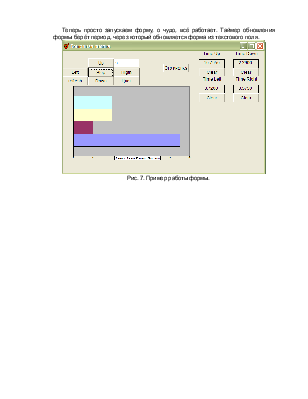
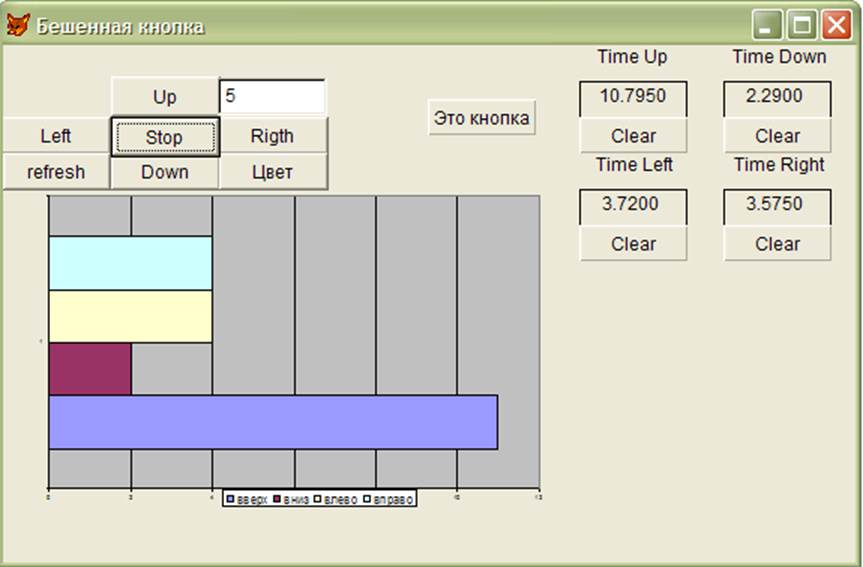
Теперь просто запускаем форму, о чудо, всё работает. Таймер обновления формы берёт период, через который обновляется форма из текстового поля.

Рис. 7. Пример работы формы.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.