





















МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ
ГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО
ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
НОВОСИБИРСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
КАФЕДРА ВЫЧИСЛИТЕЛЬНОЙ ТЕХНИКЕ
Расчетно–графическая работа
По дисциплине: «Инфокоммуникации»
Создание Web - Узла
Факультет: АВТ
Преподаватель: Новицкая Ю.В.
Группа: АМ-509
Студент: Дмитриев Д.А.
Новосибирск, 2009
Задание. 3
Описание назначения web-узла. 3
Вид и описание структуры web-узла. 3
Описание средств и методов создания web-узла. 4
Вид отдельных страниц web-узла. 4
Исходные тексты.. 7
Файл mm_training.css. 7
Файл book.php. 8
Файл index.html 11
Файл client.php. 11
Файл conception.php. 13
Файл counter.php. 15
Файл create_entry.php. 16
Файл dbconnect.php. 17
Файл img.php. 17
Файл interface.php. 18
Список использованной литературы.. 20
Разработать структуру web-узла и реализовать web-узел.
При реализации web-узла использовать средства статического и динамического HTML, JavaScript, PHP.
При реализации web-узла использовать каскадные таблицы стилей, таблицы, формы, слои (или фреймы).
Web-узел должен иметь удобную систему навигации. Информационное наполнение web-узла – произвольное.
Кроме прочей информации web-узел должен содержать:
графический счетчик посещений;
доску объявлений или книгу отзывов посетителей узла.
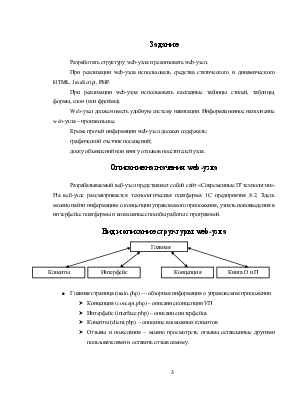
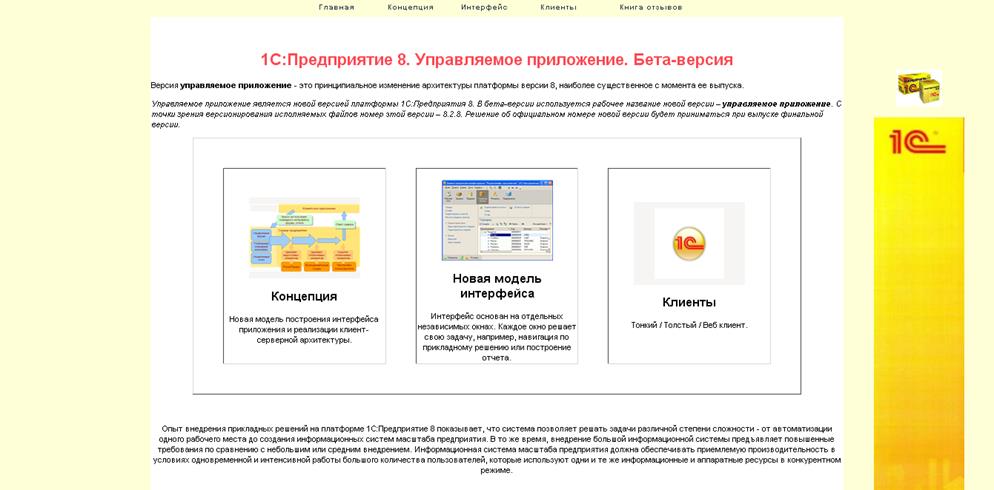
Разрабатываемый веб-узел представляет собой сайт «Современные IT технологии». На веб-узле рассматривается технологическая платформа 1С предприятия 8.2. Здесь можно найти информацию о концепции управляемого приложения, узнать нововведения в интерфейсе платформы и возможные способы работы с программой.
|
 |
 |
l Главная страница (main.php) — обзорная информация о управляемом приложении
Ø Концепция (concept.php) – описание концепции УП
Ø Интерфейс (interface.php) – описание интерфейса
Ø Клиенты (client.php) – описание возможных клиентов
Ø Отзывы и пожелания – можно просмотреть отзывы оставленные другими пользователями и оставить отзыв самому.
Структура базы данных
База данных book состоит из одной таблицы. Эта таблица необходима для хранения отзывов и пожеланий. В ней имеются следующие поля:
· name varchar(40),
· location varchar(40),
· email varchar(40),
· url varchar(40),
· comments text
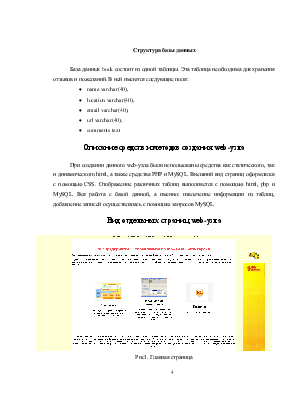
При создании данного web-узла были использованы средства как статического, так и динамического html, а также средства PHP и MySQL. Внешний вид страниц оформлялся с помощью CSS. Отображение различных таблиц выполняется с помощью html, php и MySQL. Вся работа с базой данной, а именно: извлечение информации из таблиц, добавление записей осуществлялась с помощью запросов MySQL.

Рис1. Главная страница

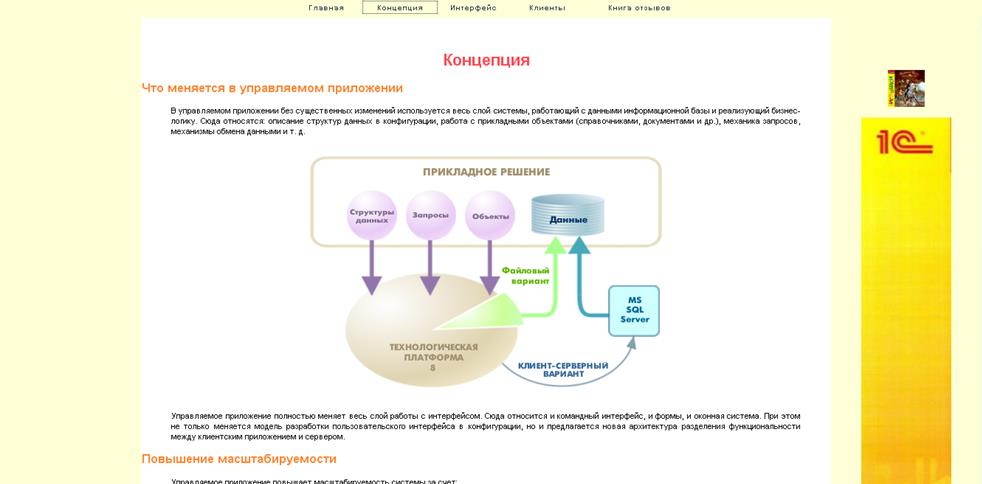
Рис2. Концепция

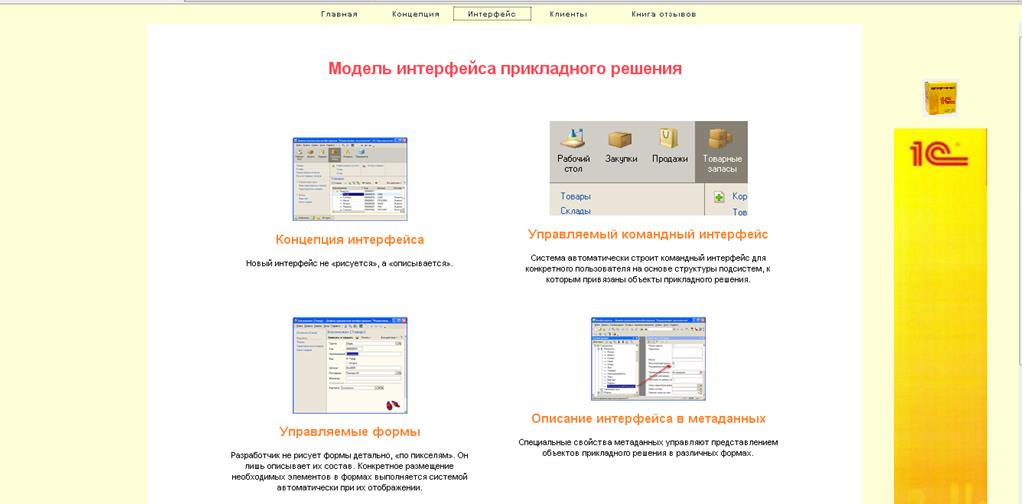
Рис3. Интерфейс

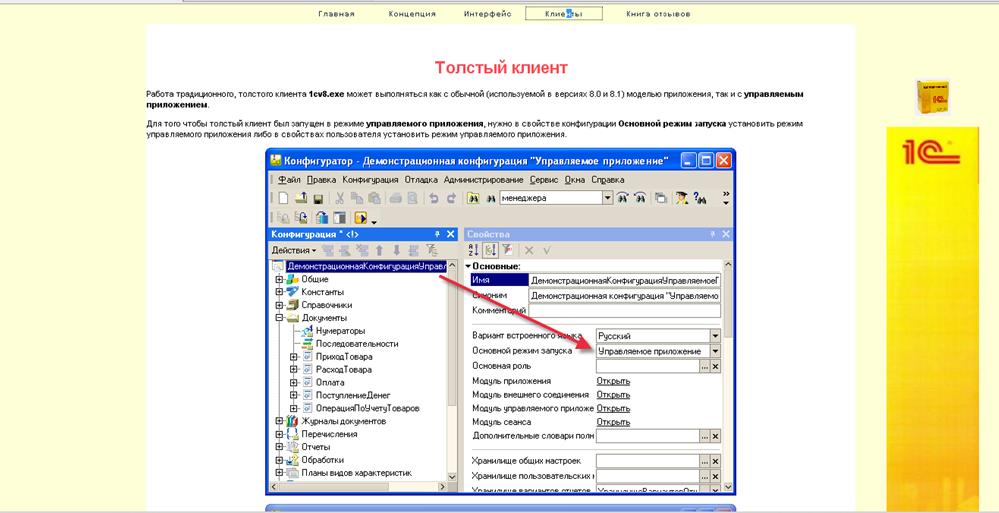
Рис4. Клиенты

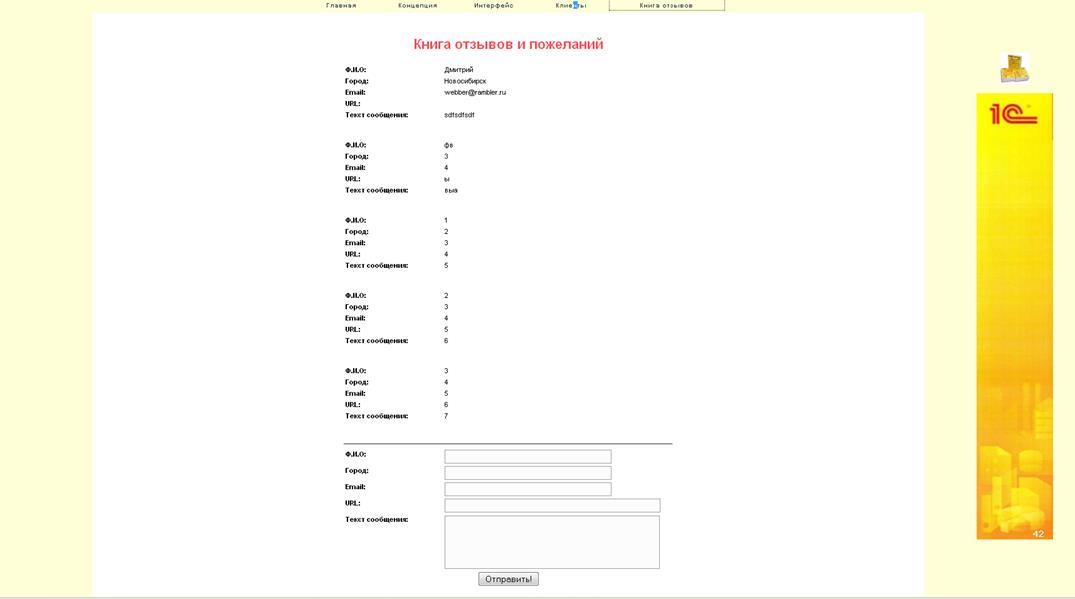
Рис5. Книга отзывов и пожеланий
body {
margin:0px;
}
td {
font:11px Arial, Helvetica, sans-serif;
color:#000000;
}
a {
color: #000000;
font-weight:bold;
text-decoration:none;
}
a:hover {
color: red;
}
h1 {
color:#FF4953;
}
h2 {
color:#FF832B;
}
#navigation a {
font:10 Arial, Helvetica, sans-serif;
font-weight:bold;
color: #26354A;
text-decoration: none;
letter-spacing:.1em;
line-height:16px;
display:block;
padding: 0px 10px;
}
#navigation a:hover {
color:#FFFFD6;
background: black;
}
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<link rel="stylesheet" href="mm_training.css" type="text/css" />
<style type="text/css">
</style>
<script>
function goRand() {
var num = 6; // количество картинок
myImages = new Array();
myImages[0] = "images/temp/1.jpg";
myImages[1] = "images/temp/2.jpg";
myImages[2] = "images/temp/3.jpg";
myImages[3] = "images/temp/4.jpg";
myImages[4] = "images/temp/5.jpg";
myImages[5] = "images/temp/6.jpg";
rand = Math.floor(Math.random() * num);
current_image = myImages[rand];
}
</script>
</head>
<body bgcolor="#FFFFD6">
<table width="100%" height = 100% border="0" align="center">
<tr bgcolor="#FFFFD6" width="100%" VALIGN = top>
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.