Министерство образования и науки РФ
Новосибирский государственный технический университет
Кафедра вычислительной техники
Дисциплина «Инфокоммуникации»
Лабораторная работа №2
«Создание динамического HTML-документа»
Факультет: АВТ
Группа: АМ-510
Студенты: Петричук Е.
Умрихина Е.
Преподаватель: Новицкая Ю.В.
Новосибирск 2009
Задание
Тетрис. Форма всех фрагментов может быть одинаковой – квадрат, цвета – разные. Предусмотреть возможность задания скорости движения фрагментов. Запомнить в cookie последнюю заданную скорость и восстанавливать это значение при повторном посещении.
Описание программы
l Падают фигуры произвольной формы
l Скорость падения фигуры можно менять
l Фигуры можно вращать
l Игру можно ставить на паузу
l Есть возможность включения режима «быстрого падения»
l Скорость движения при выходе из игры и выгрузке страницы сохраняется
l Последняя заданная скорость восстанавливается при загрузке страницы
Смена скорости
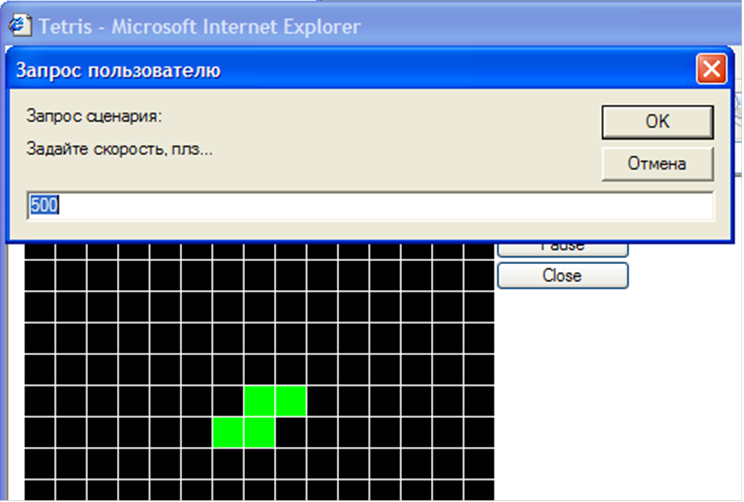
За смену скорости отвечает функция SetSpeed(), которая вызывается при нажатии клавиши Esc, и переменная Speed. При вызове этой функции появляется диалоговое окно с текстовым полем, в которое вводится кнопками OK и Cancel. Если нажать на кнопку OK , то функция, вызывающая диалоговое окно, возвращает значение, введенное в текстовое поле. Если нажать на кнопку Cancel, то функция, вызывающая диалоговое окно, возвращает значение null. В функции SetSpeed() расписаны разные варианты поведения при различных случаях:
l Страница загружается впервые
При нажатии на кнопку ОК скорость становится равной заданному значению.
При на кнопку Cancel скорость становится равной 500(значение по умолчанию)
l Скорость меняем в процессе игры
При нажатии на кнопку ОК скорость становится равной новому заданному значению.
При на кнопку Cancel скорость становится равной 500(значение по умолчанию)
Эти случаи работают если не использовать cookie. С Сookie использовать первый случай не нужно, потому что при выгрузке страницы последняя заданная скорость запоминается и это же значение восстанавливается при повторном посещении страницы. А при первом посещении страницы при использовании cookie скорость становится равной 500(значение по умолчанию)
Вот текст исходной функции:
function SetSpeed()
{
Speed = window.prompt("Задайте скорость, плз...", +Speed)
if (Speed == null)
{
if(changeSpeed == false)
{
if (Speed == null)
{
Speed = 500
changeSpeed = true
}
else
{
alert("Значение скорости:"+Speed)
changeSpeed = true
document.cookie = Speed
return Speed
}
}
else
{
if(Speed == null)
{
Speed = 500
document.cookie = Speed
return Speed
}
else
{
return Speed
}
}
 |
}
Работа с Cookie
Поведение cookie при загрузке и выгрузке страницы прописано в функциях DoCookie_Load() и DoCookie_Unload(). При выгрузке страницы последняя заданная скорость запоминается в cookie и устанавливается время жизни этого объекта. А при повторном посещении страницы восстанавливается последнее значение скорости.
Вот тексты функций DoCookie_Load() и DoCookie_Unload():
function DoCookie_Unload()
{
document.cookie = Speed + ";expires= Sun 31 May 2009 22:0:00 GMT"
}
function DoCookie_Load()
{
if(document.cookie == 0 || document.cookie == -1)
{
Speed = 500
changeSpeed = true
return Speed
}
Speed = document.cookie
}
Работа со слоями и мультимедиа
Помимо самого тетриса на странице можно посмотреть видеоклип «Подводный мир», который встроен в страницу при помощи контейнера <EMBED></EMBED>. Название клипа «лежит» поверх экрана, где показывается клип, но, к сожалению, во время воспроизведения видео название не отображается.
Выводы по работе
В ходе выполнения лабораторной работы были получены начальные навыки разработки динамического HTML-документа при помощи языка программирования JavaScript. Также было повторение самого языка HTML и каскадных таблиц стилей.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.