МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
ФЕДЕРАЛЬНОЕ АГЕНТСТВО ПО ОБРАЗОВАНИЮ
ГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО
ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
НОВОСИБИРСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ

Расчётно-графическая работа
По дисциплине: «Инфокоммуникации»
«Создание web-узла»
Факультет: АВТ Преподаватель: Новицкая Ю.В.
Группа: АМ-509
Студентка: Товстан Е.В.
Новосибирск, 2009
1. Задание. 3
2. Описание назначения созданного узла. 4
3. Вид и описание структуры созданного узла. 4
4. Исходные тексты.. 6
Выводы по работе: 15
Список литературы: 16
Тема: Создание web-узла.
Задание: Разработать структуру web-узла и реализовать web-узел.
При реализации web-узла использовать средства статического и динамического HTML, JavaScript, PHP.
При реализации web-узла использовать каскадные таблицы стилей, таблицы, формы, слои (или фреймы).
Web-узел должен иметь удобную систему навигации. Информационное наполнение web-узла – произвольное.
Кроме прочей информации web-узел должен содержать:
- графический счетчик посещений;
- доску объявлений или книгу отзывов посетителей узла.
Пояснительная записка к расчетно-графической работе:
Содержание пояснительной записки:
- титульный лист;
- задание на расчетно-графическую работу (данный лист);
- описание назначения созданного web-узла
- вид и описание структуры созданного web-узла;
- описание средств и методов, использованных при создании web-узла;
- вид главной страницы узла;
- вид прочих страниц узла (по выбору автора);
- исходные тексты с комментариями (если исходные тексты занимают слишком большой объем, то только основные, по выбору автора);
- список использованной литературы и/или адресов www.
Разработанный web-узел посвящен городу Магадану. При реализации web-узла использовались скрипты и страницы, изученные на лабораторных работах. Кроме того были дописаны скрипты, реализующие гостевую книгу и графический счётчик посещений.
Созданный узел имеет простую структуру. Окно содержит шапку, состоящую из 3 слоев. Слева присутствует меню для навигации по сайту. По центру выводиться запрошенная страница. Справа прикреплена гостевая книга(index1.php). Также внизу слева расположен графический счетчик (Рис.1). Меню содержит ссылки на другие страницы.. Кроме того там же содержит графический счётчик посещений. Счётчик реализован в скрипте check.php. Сам счётчик хранится в файле counter.dat, скрипт лишь выводит его поверх заданной картинки. Надпись на этой картинке выглядит следующим образом: «:$counter», где $counter – счётчик читаемый из файла.

Рис.1 Структура созданного web-узла
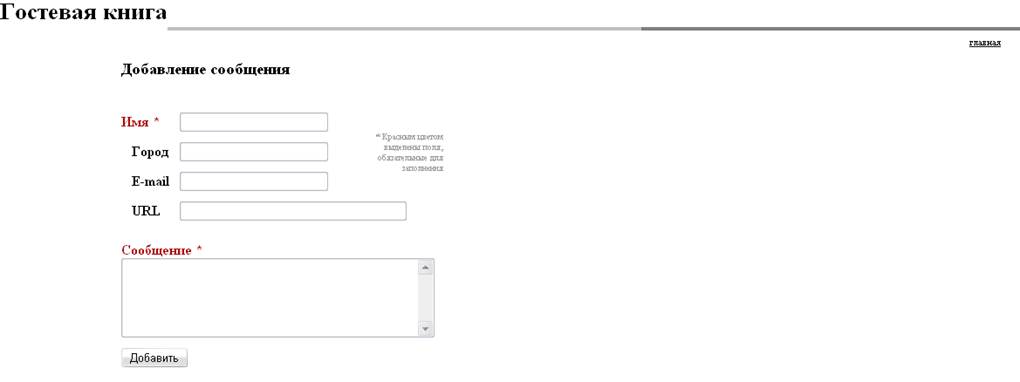
Гостевая книга (рис. 2) реализована в скрипте guestbook.php. Основная идея – это чтение и запись сообщений из/в БД guestbook.

Рис.2 Вид страницы Гостевой книги
Флаг и герб (рис.3)

Рис.3 Вид страницы Флаг и Герб
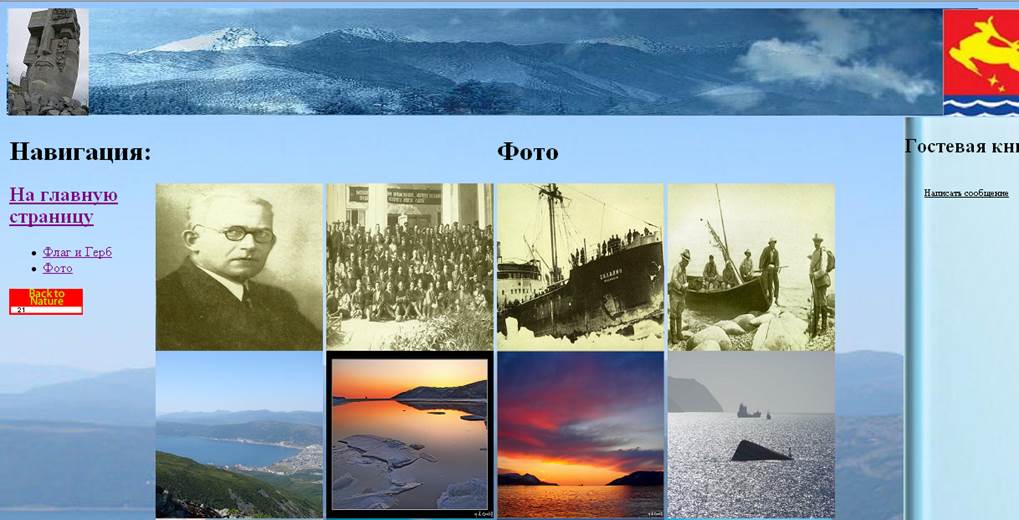
Фото (рис.4)

Рис.4 Вид страницы Фото
Файл index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" media="all" href="Style.css">
<script language="JavaScript">
function clickHandler()
{ var targetId, srcElement,
targetElement; srcElement = window.event.srcElement;
if (srcElement.className == "Outline") {
targetId = srcElement.id + "details";
targetElement = document.all(targetId);
if (targetElement.style.display == "none") {
targetElement.style.display = "";
} else {
targetElement.style.display = "none";
} }} document.onclick = clickHandler;
</script>
</head>
<body background="2.jpg" >
<?
$link=$_GET['link'];
if ($link == 4) { $url = "infos23.html"; }
if ($link == 5) { $url = "infos22.html"; }
if ($url == "") { $url = "hello.txt"; }
?>
<div id="container">
<div id="t_left"></div>
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.