





Министерство образования и науки РФ
Новосибирский государственный технический университет
Кафедра ВТ

Отчет по лабораторной работе №4
Разработка экранных форм ввода-вывода данных
Факультет: АВТ
группа: АМ-209
студенты: Феклин В.В.
преподаватель: Трошина Г.В.
вариант: 4
НОВОСИБИРСК 2005
Цель работы
Изучить средства Visual FoxPro 6.0, позволяющие создавать экранные формы ввода-вывода данных в удобном для пользователя виде, сопровождая их пояснительными надписями, использовать другие элементы оформления: рамки, выделение цветом. Изучить различные элементы управления такие, как кнопки, переключатели, списки, раскрывающиеся списки, счетчики, флажки, поля ввода и редактирования.
Задание
Создать форму на основе лабораторной работы №1. В форме обязательно присутствие элементов: Label, TextBox, EditBox, CommandButton, Option Group, Check Box, Spinner, Image, Grid.Элементы формы в качестве выполняемого действия должны содержать результат предыдущих работ. Форма должна быть озаглавлена, а также содержать кнопки перемещения по базе и кнопку выхода. Также обязательным условием является наглядное представление созданных элементов.
Индивидуальное задание
Форма должна иметь 4 вкладки, изменять цвет и возвращать его к обычному с помощью переключателя, вид переключателя графический, количество положений 6. Счетчик ограничивается значениями “-5” и “10”. Эти же значения являются минимумом и максимумом для ввода в поле счетчика с клавиатуры. Шаг изменения значения поля равен 1.25. Раскрывающийся список сделать таким, чтобы из него пользователь мог выбрать значение или ввести его в поле ввода, источником для которого являются поля таблицы.
Результаты работы
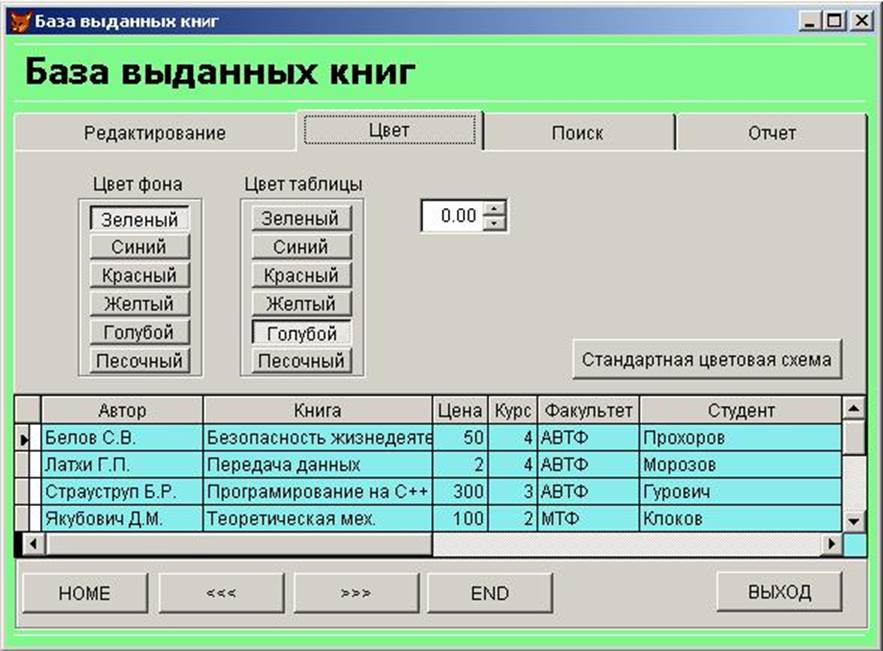
Созданная форма приведена на рисунке 1. Форма содержит заголовок, четыре вкладки, таблицу, кнопки перемещения по таблице и кнопку выход.
Кнопки перемещения по таблице и выхода выполнены в виде элемента Command Group:
HOME:
GO TOP
THISFORM.Refresh
END:
GO BOTTOM
THISFORM.Refresh
>>>:
if EOF()
MessageBox("Уже конец!")
else
skip 1
endif
THISFORM.Refresh
<<<:
skip -1
thisform.refresh
THISFORM.grid_table.Refresh
Для удобной работы с таблицей в функцию Refresh основного окна внесено изменение:
thisform.grid_table.setfocus()
Вкладки формы разбиты по тематике:
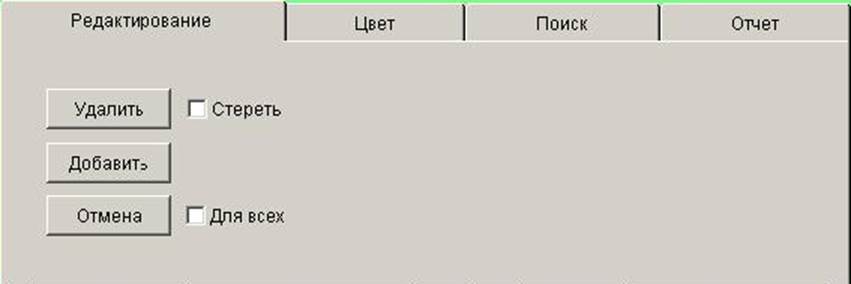
Редактирование:
Кнопка «Удалить» позволяет: пометить запись на удаление, если применена опция «Стереть», либо сразу стереть запись из базы если опция включена:
delete
if thisform.pageframe1.page1.check1.value==1
pack
endif
thisform.refresh()

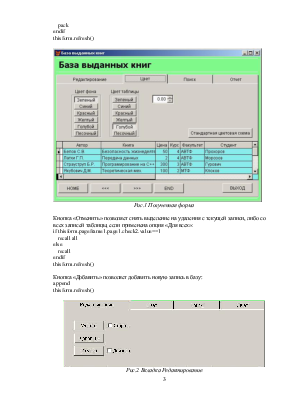
Рис.1 Полученная форма
Кнопка «Отменить» позволяет снять выделение на удаления с текущей записи, либо со всех записей таблицы, если применена опция «Для всех»:
if thisform.pageframe1.page1.check2.value==1
recall all
else
recall
endif
thisform.refresh()
Кнопка «Добавить» позволяет добавить новую запись в базу:
append
thisform.refresh()

Рис.2 Вкладка Редактирование
Цвет
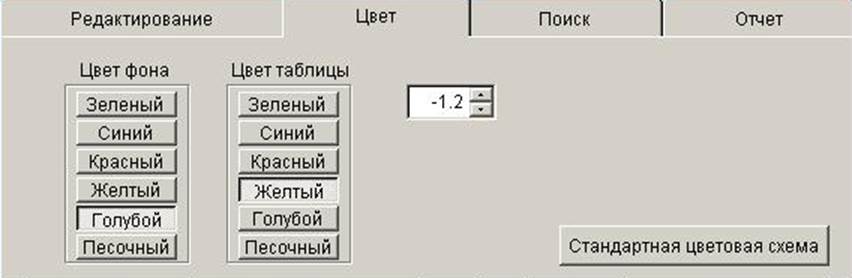
На вкладке «Цвет» расположено два графических переключателя на 6 положений, позволяющих изменять цвет фона основного окна и цвет фона таблицы:
do case
case thisform.pageframe1.page2.optiongroup1.value==1
thisform.BackColor=RGB(128,249,139)
case thisform.pageframe1.page2.optiongroup1.value==2
thisform.BackColor=RGB(126,151,235)
case thisform.pageframe1.page2.optiongroup1.value==3
thisform.BackColor=RGB(243,84,112)
case thisform.pageframe1.page2.optiongroup1.value==4
thisform.BackColor=RGB(255,255,145)
case thisform.pageframe1.page2.optiongroup1.value==5
thisform.BackColor=RGB(136,236,236)
case thisform.pageframe1.page2.optiongroup1.value==6
thisform.BackColor=RGB(232,218,140)
endcase
С помощью кнопки «Стандартная цветовая схема» можно вернуть настройки цвета к исходному:
thisform.pageframe1.page2.optiongroup1.value=1
thisform.backcolor=RGB(128,249,139)
thisform.pageframe1.page2.optiongroup2.value=5
thisform.grid_table.backcolor=RGB(136,236,236)
Счетчик позволяет изменять тон цвета выбранного с помощью переключателя:
Увеличить:
if thisform.pageframe1.page2.spinner1.value > -5.00
t=thisform.grid_table.backcolor
thisform.grid_table.backcolor=t-1000*thisform.pageframe1.page2.spinner1.value
thisform.refresh
endif
Уменьшить
if thisform.pageframe1.page2.spinner1.value < 10.00
t=thisform.grid_table.backcolor
thisform.grid_table.backcolor=t+1000*thisform.pageframe1.page2.spinner1.value
thisform.refresh
endif

Рис.3 Вкладка Цвет
Поиск
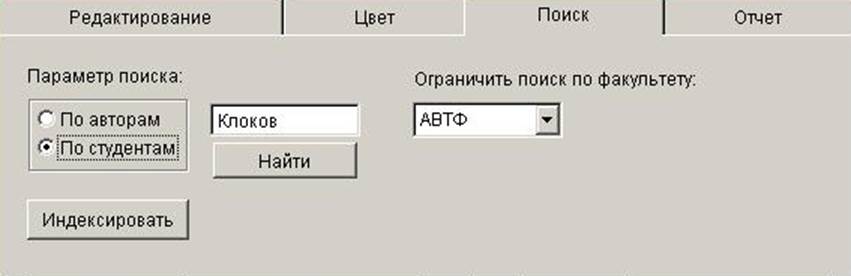
На данной вкладке содержится набор элементов с помощью которых можно: Oтсортировать записи базы данных по фамилии студентов, либо по авторам (кнопка «Индексировать»):
set safety off
if thisform.Pageframe1.Page3.Optiongroup_search.value==1
index on Author to knigi
thisform.refresh()
else
index on Last_name to knigi
thisform.refresh()
endif
set safety on
Найти запись по фамилии студента либо по автору и ограничить поиск отдельным факультетом:
set safety off
if thisform.Pageframe1.Page3.Search_Param.value==""
MessageBox("Введите параметр поиска!")
thisform.Pageframe1.Page3.Search_Param.setfocus()
else
if thisform.Pageframe1.Page3.Optiongroup_search.value==1
if thisform.Pageframe1.Page3.combo1.value==""
index on Author to knigi
else
index on Author to knigi for knigi.facultet=thisform.Pageframe1.Page3.Combo1.value
endif
seek thisform.Pageframe1.Page3.Search_Param.value
thisform.refresh()
else
index on Last_name to knigi
seek thisform.Pageframe1.Page3.Search_Param.value
thisform.refresh()
endif
endif
set safety on

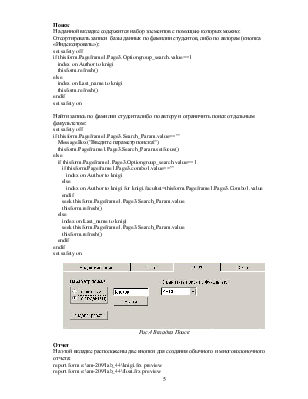
Рис.4 Вкладка Поиск
Отчет
На этой вкладке расположены две кнопки для создания обычного и многоколоночного отчета:
report form e:\am-209\lab_44\knigi.frx preview
report form e:\am-209\lab_44\float.frx preview
Также на вкладке расположен рисунок, при наведении на который появляется всплывающая подсказка, для вывода которой необходимо задать параметр ToolTipText и разрешить показ ShowTips.

Рис.4 Вкладка Отчет
По правому щелчку мыши в любом месте окна формы появится всплывающее меню:
do e:\am-209\lab_44\float_menu.mpr
Свойства
OptionGroup/Option:
- Style – графический (для всех)
Spinner:
- Incriment =1.25
- SpinnerHightValue=10.00
- SpinnerLowValue=-5.00
- KeyboardHightValue=10
- KeyboardLowValue=-5
ComboBox:
- RowSource=knigi.facultet
- RowSourceType=6-Fealds
Command:
- ToolTipText=”Пояснение”
Image:
- ToolTipText=”Пояснение”
Frame:
- ShowTips=True
- BackColor=128,249,139
Grid:
- BackColor=136,236,236
Анализ результатов
С помощью форм ввода-вывода можно удобно организовывать работу с базой данных, выполнять которую может любой пользователь. Для каждого элемента формы можно задать реакцию на любое действие пользователя, а также настроить внешний вид и тип данных, с которым связан данный элемент.
Выводы
Разработка экранных форм ввода вывода – набор средств, для расширения круга пользователей среды и автоматизации работы в ней.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.