














Реферат
В дипломной работе приведены результаты создания учебного проекта в SCADA-системе InTouch, который планируется использовать как учебное пособие для изучения студентами SCADA-систем.
Дипломная работа содержит пояснительную записку из страниц текста, таблиц, рисунка, литературных источника и графическую часть из 9 листов формата A1.
С помощью различных параметров модулей WindowMaker и WindowViewer можно произвести настройку функциональных возможностей и окончательного внешнего вида разрабатываемого приложения. Например, можно определить, какие меню будут доступны в WindowViewer, или задать вывод названия компании в строке заголовка приложения и т. п. [40, 41, 46]
На практике приложение InTouch, как правило, составляется из многочисленных окон, отображающих различные графические и текстовые объекты. Когда вы создаете новое окно в WindowMaker, вам потребуется определить для такого окна некоторые свойства, такие как цвет фона, заголовок, положение на экране и т. д.
: Упражнение
а) Теперь создадим наше первое окно.
1)
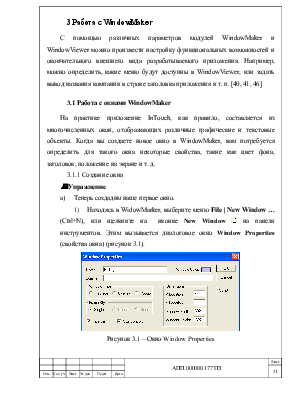
Находясь в WidowMarker, выберите меню File | New Window …
(Ctrl+N), или щелкните на иконке New Window ![]() на панели инструментов. Этим вызывается
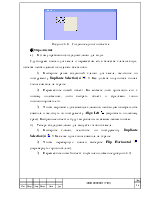
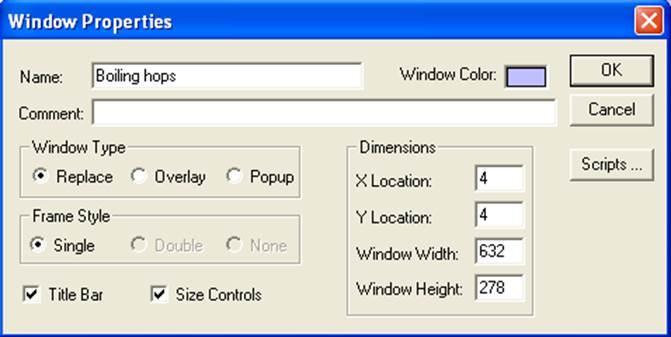
диалоговое окно Window Properties (свойства окна) (рисунок 3.1).
на панели инструментов. Этим вызывается
диалоговое окно Window Properties (свойства окна) (рисунок 3.1).

Рисунок 3.1 – Окно Window Properties
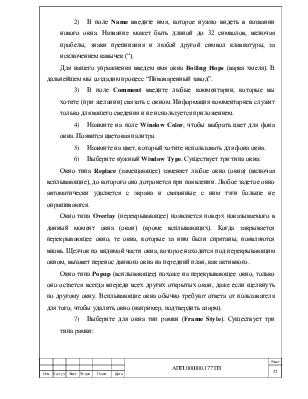
2) В поле Name введите имя, которое нужно видеть в названии нового окна. Название может быть длиной до 32 символов, включая пробелы, знаки препинания и любой другой символ клавиатуры, за исключением кавычек (“).
Для нашего упражнения введем имя окна Boiling Hops (варка хмеля). В дальнейшем мы создадим процесс “Пивоваренный завод”.
3) В поле Comment введите любые комментарии, которые вы хотите (при желании) связать с окном. Информация комментариев служит только для вашего сведения и не используется приложением.
4) Нажмите на поле Window Color, чтобы выбрать цвет для фона окна. Появится цветовая палитра.
5) Нажмите на цвет, который хотите использовать для фона окна.
6) Выберите нужный Window Type. Существует три типа окна:
Окно типа Replace (замещающее) заменяет любое окно (окна) (включая всплывающие), до которого оно дотронется при появлении. Любое задетое окно автоматически удаляется с экрана и связанные с ним тэги больше не опрашиваются.
Окно типа Overlay (перекрывающее) появляется поверх показываемого в данный момент окна (окон) (кроме всплывающих). Когда закрывается перекрывающее окно, те окна, которые за ним были спрятаны, появляются вновь. Щелчок по видимой части окна, которое находится под перекрывающим окном, вызовет перенос данного окна на передний план, как активного.
Окно типа Popup (всплывающее) похоже на перекрывающее окно, только оно остается всегда впереди всех других открытых окон, даже если щелкнуть по другому окну. Всплывающие окна обычно требуют ответа от пользователя для того, чтобы удалить окно (например, подтвердить аларм).
7) Выберите для окна тип рамки (Frame Style). Существует три типа рамки:
Single – окно с 3-х мерной рамкой, которое может иметь название и средства изменения размера Size Controls.
Double – окно с 3-х мерной рамкой, которое не имеет названия и не может быть изменено с помощью Size Controls.
None – окно без рамки, которое не может быть изменено с помощью Size Controls (с Size Controls оно становится окном с 3-х мерной рамкой, которое может быть изменено в размере).
8) Выберите Title Bar, если хотите, чтобы окно имело заголовок. Заголовок окна также используется для его перемещения – зацепить мышью за строку заголовка и перетащить.
9) Выберите Size Controls, если хотите, чтобы пользователь имел возможность изменить размеры окна в WindowViewer.
10) В группе Dimensions введите значения в пикселях для каждой из координат окна:
X Location – число пикселей между левым краем области разработки WindowMaker и левым краем определяемого окна.
Y Location – число пикселей между верхним краем области разработки WindowMaker и верхним краем определяемого окна.
Window Width – ширина окна в пикселях.
Window Height – высота окна в пикселях.
11) Нажмите Scripts, чтобы открыть редактор Window Script. Существует три типа сценариев, которые можно применить к окну:
On Show – выполняется при первом открытии окна.
While Showing – выполняется непрерывно с заданным интервалом, пока окно открыто.
On Hide – выполняется, когда окно свернуто.
12) Щелкните на кнопке OK. Тип окна, логика и свойства всегда могут быть изменены, если окно открыто, командой Window | Window Properties в WindowMaker.
Как только вы создали новое окно в приложении, его можно заполнять графическими объектами. WindowMaker предоставляет многочисленные инструменты для редактирования и размещения графических объектов, которые вы рисуете и вставляете в окна [40, 46].
Теперь, когда у Вас есть окно на экране, должна быть видна панель инструментов WindowMaker.
: Упражнение
а) В этом упражнении мы нарисуем резервуар для варки хмеля.
1)
Для начала выберите инструмент Rounded Rectangle ![]() (скругленный прямоугольник) на
панели инструментов и нарисуйте в Вашем окне резервуар для варки хмеля. Выбрав
инструмент, просто нажмите и удерживайте левую кнопку, пока Вы тащите мышь,
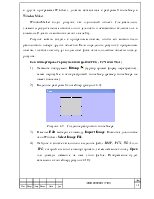
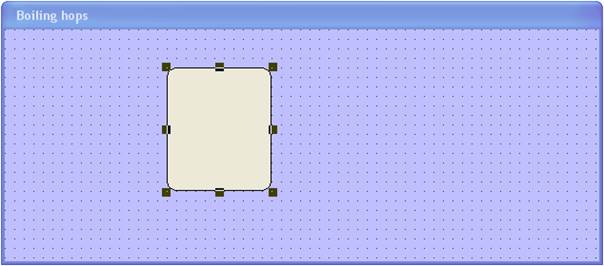
чтобы сформировать скругленный прямоугольник (рисунок 3.2).
(скругленный прямоугольник) на
панели инструментов и нарисуйте в Вашем окне резервуар для варки хмеля. Выбрав
инструмент, просто нажмите и удерживайте левую кнопку, пока Вы тащите мышь,
чтобы сформировать скругленный прямоугольник (рисунок 3.2).

Рисунок 3.2 – Графическое изображение прямоугольника
2) Теперь Вы сможете изменить форму объекта, если щелкнете на нем и потащите за любой из маленьких квадратиков (маркеров), которые появятся вдоль границ объекта. Чтобы переместить объект, просто потащите его, "зацепившись" где-либо внутри границ.
3) Чтобы увеличить радиус скругления угла прямоугольника, удерживайте нажатой клавишу Shift и нажимайте клавишу “+” (на цифровой клавиатуре). Чтобы уменьшить радиус скругления угла прямоугольника, держите нажатой клавишу Shift и нажимайте клавишу “-”. Убедитесь, что ключ Num Lock выключен.
: Упражнение
а) Сейчас мы создадим клапан для хмеля.
1)
Выберите инструмент Poligon ![]() (многоугольник). Один раз щелкните (и
отпустите кнопку мыши), чтобы зацепить инструмент, а затем тащите мышь вниз,
чтобы создать прямую сторону треугольника.
(многоугольник). Один раз щелкните (и
отпустите кнопку мыши), чтобы зацепить инструмент, а затем тащите мышь вниз,
чтобы создать прямую сторону треугольника.
2) Нарисуйте треугольник. Вы можете щелкнуть дважды и InTouch замкнет объект за Вас.
После того, как ломаная линия изначально нарисована и выбор с нее снят, ее форму можно изменить, только если выбрать вновь и вызвать команду Edit | Reshape Object (Ctrl+R).
3)
Чтобы создать вторую половину клапана, щелкните по инструменту Duplicate
Selection(s) ![]() (дублировать), когда
выбран треугольник.
(дублировать), когда
выбран треугольник.
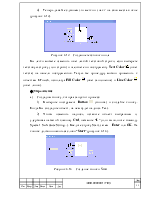
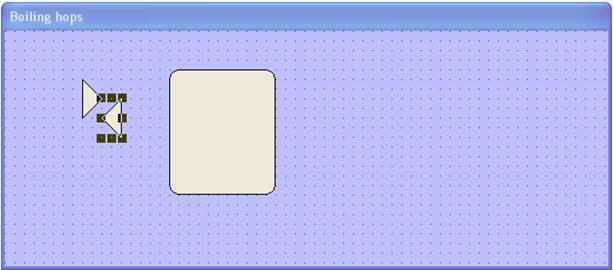
4) Нажмите клавишу F7 чтобы перевернуть треугольник по горизонтальной оси (или выполните команду Arrange | Flip Horizontal) (рисунок 3.3).

Рисунок 3.3 – Графическое изображение треугольника
5) Пока дублированный объект все еще выбран, используйте клавиши стрелок влево, вправо, вверх и вниз на Вашей клавиатуре, чтобы поместить обе половинки клапана рядом.
б) Теперь нам нужно поместить стержень на клапан.
1)
Выберите инструмент Rectangle ![]() (прямоугольник) и нарисуйте стержень. И
опять используйте клавиши со стрелками, чтобы правильно разместить стержень.
(прямоугольник) и нарисуйте стержень. И
опять используйте клавиши со стрелками, чтобы правильно разместить стержень.
2)
Для лучшего вида Вы можете поместить стержень за клапан. Для этого
щелкните по инструменту Send to Back ![]() (на задний план), когда выбран стержень
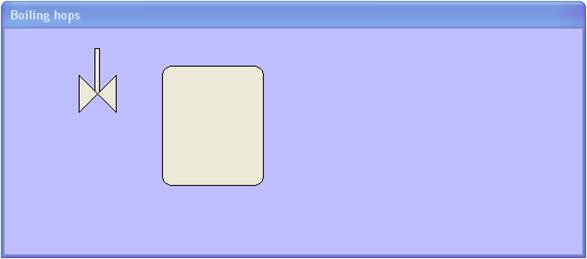
(рисунок 3.4).
(на задний план), когда выбран стержень
(рисунок 3.4).

Рисунок 3.4 – Графическое изображение стержня
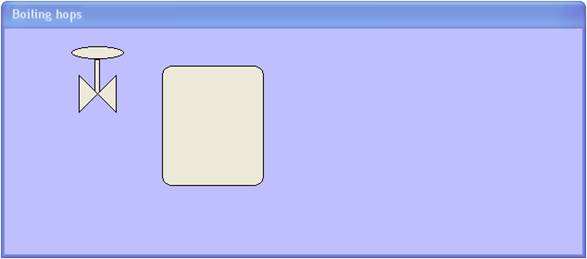
в) Наконец, нам нужно поместить вентиль на клапан.
1)
Используйте инструмент Ellipse ![]() (эллипс) для создания вентиля и поместите
его на вершину стержня (рисунок 3.5).
(эллипс) для создания вентиля и поместите
его на вершину стержня (рисунок 3.5).

Рисунок 3.5 – Графическое изображение вентиля
Но клапан составлен из четырех отдельных объектов. Для того, чтобы предложить системе InTouch рассматривать эти разные компоненты как один общий объект, нам необходимо выбрать каждый отдельный объект и сделать из один общий.
2)
Пока Вы удерживаете клавишу Shift нажатой, выделите все объекты
из состава клапана (всего четыре объекта). Щелкните по инструменту Make
Symbol ![]() (собрать
символ), в результате чего появится единый объект.
(собрать
символ), в результате чего появится единый объект.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.