На форме размещается три картинки. Первая картинка будет шагающий человечек (взять из проекта «Анимация»). Вторая картинка будет являться фоном. Ее следует поставить на задний план (правой кнопкой «Send to back»). Картинка должна быть большой (свойство «Size» установить «2400»-ширина и «600»-высота и свойство «Location» установить «-500»-Х и «-40»-Y).
1. Объявление двух переменных в проекте. Первая переменная «up» (будем использовать для прыжка). Вторая «f» для анимации (движение человечка).

Рис. 1 Объявление переменных
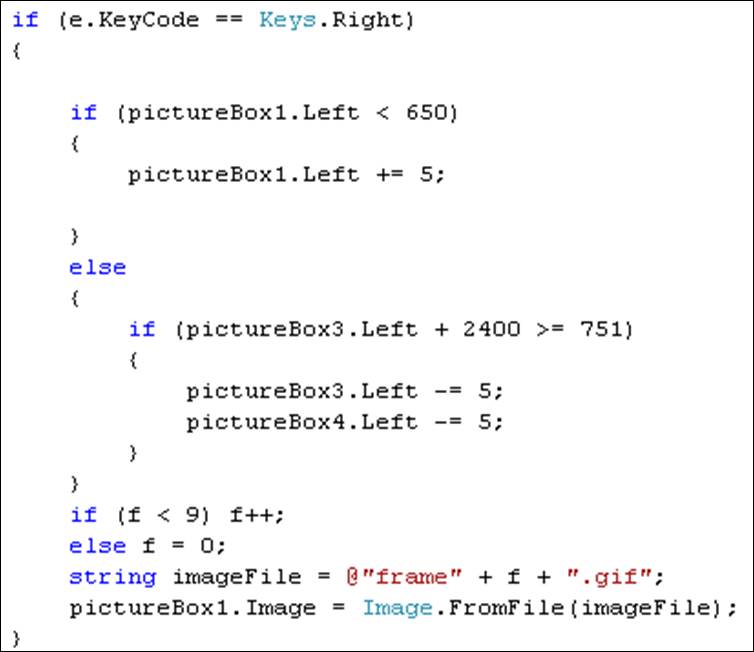
2. В событии «Form1_KeyDown» для реагирования на нажатие клавиатуры запишем движение картинки вправо. Если картинка 1 (человечек) не достиг значения 650, то двигается вправо. Но, если пересек отметку в 650, то человечек остается на месте (точнее шагает на месте), а фоновые картинки 3 и 4 двигаются влево. Все это время работает код анимации (человечек двигает ногами - шагает).

Рис. 2 Код движения вправо
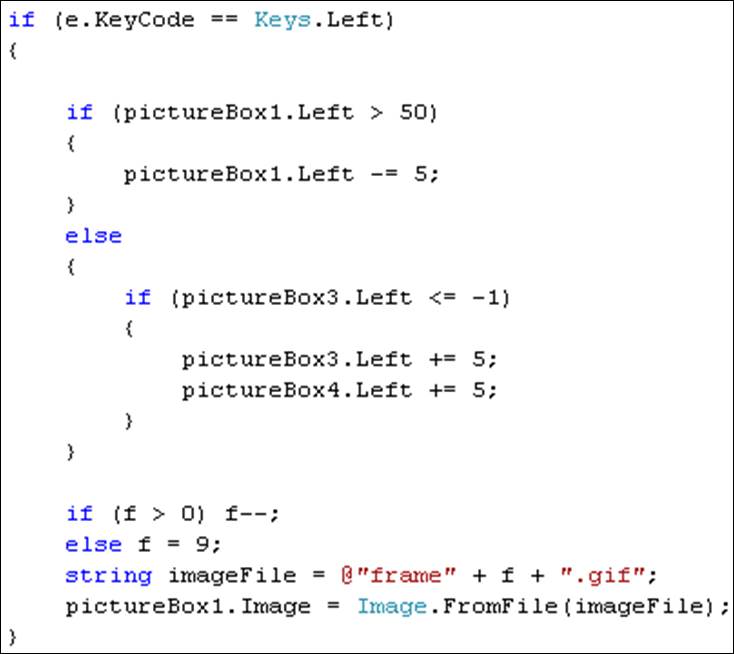
3. Аналогично для движения влево. Код пишется в том же событии «Form1_KeyDown» сразу после кода движения вправо.

Рис. 3 Код движения влево
4. Код прыжка. Здесь просто запускается таймер, где и записан код.

Рис. 4 Код запуска таймера с прыжком
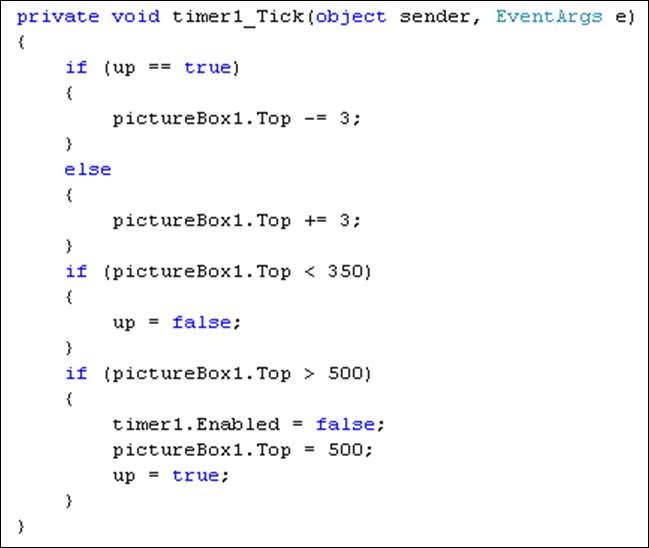
5. Код для таймера. Таймер выполняет функции прыжка картинки. Если переменная «up» равна «true», значит картинка двигается вверх. Если достигнут потолок прыжка (потолок на уровне 350), то переменную «up» устанавливаем в «false». А, если переменная «up» равна «false», значит картинка двигается вниз (падает).

Рис. 5 Код таймера для прыжка
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.