Создадим новый проект (Windows Application), который назовем «Game1» (рис.1).

Рис. 1 Создание нового проекта
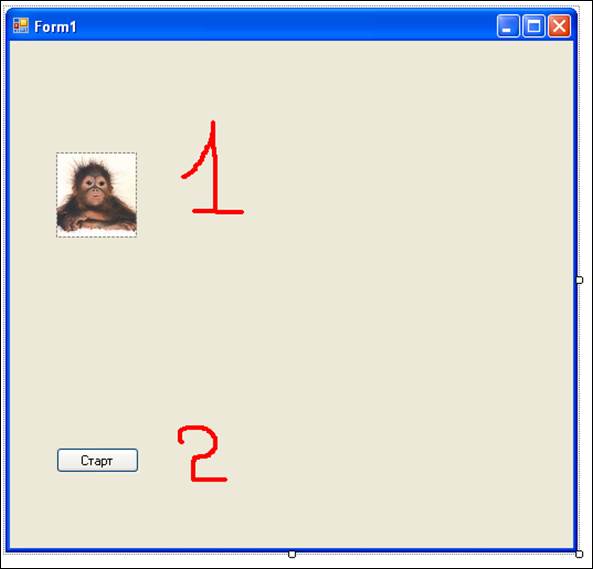
На форму добавим два элемента (рис.2):
1) Картинку (pictureBox). Вставить изображение (свойство «Image»). Растянуть картинку (свойство StretchedImage).
2) Кнопку (button).

Рис. 2 Создание нового проекта
Первая задача. Сделаем так, чтобы при нажатии кнопки катинка двигалась вправо.
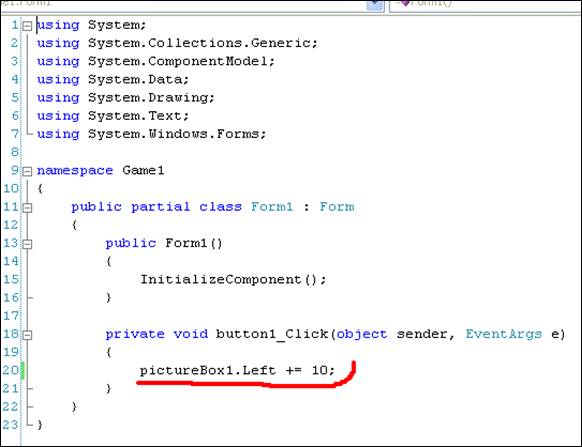
Для этого в кнопке 1 создаем событие (два раза мышкой кликаем). В этом событии пишем код сдвига картинки вправо на 10 пунктов. Сдвиг влево в компьютерной терминологии означает увеличении свойства картинки «Left» на 10 пунктов. Свойства «Left» любого элемента означает, на сколько вправо сдвинут элемент от начала формы. Форма начинается с отметки ноль. Если у картинки установить «Left» значение 100 (примерно 3 сантиметра), то это означает, что картинка будет расположена на 100 пунктов правее начала формы. Для расположения элмента выше или ниже используется свойство «Top», которое означает, насколько пунктов элемент находится дальша от верхнего края формы. Таким образом расположение элемента на форме определяется двумя свойствами - «Left» и «Top».
На рисунке 3 показан сдвиг картинки на 10 пунктов вправо. Знак «+=» означает увеличение на определенное значение.

Рис. 3 Движение картинки влево на 10 пунктов
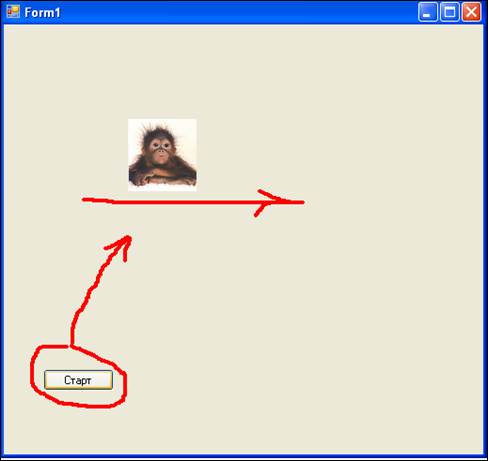
После этого можно запустить проект и посмотреть как будет он работать. При нажатии кнопки, картинка сдвигается вправо (рис.4).

Рис. 4 Движение картинки вправо на 10 пунктов
Далее модернизируем проект. Сделаем так, чтобы картинка после нажатия на кнопку двигалась сама. Для этого используем цикл. Запустим цикл, например, на 50 раз, где в каждый раз картинка будет сдвигаться на 10 пунктов.
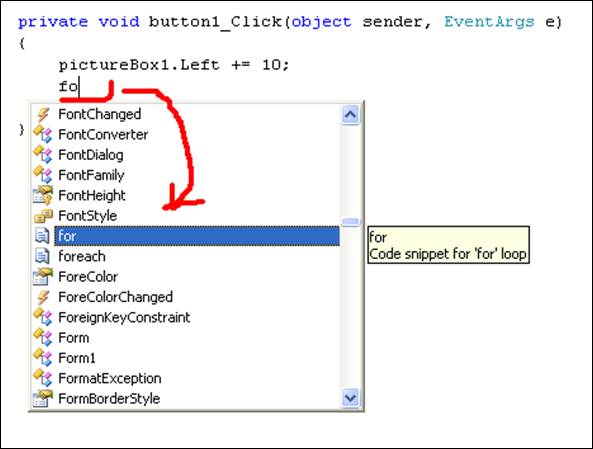
Используем цикл «for». Для этого заходим в событие кнопки 1 и начинаем писать цикл после кода сдвига картинки. При вводе первых букв выскакивает подсказка, где есть указание на «for». Если в этот момент нажать кнопку «tab» два раза, то структура цикла «for» сформируется автоматически (рис.5).

Рис. 5 Ввод цикла «for»
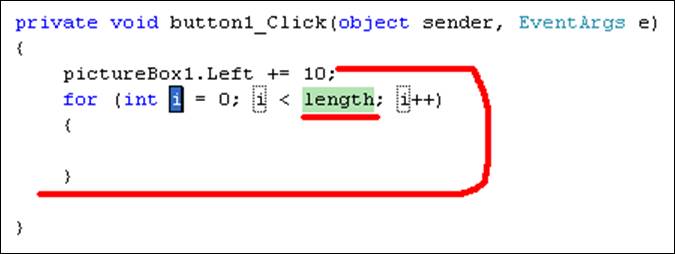
Структура цикла показана на рисунке 6. Зеленым цветом отмечаются поля, которые необходимо заполнить. Поле «length» означает длину цикла, т.е. сколько раз будет выполняться (рис.6).

Рис. 6 Готовая структура цикла «for»
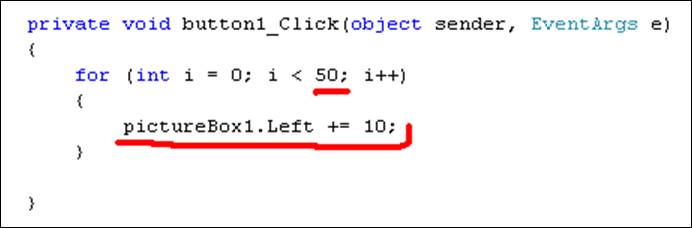
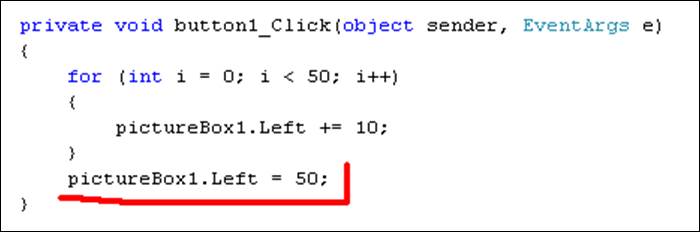
Длину цикла установим в 50 раз. Внутрь цикла переместим сдвиг картинки на 10 пунктов (рис.7).

Рис. 7 Сдвиг картинки вправо 50 раз в цикле «for»
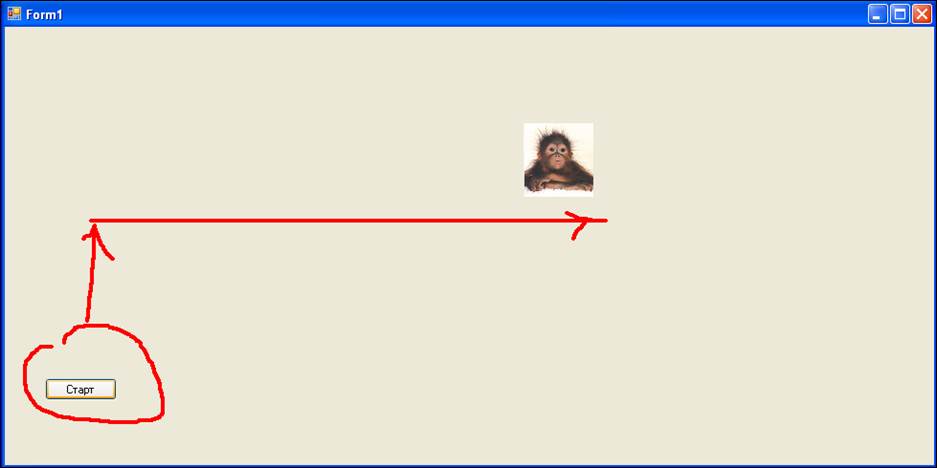
Теперь если запустить проект и нажать кнопку, картинка «убежит» вправо за край формы (рис.8).

Рис. 8 Выполнение сдвига картинки влево 50 раз в цикле «for»
Есть недостаток. Если нажать кнопку несколько раз, то картинка будет сдвигать вправо далеко за пределы формы. Сделаем так, чтобы картинка после выполнения своего движения возвращалась в начало формы.
«Возврат» на языке программирования означает – установить свойство «Left» элемента в определенное значение (например, 50 пунктов от начала формы). Код возврата запишем в коде кнопки 1 после выполнения цикла сдвига (рис.9).

Рис. 9 Возврат картинки после сдвига влево в цикле «for»
Можно проверить как будет работать проект. Картинка по нажатии кнопки убегает вправо и возвращается в начало формы.
Вторая задача. Сделаем так, чтобы катинка двигалась вправо сама, без цикла. На языке программирования это означает – двигаться по таймеру.
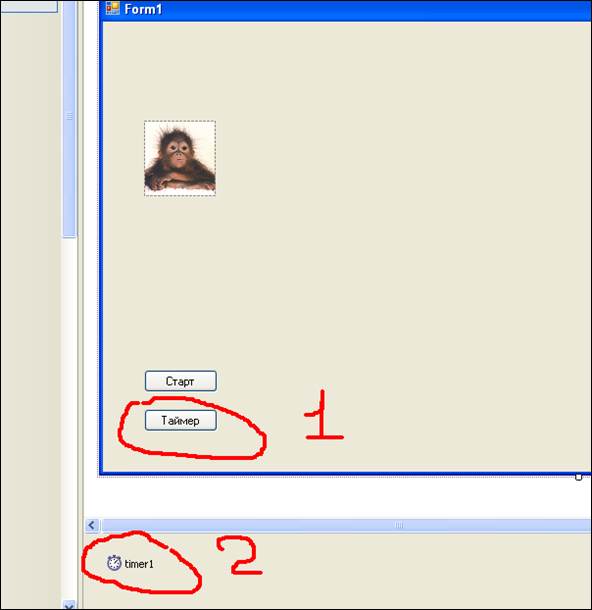
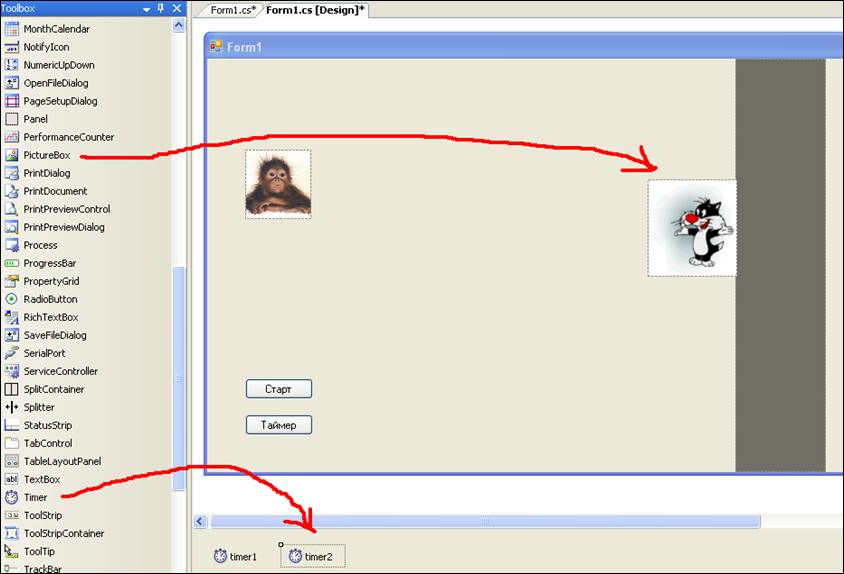
Для этого добавим на форму таймер и еще одну кнопку (рис.10).

Рис. 10 Добавление кнопки и таймера на форму
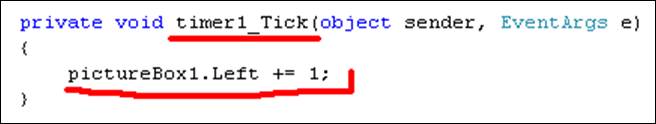
У таймера есть всего одно событин «tick». Т.е. «тикание» компьютерного времени. Если в этом событии написать код, то он будет выполняться все время пока включен таймер. Для входа в событие таймера необходимо два раза кликнуть мышкой по таймеру на форме. В событие записать код сдвига картинки на 1 пункт влево (рис.11).

Рис. 11 Сдвиг картинки влево в таймере
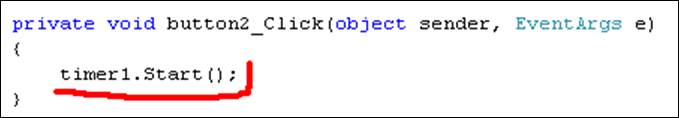
В конку 2 запишем код старта таймера (рис.12).

Рис. 12 Запуск таймера 1
Теперь можно проверить как работает проект. При нажатии кнопки «Тайме» картинка начинает двигаться вправо. Для увеличения скорости картинки, необходимо в событии таймера шаг сдвига за один тик увеличить, например не 1, а 5 или 10.
Недостаток теперь следующий. Картинка будет сдвигаться вправо бесконечно.
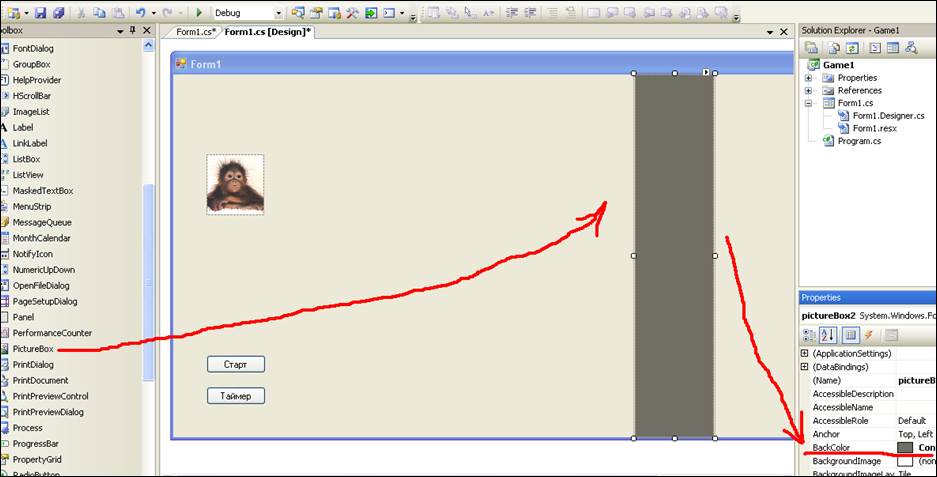
Третья задача. Установим границу, до которой может сдвигаться картинка. Этой границей (или стенкой) будет простой pictureBox (картинка). Перенесем новую картинку на форму. Раздвинем по вертикали ее на всю форму и зададим цвет отличный от формы. Цвет зададим в свойстве «BackColor» (рис.13).

Рис. 13 Добавление стенки в виде новой картинки
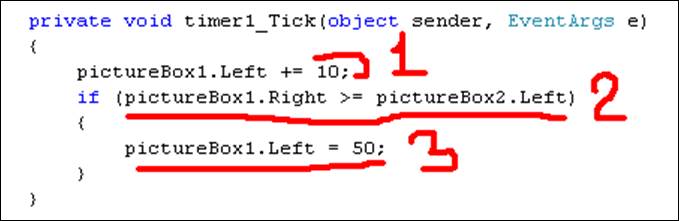
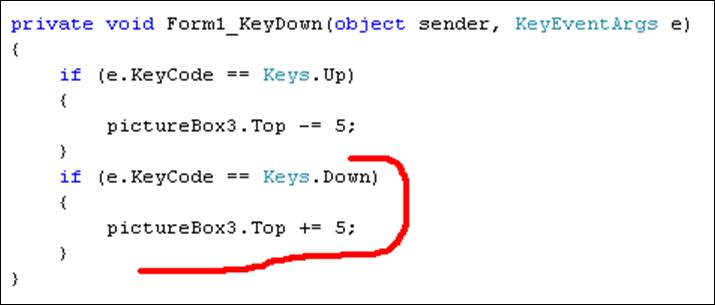
Сделаем так, чтобы картинка дойдя до стенки вернулась в начало формы. На языке программирования термин «врезание картинки в стенку» означает: когда координаты правого края картинки 1 (совйство «Right») превысят координаты левого края картинки 2 (свойство «Left»).
Когда это роизойдет, то вернем картинку в начало формы (свойство «Left» равно 50).
Данный алгоритм записывается в событие таймера, после кода движения картинки вправо (рис.14).

Рис. 14 Код возвращения картинки в начало после «столкновения» со «стенкой»
Проверим как работает проект. Теперь картинка дойдя до стенки возвращается в начало формы и опять начинает двигаться вправо.
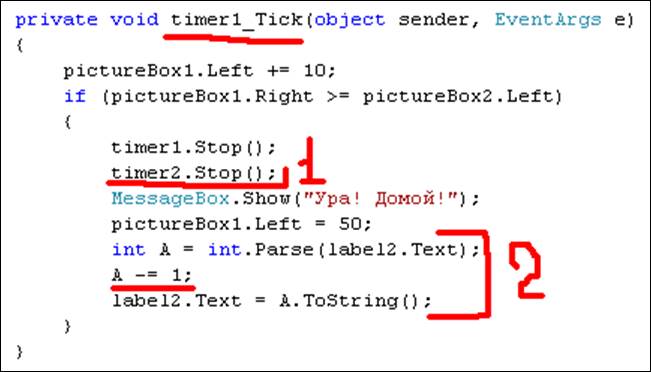
Сделаем так, чтобы дойдя до стенки картинки вернулась в начало формы и больше не двигалась вправо. На языке программирования это означает: необходимо остановить таймер.
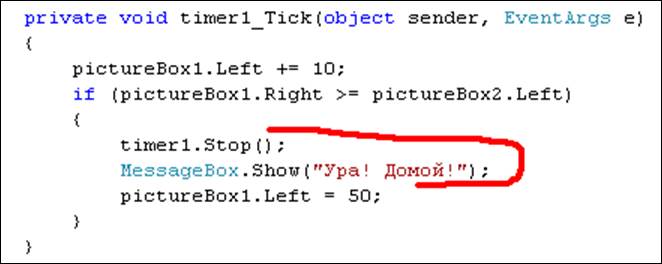
В событии таймера, перед кодом возврата картинки в начало формы добавим две строчки кода. Первая – остановка таймера. Вторая – вывод сообщения (рис.15).

Рис. 15 Код остановки таймер а после столкновения и вывод сообщения
Проверим как работает проект.
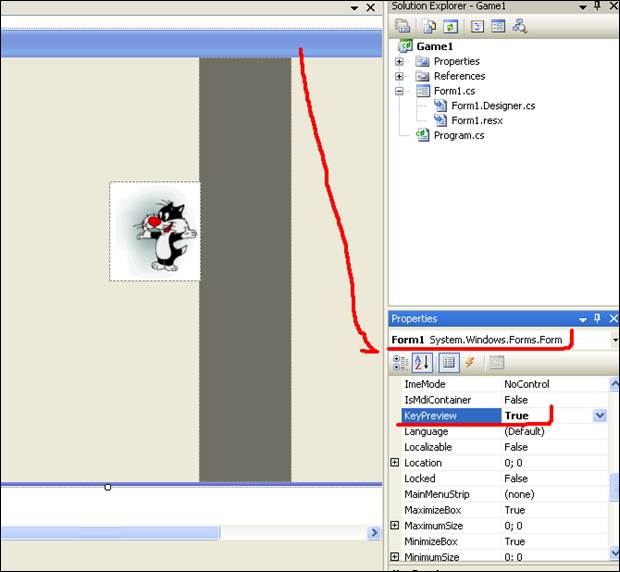
Третья задача. Необходимо сделать так, чтобы перед стенкой был «ловец картинки». Задача этого «ловца» поймать картинку и не дать ей «врезаться» в стенку.
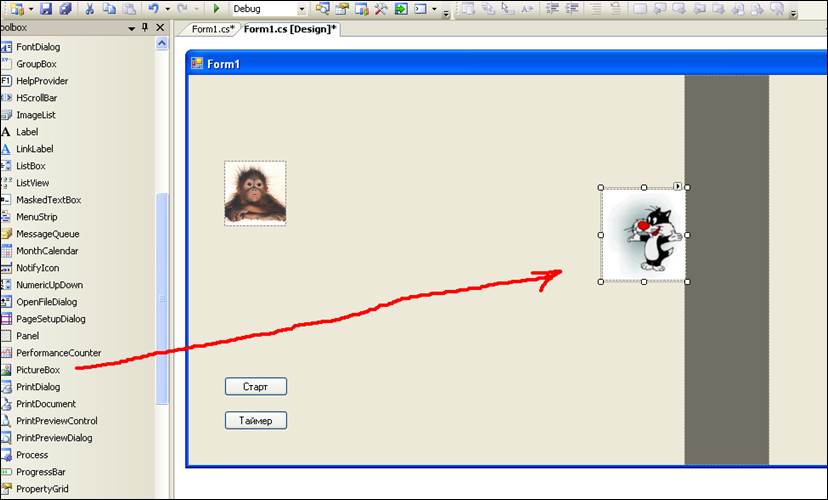
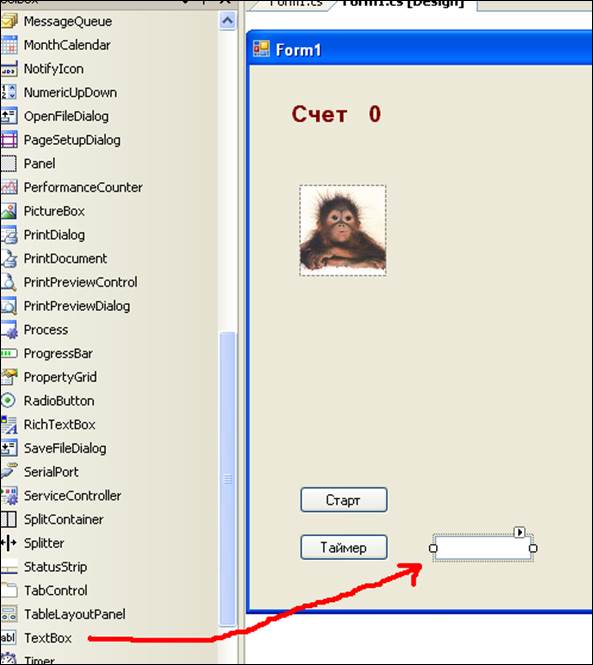
Ловцом будет выступать третья картинка, которую необходимо добавить на форму перед стенкой (рис. 16).

Рис. 16 Добавление картинки «»Ловца»
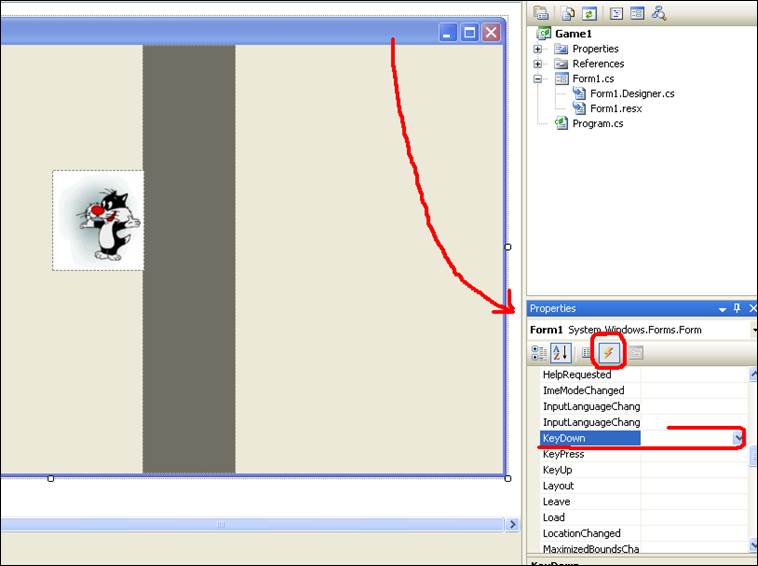
«Ловец» (картинка 3) долен самостоятельно двигаться вдоль стенки. На языке программирования это означает, что необходим еще один таймер (рис.17).

Рис. 17 Добавление таймера 2
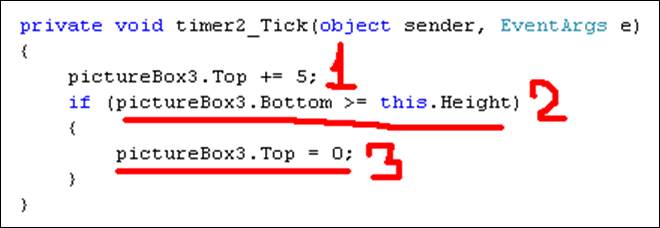
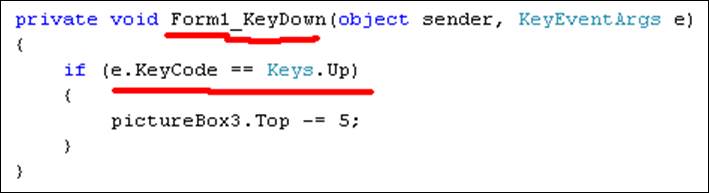
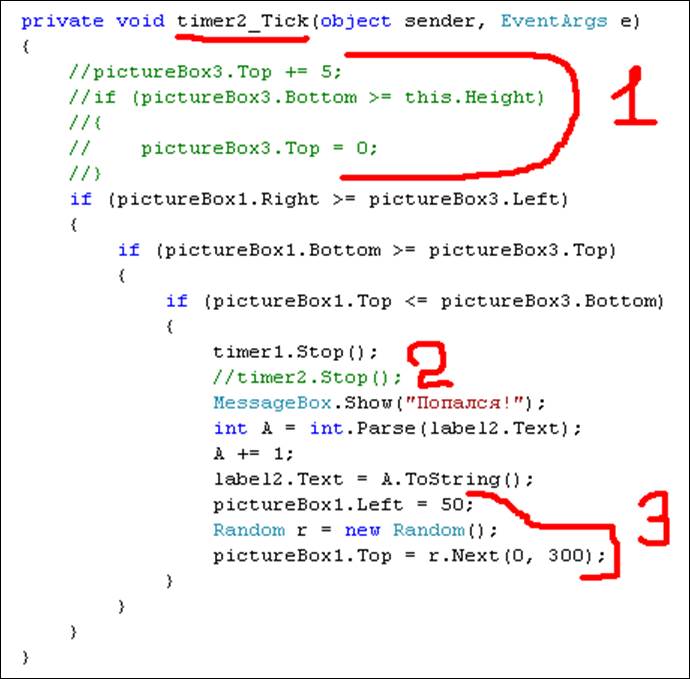
В событие таймера 2 (два раза кликнуть на таймер) добавим код движения картинки 3 вдоль стенки, т.е. вертикально. На языке программирования: увеличение свойства «Top» картинки 3. И добавим сразу код, что, если картинка 3 достигнет нижнего края нашей формы, то должна вернуть вверх. Форма в коде будет помечена как «this», и у формы есть свойство высота «Height». Например, если высота формы равна 500 пунктов, то когда у картинки 3 координаты нижнего края» (свойство «Bottom», дно или нижний край) будут 500 или больше, значит картинка 3 выходит за пределы формы.
В этом случае картинку 3 необходимо вернуть в самый верх формы, т.е. установить свойство «Top» в значение ноль (рис.18).

Рис. 18 Код движение картинки 3 по вертикали сверху вних
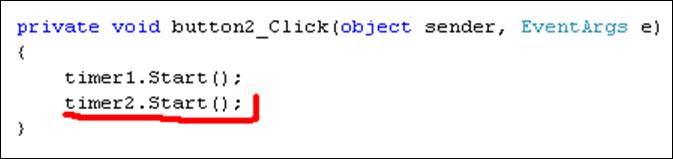
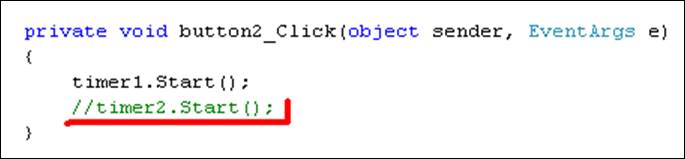
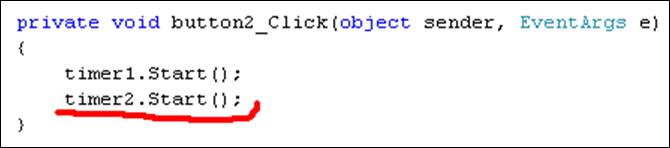
Добавим в кнопку 2 (Таймер) код старта второго таймера (рис.19).

Рис. 19 Код старта обоих таймеров
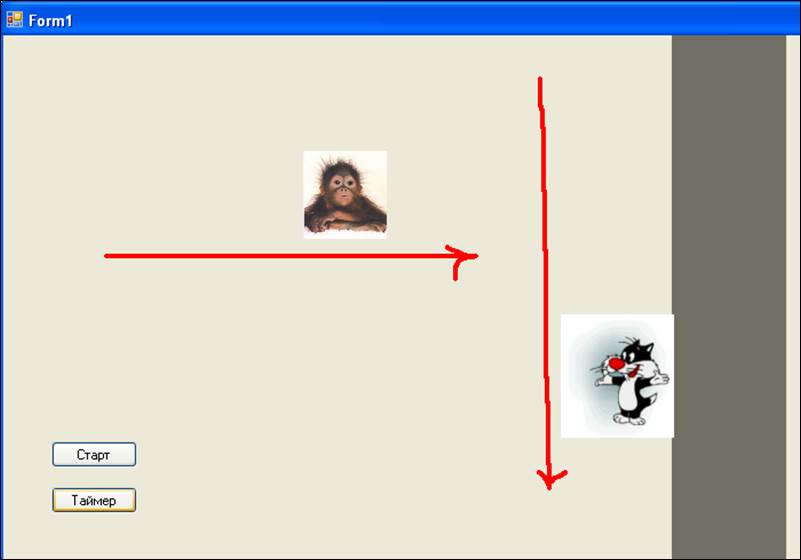
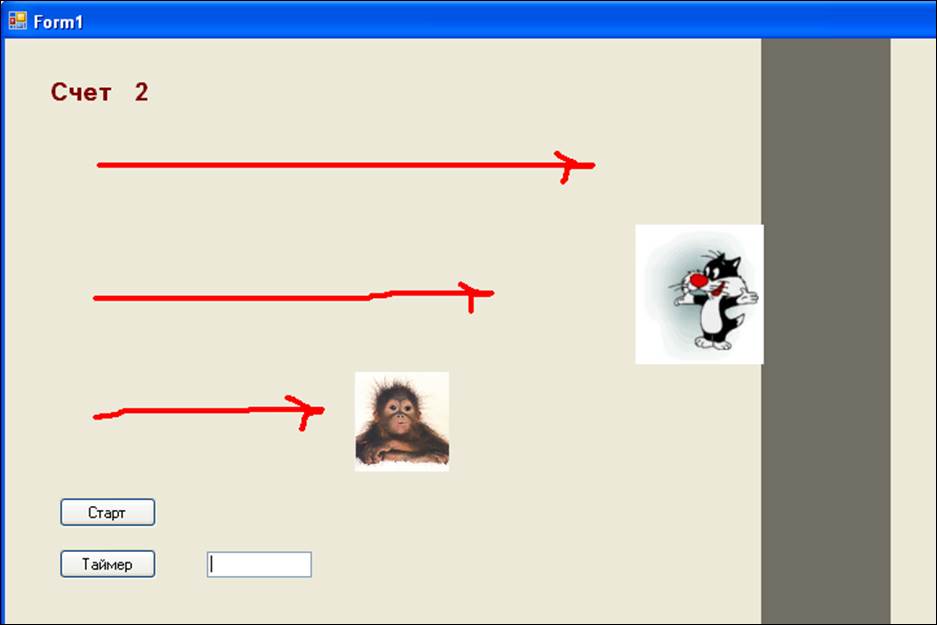
Теперь можно проверить как работает проект (рис.20).

Рис. 20 Независимое движения картинок по форме
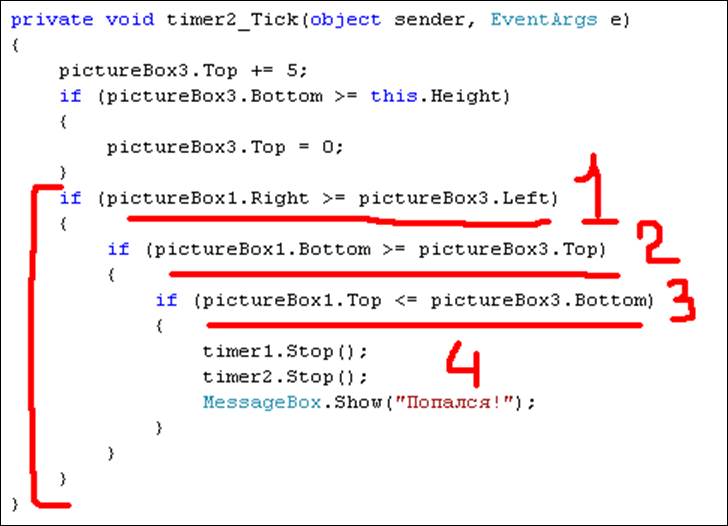
Следующий пункт, который реализуем, будет процесс «поимки» «ловцом» первой картинки. На языке программирования «поймать» означает совпадение координат картинки 3 («ловца») и «жертвы» картинки 1.
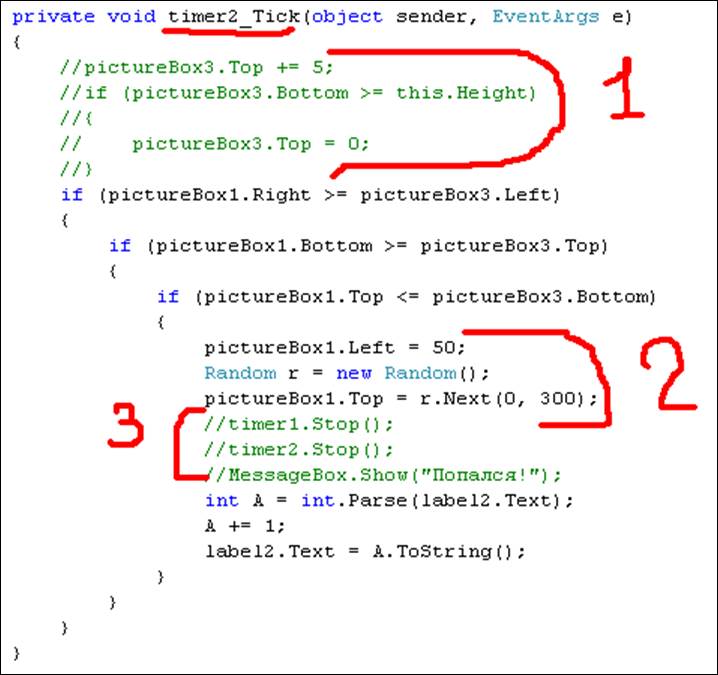
Совпадение координат означает следующее.1) Правый край первой картинки должен заступить за левый край третьей. 2) Дно первой картинки должно заступить за верх третьей картинки. 3) Верх первой картинки должен заступить за дно третьей картинки. Если все три условия подряд выполнены, то значит «ловец» «поймал» «жертву». Тогда необходимо остановить все таймеры и выдать сообщение (рис.21).

Рис. 21 Совпадение координат картинки 1 и картинки 3 – «поимка»
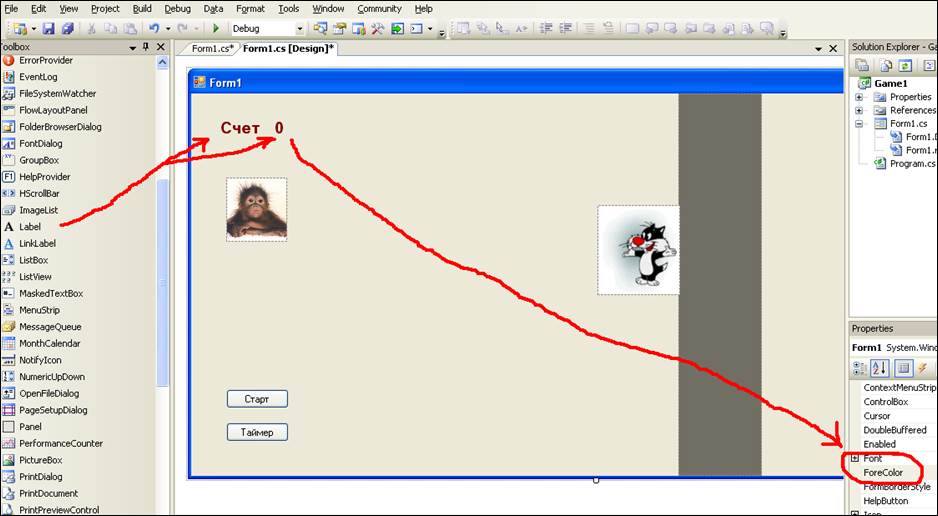
Далее модернизируем игру. Добавим ведение счета. Если каритнка «врезалась» в стенку, то счет уменьшается на один. Если «ловец» поймал, то увеличивается на 1. Счет будем вести в label. Добавим два элемента label на форму и зададим их «Text» как «Счет» и «0». И установим их цвет и шрифт (рис.22).

Рис. 22 Добавление двух label для ведения счета
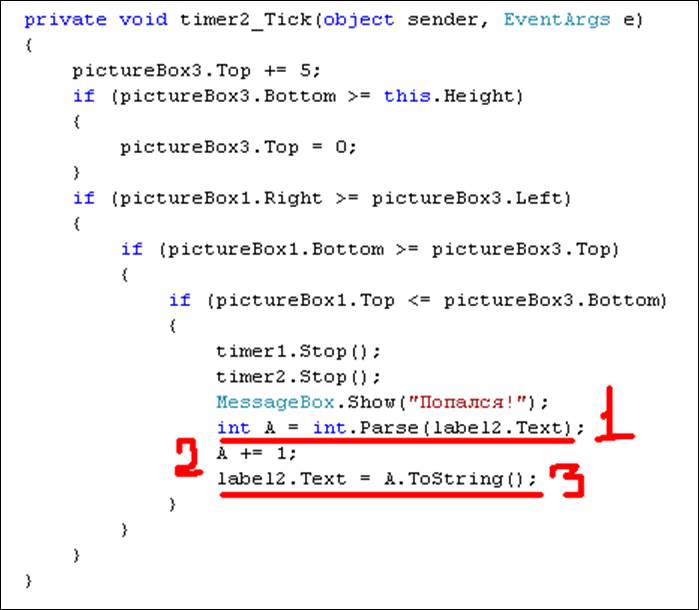
Добавим код в таймер, при попадании картинки 1 к «ловцу». Здесь необходимо увеличить счет на 1. Так как текст в label хранится в формате string, то, чтобы увеличить его на 1, сначала надо перевести в целое число. Для этого объявляем переменную «А» и делаем ее равной тексту, переведенному в целое число (int.Parse). После этого переменную «А» увеличиваем на один и возвращаем в текст label (рис.23).

Рис. 23 Увеличение счета в label











Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.