- Вырезать надпись из общего вставленного рисунка и сохранить в папке Images отдельным файлом с расширением GIF или JPEG (Возможно также воспользоваться редактором MS Paint, но данный редактор может сохранять рисунки в форматах GIF или JPEG только, если он является компонентом Windows'98 и выше.).
7.2. Разместить созданные заголовки на соответствующих WEB-страницах посредством команды Вставка -Рисунок-Из файла и выровнять их по середине (Перед вставкой все рисунки должны быть помещены в папку Images.).
7.3. Размещение на WEB-странице рисунка ClipArt.
7.3.1. Разместить на WEB-странице рисунок ClipArt воспользовавшись при этом командой Вставка-Рисунок-Картинки.
7.3.2. Сохранить WEB-страницу с рисунком из ClipArt и закрыть ее.
7.3.3. Открыть заглавную папку и просмотреть ее содержимое.
7.3.4. Найти в заглавной папке графический файл формата GIF с именем, начинающимся на Image, и просмотреть его содержимое.
7.3.5. Переложить данный графический файл в папку Images.
7.3.6. Открыть WEB-страницу, в которую вставлялся рисунок ClipArt, и подумать, что случилось с рисунком ClipArt.
7.3.7. Открыть HTML-код WEB-страницы с рисунком ClipArt и отредактировать его следующим образом:
текст
"IMG SRC="Image(?).gif
(где Image(?).gif- это имя вставленного Вами рисунка ClipArt)
преобразовать в текст
"IMG SRC="Images/Image(?).gif
7.3.8. Закрыть источник HTML и пронаблюдать возвращение рисунка на прежнее место.
7.4. Объяснить результаты произведенных действий.
7.5. Размещение на WEB странице рисунка из MS Paint
7.5.1. Создать в редакторе MS Paint рисунок со стрелкой и подписью, как показано на рис. 14.3.

7.5.2. Выделить область рисунка и сохранить в отдельном файле в папке Images, воспользовавшись командой Правка-Копировать в файл.
7.5.3. Пользуясь командой Вставка -Рисунок-Из файла, добавить созданный рисунок на соответствующие WEB-страницы.
7.6. Вставленные рисунки превратить в гиперссылки.
7.6.1. Создать в начале главной WEB-страницы закладку с именем Main.
7.6.2. Выделить созданный рисунок и воспользоваться командой Вставка-Гиперссылка.
7.6.3. В диалоговом окне Добавить гиперссылкув первом раскрывающемся списке указать путь к главной WEB-странице, а во втором указать имя закладки (кнопка Обзор).
7.6.4. Проверить правильность действия гиперссылок.
7.7 Размещение на WEB - странице графического объекта, используя таблицы.
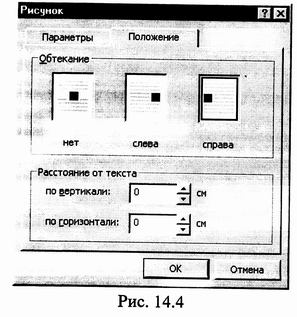
7.7.1 Добавить на WEB - страницы другие рисунки и расположить их, используя разные варианты обтекания текста ( рис. 14.4 ), а также помещая их в таблицы с прозрачными границами.

8. Оформить фон каждой WEB - страницы, пользуясь командой Формат - Фон.
8.1 Оформить текст на WEB - страницах ( гарнитура, размер, цвет ).
8.2. Завершить оформление WEB -страниц и сохранить их.
9. Активизировать браузер INTERNET.
9.1 Открыть заглавную WEB - страницу в окне браузера.
9.2. Проверить правильность работы всех размещенных на сайте гиперссылок и правильность оформления всех WEB - страниц.
9.3. Исправить все недочеты на WEB - страниц, если таковые имеются.
10. Предъявить результаты преподавателю.
Вопросы к защите лабораторной работы
1. Работа с гиперссылками. Создание гиперссылки. Переименовывать гиперссылку. Переадресовывать гиперссылку. Удалять гиперссылку. "Якоря", указывающие место для перехода по гиперссылке. Объекты в файлах - "источниках" выступающие в качестве гиперссылки.
2.Язык - HTML. Основные теги. Шрифтовое оформление HTML - документа. Шрифтовое оформление HTML - документа. Оформление списков HTML - документа. Вставка рисунков в HTML - документ. Оформление фона HTML - документа. Цветовое оформление текста в HTML - документе. Использование таблиц в HML - документе.
3. Создание WEB- страниц. Оформление заглавной WEB - страницы сайда. Форматироние WEB - страниц. Размещение графических объектов на WEB- страницах ( Графический объект WordArt. Рисунок ClipArt. рисунок из MS Paint ). Использование таблиц для размещения на WEB - странице графического объекта.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.