Лабораторная работа 1
СОЗДАНИЕ WEB-СТРАНИЦ
1. Создание структуры сайта.
1.1. На доступном диске создать главную папку и дать ей имя, не допуская в наименовании папки пробелов (например,в качестве имени папки можно выбрать свою фамилию на английском языке).
1.2. В данной главной папке создать структуру подчиненных папок, например, папки: Images, Parents, Friends и т.д. (для данной лабораторной работы папка Images должна присутствовать обязательно).
Необходимость в создании таких папок зависит от количества и разнородности информации, которая должна войти в сайт.
Перед созданием подчиненных папок полезно продумать, будет ли вся информация располагаться на одной WEB-странице или на нескольких WEB-страницах.
1.3. Поместить используемые в дальнейшем графические объекты в папку Images.
2. Создание WEB-страниц.
2.1. Активизировать текстовый процессор Word
2.2. Создать в нем документ HTML двумя способами:
2.2.1. Воспользоваться командой Файл-Создать, в открывшемся диалоговом окне Создание документа выбрать вкладку WEB-станицыи пиктограмму Новая WEB- страница
Сохранить чистую WEB-страницу в главной папке, дав странице имя на английском языке и без пробелов.
2.2.2. Создать WEB-страницу на основе документа, который открывается при запуске Word. Для этого следует использовать команду Файл-Сохранить в формате HTML. Сохранить чистую WEB-страницу в главной папке, дав странице новое имя.
2.3. Найти в Вашей главной папке созданные две WEB-страницы, обратив внимание на значки пиктограмм, присвоенные данным WEB-страницам. Удалить одну из WEB-страниц.
3. Оформить заглавную WEB-страницу.
3.1. Дать заглавной странице заголовок Это моя WEB-страница.
3.2. Разместить после заголовка информацию, содержащую общие сведения лично о Вас.
3.3. Ниже общих сведений ввести в левой части страницы текст списка, примерно следующего содержания:
Мое детство;
Мои родители;
Мои друзья;
Мои увлечения;
Мой сосед;
Это моя плёнка!!! и т.д.
4. Создать в главной папке несколько чистых WEB-страниц, число которых будет равняться числу заголовков в списке на главной WEB-странице.
4.1. Каждой WEB-странице дать имя на английском языке, соответствующее ее последующему содержанию (например, My childhood, My_parents, My_friends, и т.п.).
4.2. Заполнить каждую WEB-страницу подходящей информацией, снабдив ее заголовком.
5. Вставить гиперссылки.
5.1. Вернуться на заглавную WEB-страницу.
5.2. Вставить на место строк списка гиперссылки, связывающие заглавную WEB-страницу с остальными WEB-страницами.
5.2.1. Выделить посредством мыши одну строку списка и воспользоваться командой Вставка -Гипер ссылка.

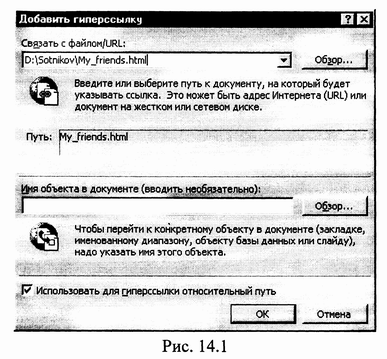
5.2.2. В диалоговом окне Добавить гиперссылку в раскрывающемся списке Связать с файлом/URL указать путь к WEB-странице, соответствующей выбранному элементу списка (рис. 14.1).
5.2.3. Второй раскрывающийся список в окне Добавить гиперссылку оставить незаполненным и нажать кнопку ОК.
5.3. Преобразовать все строки списка главной страницы в соответствующие гиперссылки.
5.4. Проверить работоспособность созданных гиперссылок.
6. Отформатировать WEB-страницы.
6.1. Использовать следующие виды форматирования:
- Выравнивание абзацев;
- Изменение параметров шрифта и фона;
- Добавление графических элементов и их размещение на WEB-страницах;
- Размещение текста и графики в структуре таблицы.
7. Графические элементы на WEB-страницах.
7.1. Размещение на WEB странице графического объекта WordArt
7.1.1. Для каждой WEB-страницы поместить красивый заголовок в виде графического объекта WordArt. Для этого можно:
- Вставить в обычный документ Word объект WordArt (рис. 14.2).
.
- Скопировать экран с надписью WordArt в буфер
- Вставить содержимое буфера в MS Photo Editor или другой графический редактор, формирующей файлы с расширением GIF или JPEG.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.