Лабораторная работа № .Создание Web- страницы средствами HTML.
Цель работы: ознакомиться с основными тэгами разметки гипертекста и освоить приемы работы по созданию Web-страниц.
Задание. Набрать в текстовом редакторе Блокнот Web-документ и просмотреть его в браузере MS Internet Explorer.
Последовательность выполнения.
1. Создать на диске папку со своей фамилией.
2. Запустить стандартное Приложение Блокнот при помощи команды
Пуск →Программы → Стандартные → Блокнот.
3. Набрать текст Web-документа по приведенному образцу.
<html>
<head>
<title>
Страница студента
</title>
</head>
<body bgcolor=blue text=red link=white >
<center><h1> Вас приветствует Иванов П.И.! </h1></center>
<p align=center> Я студент ГГТУ имени <br>
Фото моего вуза перед Вами<br>
<img width=80% height=100 src=" сюда нужно вписать имя файла, содержащего фото ГГТУ " alt="фото ГГТУ">
<marquee height=30 width=90% bgcolor=#ffff00> Приходите к нам учиться!!!</marquee>
</p>
</body>
</html>
4. Сохранить текст документа в ранее созданной папке, задав файлу имя и расширение htm.
5. Найти на диске рисунок, ссылка на который указана в тексте документа, и скопировать его в свою папку.
6.
Запустить Приложение MSInternetExplorer,
при помощи значка ![]() на рабочем столе.
на рабочем столе.
7. Отрыть файл с созданным вами документом, используя команду Файл → Открыть и кнопку Обзор.
8. Просмотреть получившуюся Web-страницу и при необходимости вернуться в Блокнот для редактирования документа; для этого выполнить следующие действия:
· выполнить команду Вид → Просмотр HTML-кода;
· отредактировать документ;
· сохранить на диске командой Файл → Сохранить;
· закрыть Приложение Блокнот и в браузере MSInternetExplorerнажать на
кнопку ![]() (Обновить).
(Обновить).
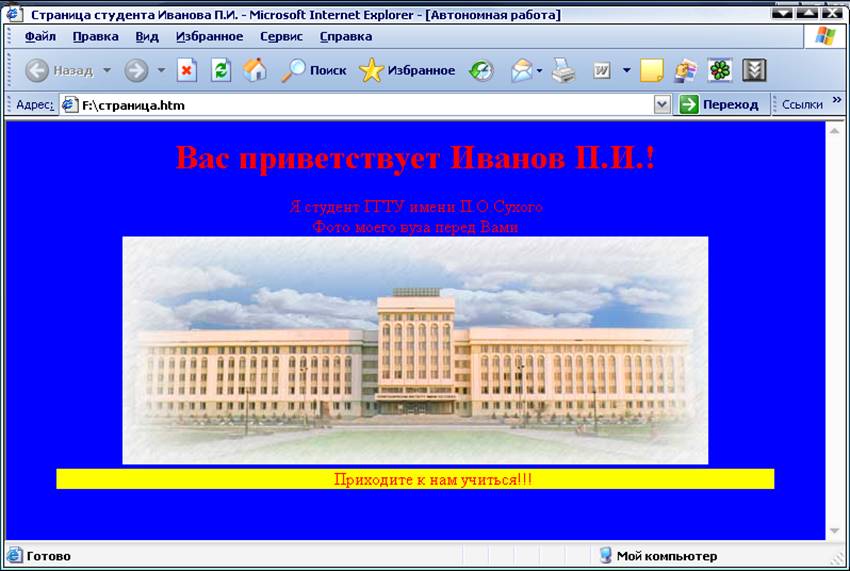
9. Продолжать выполнение п.6 до получения полного соответствия просматриваемой страницы образцу (см. рис.1.).

Рис.1. Вид Web-страницы в окне браузера MS Internet Explorer
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.