









 Существует два основных
типа анимационных связей: связи отображения и связи управления.
Существует два основных
типа анимационных связей: связи отображения и связи управления.
Связи отображения – показывают информацию для оператора. Например, изменение цвета, изменение уровня заполнения, горизонтальное и вертикальное перемещение, мигание объектов.
Связи управления – позволяют оператору вводить информацию в систему. Например, кнопки или ползунки.
Можно для объектов или символов определять множество анимационных связей. Путем комбинирования множества анимационных связей, можно создавать почти любой анимационных эффект.
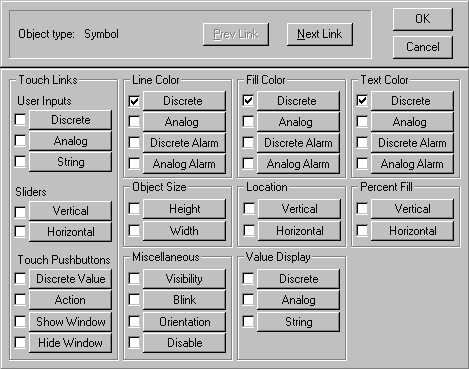
Откройте окно Links. Скопируйте вентиль и кнопку из окна Черновик. Дважды щелкните на Вентиль1 для вызова меню анимационных связей.
Изменение цвета в зависимости от дискретного тега.
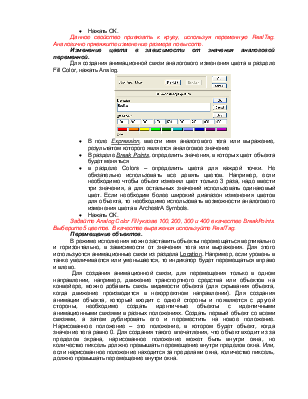
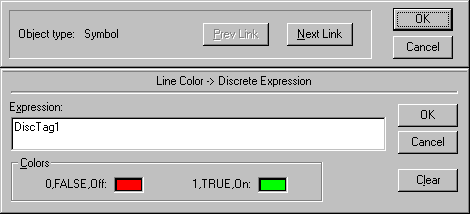
Для создания анимационной связи дискретного заполнения цветом в разделе FillColor, нажать Discrete.

· В поле Expression, ввести имя дискретного тега или выражение, результатом которого является дискретное значение. Дискретное выражение может содержать аналоговые теги.
· В разделе Color, выбрать в палитре цвета заполнения для каждого из состояний.
· Нажать ОК.
Применитеанимацию Line Color, Fill Color and Text Color квентилю1, используя переменную DiscTag1,
Анимация кнопки.
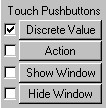
Для анимации кнопки дважды кликните на ней,
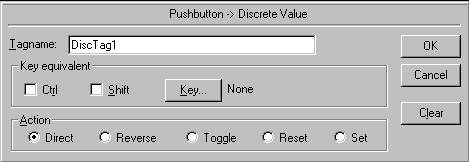
· В разделе Touch Pushbutton, нажать Discrete Value.
· В поле Tagname вводиться имя дискретного тега.
· Кнопка Key предназначена для того, чтобы определить для данной анимационной связи эквивалентное сочетание клавиш.
· В группе Action устанавливается опция соответствующей выполняемому при нажатии кнопки действию:


Direct - устанавливает значение тега в 1 на весь период времени, в течение которого кнопка удерживается нажатой. При отпускании кнопки значение тега сбрасывается в 0.
Reverse - сбрасывает значение тега в 0 на весь период времени, в течение которого кнопка удерживается нажатой. При отпускании кнопки значение тега устанавливается в 1.
Toggle (переключение) - при нажатии кнопки изменяется значение тега на обратное. Например, если значение тега было 1, то после нажатия на кнопку тег получит значение 0 (и наоборот).
Reset (сбросить) - при нажатии кнопки сбрасывается значение тега в 0.
Set (установить) - при нажатии кнопки устанавливает значение тега в 1.
Применим данную анимацию к кнопке DiscTag1, с привязанной к ней одноименной переменной. Установим свойство Direct.
После этого скопируем вентиль с кнопкой и установим рядом. Заменим текст на Valve 2. Привяжем аналогичные анимационные связи к вентилю 2, используя переменную DiscTag2 и изменим цвет переключения.
Ввод данных с помощью дискретной кнопки.
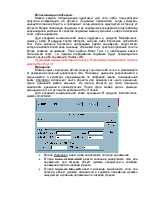
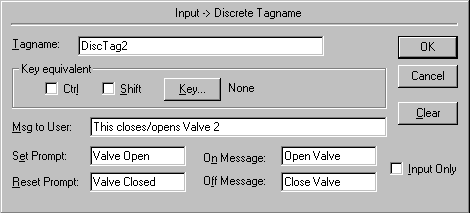
Для того чтобы ввести данные в разделе Touch Links, нажать User Inputs и выбрать Discrete.


· В поле Msg to User ввести сообщение, которое будет возникать в поле ввода.
· В поле Set Prompt и Reset Prompt, ввести сообщение, которое будет появляться на кнопках, которые оператор будет нажимать.
· В поле On Message и Off Message ввести сообщения, которые будут отображаться в текстовых полях, привязанных к объекту.
· Выбрать Input Only, для того чтобы текст не отображался в текстовом поле, привязанном к объекту.
Для анимации кнопки DiscTag2 используйте одноименную переменную.
Слайдеры.
Можно создать объекты, которые пользователи могут перетаскивать/перемещать, и соответственно изменять значение привязанного к нему тега. Для этого используются анимационные связи раздела
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.