4.2.8 Добавляем надпись.
4.2.9 Получаем готовую шапку

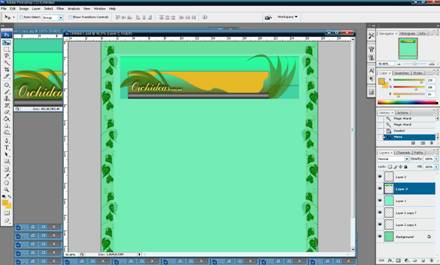
4.2.10 Переносим шапку на заготовку для сайта

4.2.11 Рисуем несколько блоков прямоугольным выделением (на новых слоях), заливаем зеленым светлее по тону и делаем слои полупрозрачными, добавляем тень.

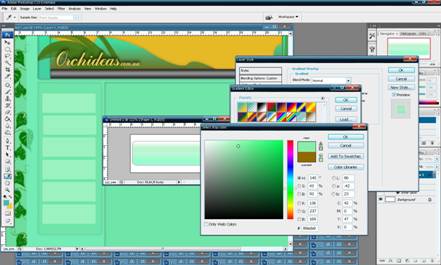
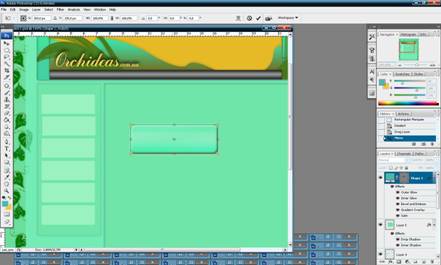
4.2.12 Создаем кнопки. На новом изображении рисуем прямоугольник с закругленными краями и заливаем градиентом

4.2.13 Добавляем тень, и переносим на наше изображение

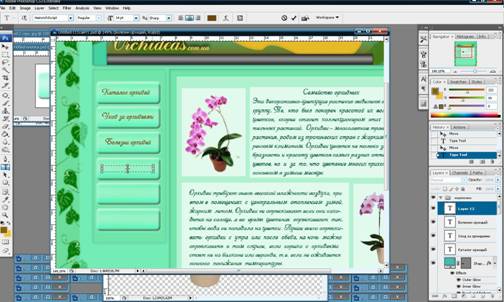
4.2.14 Добавляем надписи на блоки и кнопки, вставляем изображения.

4.2.15 Добавляем внизу изображения иконки с ссылками, получаем готовый макет сайта.


Выводы: во время выполнения данной лабораторной работы мы изучили возможность создания графики для последующего ее использования в качестве WEB-страниц и создали свой макет для WEB-страницы.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.