





![]()
In the last assignment you learned how to create your own simple objects. One of the advantages of building software using objects is that it makes it relatively easy to use software components that other people have built. In this assignment, you will use the Java's built-in graphics and containers, combined with a simple framework that we provide.
 Add three different shapes to the
initial window we provide.
Add three different shapes to the
initial window we provide.
Add three instances of the BouncingBox class to your window, moving in different directions. Use an ArrayList to hold them.
![]()
1. (Optional) Create a new project in Eclipse, with whatever name you want.
2. Create three classes: SimpleDraw, BouncingBox, and DrawGraphics. Copy and paste the code for these classes from below.
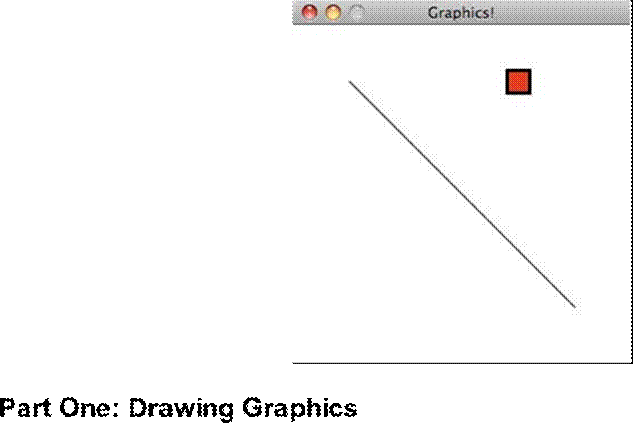
3. Run the example program. If Eclipse gives you trouble, open SimpleDraw and run that, as it contains the main method for the program. You should see a window that looks like the following:

Open the DrawGraphics class. The draw method is what draws the contents of the window. Currently, there is a line and a square with a border around it. Feel free to remove these, if you want. Add at least three different shapes to the window. Read the API documentation for the java.awt.Graphics class to find what methods are provided. You can draw rectangles, arcs, lines, text, ovals, polygons, and, if you want to do some extra work, images. Be creative!
Note: You should only modify the DrawGraphics class for this step. The other classes contain a bunch of code required to create a window in Java that you do not need to change or understand.
![]()
The DrawGraphics class supports animation. The draw method gets called 20 times a second, in order to draw each individual frame. The BouncingBox class also includes animation support. To get the box to move, call
setMovementVector method from the DrawGraphics constructor, providing an x and y offset. For example, the value (1, 0) moves the box to the right slowly, while (0, -2) will move it up faster. You only need to call this method once to keep it moving in that direction. In other words, don't call setMovementVector from the draw method, call it from the constructor.
Add at least three boxes to your window, moving in different directions. To do this, put three BouncingBox instances in an ArrayList, as part of the DrawGraphics constructor. Then, call the draw method on each of the boxes from DrawGraphics.draw, using a loop.
Optional: If you want to experiment, create your own animated object. Copy BouncingBox as a starting point, then edit the code in its draw
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.