FLEX 2
1
Линия продуктов Flex
-
Adobe® Flex™ 2 SDK (software development kit)
-
Adobe® Flex™ Data Services 2
-
Adobe® Flex™ Charting 2
Flex 2 SDK
-
В основе линии продуктов Flex лежит Flex Framework –- набор базовых утилит и библиотек для создания RIA. Flex Framework состоит из библиотеки классов Flex, Flex компилятора, отладчика и двух языков программирования: MXML и ActionScript Adobe поставляет Flex Builder, интегрированноую среду разработки (IDE) Flex приложений. Хотя Flex Builder разработан специально для работы вместе с Flex Framework, совсем не обязательно использовать именно эту связку. Вы можете выбирать в какой IDE разрабатывать приложения для Flex Framework.
MXML
-
MXML -- Macromedia eXtensible Markup Language -- это декларативный язык описания интерфейса и событий, основанный на XML. MXML схож с XUL ("зул") и XAML ("замл") в .NET 3.0 (ex-WPF). MXML документ может включать в себя также ActionScript код в блоках CDATA, однако, хорошей практикой все же является держать ссылки на внешние файлы с кодом.
Работа с MXML
Основы MXML синтаксиса
-
Большинство MXML тэгов соответствуют ActionScript 3.0 классам либо их свойствам. Flex парсит MXML документ и компилирует SWF файл, содержащий соответствующие ActionScript объекты.
-
Синтаксис ActionScript 3.0 основан на спецификации ECMAScript edition 4
-
Формальный синтаксис описания классов
-
Формальный синтаксис описания пакетов
-
Типизация переменных, свойств и параметров (во время компиляции)
-
Явные геттеры и сеттеры, использующие ключевые слова get и set
-
Наследование
-
Public, protected, internal и private спецификаторы для членов
-
Собственные пространства имен
-
Статические члены
-
Оператор приведения типов as (например, as FooClass)
Именование MXML файлов
-
1. Имена файлов должны быть валидными ActionScript идентификаторами, то есть начинаться с буквы или символа подчеркивания (_) и содержать буквы, символы подчекивания и цифры. Проще говоря, начинаться с цифры они не могут
-
2. Имена MXML файлов не должны повторять имена ActionScript классов, id компонентов и стандартного набора MXML тэгов (в пространстве имен mx).
-
3. Файлы должны иметь расширение .mxml (не прописными буквами).
Использование тэгов, соответствующих ActionScript классам
-
MXML тэги, имеющие соответствующий ActionScript класс, должны следовать правилам именования ActionScript классов. ActionScript использует CamelCase, то есть слова в имени класса следуют без подчеркивания и начинаются с заглавной буквы. Аттрибуты тэга должны называться также, как поля соответствующего класса.
Установка свойств компонентов
-
В MXML аттрибут компонента (тэга) почти соответствует некоторому свойству ActionScript класса. Имена свойств начинаются с малой буквы и последующие слова начинаются с заглавной. Большинство свойств можно задать аттрибутом тэга:
-
<mx:Label width="50" height="25" text="Hello World"/>
-
Свойства также можно задавать в виде вложенных тэгов:
-
<mx:Label> <mx:width>50</mx:width> <mx:height>25</mx:height> <mx:text>Hello World</mx:text> </mx:Label>
-
Свойства, представляющие из себя сложные объекты (не примитивы) всегда задаются с помощью тэга. В следующем примере мы задаем значение свойства dataProvider компонента ComboBox, представляющий из себя ArrayCollection:
-
<mx:ComboBox> <mx:dataProvider> <mx:ArrayCollection> <mx:String>AK</mx:String> <mx:String>AL</mx:String> <mx:String>AR</mx:String> </mx:ArrayCollection> <mx:dataProvider> </mx:ComboBox>
Свойства компонентов можно разделить следующим образом:
-
Примитивы, такие как числа или строковые литералы
-
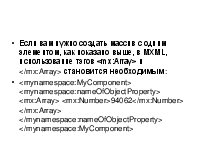
Массивы примитивов
-
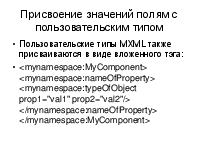
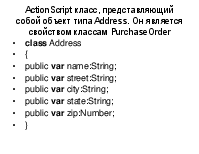
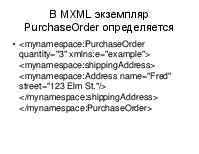
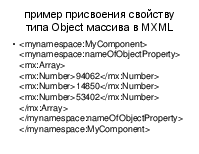
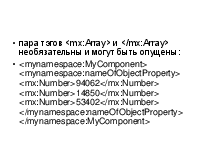
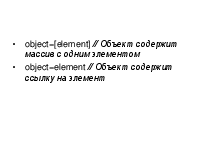
ActionScript объекты
-
Массивы ActionScript объектов
-
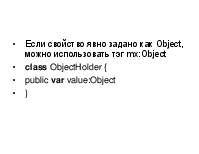
ActionScript свойства
-
XML данные
Задание значений свойствам, тип которых -- примитив
-
<mx:Label width="50" height="25" text="Hello World"/>
-
<mx:Label> �<mx:width>50</mx:width> <mx:height>25</mx:height> <mx:text>Hello World</mx:text> </mx:Label>
Задания значений с помощью констант
-
Значения можно задавать также с помощью констант, заданных в ActionScript классах. В MXML вы можете либо использовать ссылку на константу, либо ее значение (если оно вам известно):
-
<mx:HBox width="200" horizontalScrollPolicy="{ScrollPolicy.OFF}"> ... </mx:HBox>
-
<mx:HBox width="200" horizontalScrollPolicy="off"> ... </mx:HBox>
-
Контейнер HBox имеет свойство horizontalScrollPolicy, определяющее поведение горизонтальной полосы прокрутки. В данном примере свойству horizontalScrollPolicy задано значение, отключающее эту полосу прокрутки. Причем в первом случае использовалась константа OFF, определенная в классе ScrollPolicy. При обращении к свойствам ActionScript объектов в MXML (включая константы), вы должны использовать синтаксис, используемый для связывания данных (обращение к свойству заключается в фигурные скобки). Преимуществом использования ссылки на константу является тот факт, что Flex компилятор поможет вам отловить ошибку, если вы ошибетесь при наборе строкового значения.
-
Однако, значение свойства horizontalScrollPolicy можно задать и иначе. Реальным значением константы OFF является "off". Мы можем использовать его явно, однако в этом случае Flex компилятор не поможет нам отловить ошибку, если мы вдруг опечатаемся.
-
В ActionScript также строго рекомендуется использовать статические константы для задания значений стандартных свойств компонентов Flex framework:
-
var myHBox:HBox = new HBox();
-
myHBox.horizontalScrollPolicy=ScrollPolicy.OFF;