Разработка Flex приложения
-
Flex поддерживает компонентно-ориентированную модель приложения. Вы можете использовать предварительно подготовленные компоненты, включенные во Flex, можете расширить библиотеку компонентов Flex, создавая новые компоненты.
Модель приложения
-
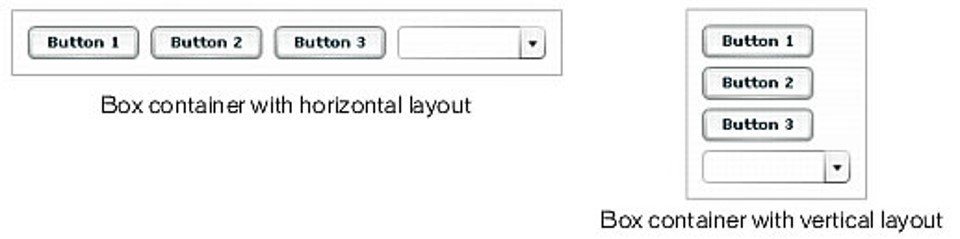
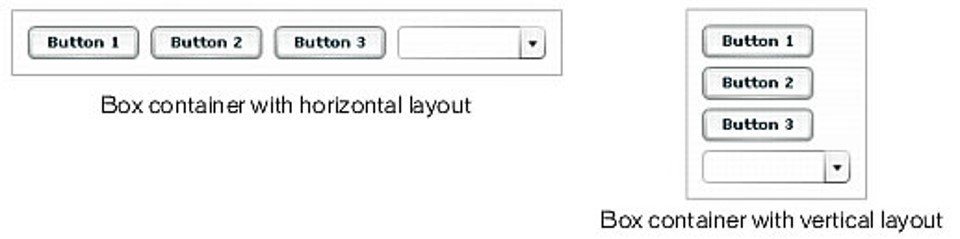
Когда Вы разрабатываете приложения, используя Flex, Вы описываете пользовательский интерфейс, используя компоненты, которые можно разделить на контейнеры или элементы управления (controls). Контейнер -- область экрана, которая содержит элементы управления или другие контейнеры. Примеры контейнеров -- Form, используемый для ввода данных, Panel, HBox, TitleWindow, Grid и так далее. Элементы управления -- элемент формы, например, Button или Text Input.
-
два различных контейнера, каждый из которых содержит три элемента управления Button

-
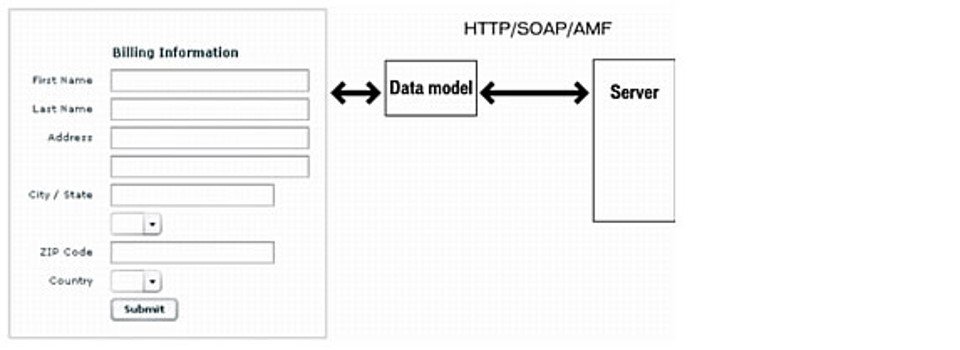
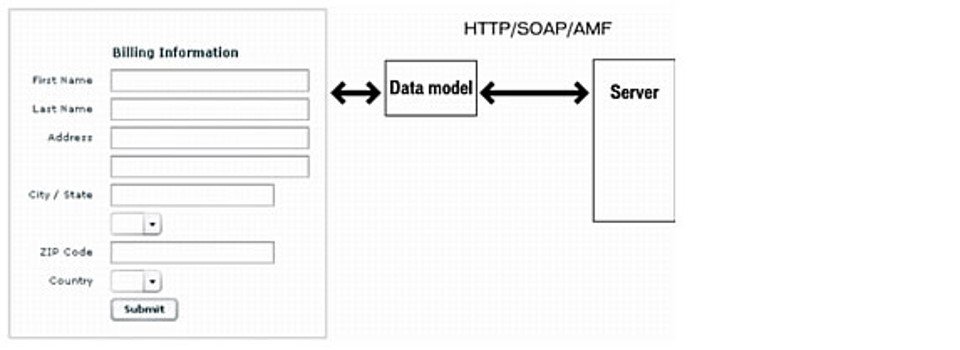
Контейнеры и элементы управления определяют пользовательский интерфейс (GUI). В паттерне MVC, эти части модели приложения представляют представление. Модель представлена как модель данных. Модели данных Flex позволяют Вам отделять данные вашего приложения и бизнес логику от пользовательского интерфейса. Вы определяете вашу модель данных, используя MXML или Action Script как часть приложения Flex. Следующей рисунок показывает форму, созданную в Flex, которая использует модель данных.

Связывание данных (Data binding)
-
процесс связывания данных в одном объекте с другим объектом. Модели данных поддерживают двунаправленную связь для того, чтобы записывать данные от элементов управлений Flex до модели данных, или для того, чтобы читать данные в элементах управления от модели. Вы можете также связать данные сервера с Data model или непосредственно с элементами управлениями. Например, Вы можете связать результаты, возвращенные вебсервисом, с моделью. Модель данных во Flex поддерживает автоматическую валидацию согласно определенным вами правилам.
-
Архитектура Model-View-Controller (MVC) позволяет четко разграничивать возможности компонентов в вашем приложении, тем самым улучшаете надёжность всей системы. Используя архитектуру MVC, Вы можете разделить вашу систему на три категории компонентов
-
Относящиеся к модели: инкапсулируют данные и поведения, связанные с данными.
-
Относящиеся к представлению: определяет пользовательский интерфейс вашего приложения.
-
Контроллеры: обрабатывают взаимосвязь данных в вашем приложении.
-
Например, с паттерном MVC, Вы могли бы создать форму ввода данных, которая имеет три различные части:
-
Модель состоит из файлов данных XML или отдаленных запросов, обслуживающих данные поддерживающие данные формы.
-
View -- представление любых данных и отображение всех элементов пользовательского интерфейса
-
Контроллер содержит логику пользовательского интерфейса.
Типичные шаги разработки приложений
-
В редакторе или в интегрированной среде разработки (IDE), таких как Adobe Flex Builder, Eclipse WTP или IntelliJ IDEA, вставте тэги MXML в MXML файл.
-
Добавьте один или более контейнер.
-
Добавьте один или более контрол (элемент управления).
-
Свяжите представление с данными, если это необходимо.
-
Добавьте вебсервис, RPC сервис или запрос к удаленному Java объекту через AMF сериализацию.
-
Добавьте валидацию, если это необходимо.
-
Для Flex Framework и Flex Builder, скомпилируйте ваше приложение в SWF файл
Серверная компиляция
-
Если у Вас есть Flex Data Services, Вы можете развернуть ваше приложение как ряд AS и MXML файлов. После получения запроса к MXML файлу, Flex Data Services компилирует ваше приложение в SWF и отобразит его. Для получения дополнительной информации, см. Компиляция на сервере.
-
Пользователь делает запрос к основному файлу MXML в форме:
-
http://hostname/path/filename.mxml Основной файл MXML содержит тэг <mx:Application>.
Программная модель Flex
-
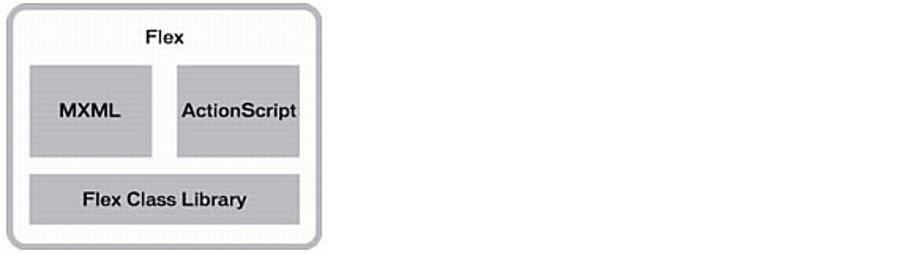
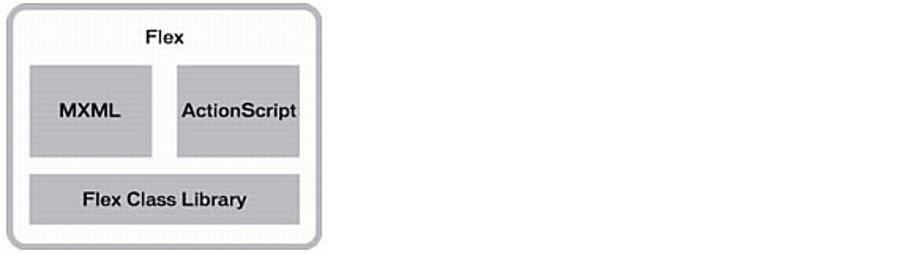
Во Flex Framework также включены не показанные на рисунке компилятор Flex и отладчик.

-
Flex приложение разрабатывается с помощью MXML и ActionScript. И MXML, и ActionScript позволяют Вам обратиться к библиотеке классов Flex. MXML используется для описания пользовательского интерфейса, а ActionScript -- для описания логики приложения (хотя возможны вариации).
-
В MXML, Вы создаете, к примеру, элемент управления Button, используя следующую формулировку MXML: <mx:Button label="Submit" />
-
Когда Вы объявляете элемент управления, используя тэг MXML, Вы создаете экземпляр объекта этого класса. Это определение создает объект класса Button, и инициализирует свойство label объекта Button значением “Submit”. Перед компиляцией MXML транслируется в ActionScript.
-
MXML тэг, который соответствует ActionScript классу, использует те же самые соглашения об именах, что и ActionScript класс. Имена класса начинаются с прописной буквы, и прописные буквы отделяют слова в именах класса. Каждый атрибут MXML тэга соответствует свойству, стилю или обработчику объекта в ActionScript коде.