Для таких ситуаций в используемых компонентах для отображения данных предусмотрены шаблонные поля (Template Fields). Шаблонные поля определяются для каждого режима компонентов, таких как вставка, редактирование, отображение.
Шаблонные поля позволяют вставлять различные компоненты внутрь GridView, FormView и других компонентов, в которых реализована поддержка шаблонных полей. Для ситуации рассмотренной выше, эти поля можно применить следующим образом: поле, в котором содержится код, необходимо преобразовать в шаблоне. Затем в это поле поместить серверный компонент DropDownList, а затем связать его с источником данных (SqlDataSource), который будет выбирать данные из нужной таблицы. И наконец, назначить поле таблицы из источника данных, которое будет отображаемым, и поле, которое будет являться значением.
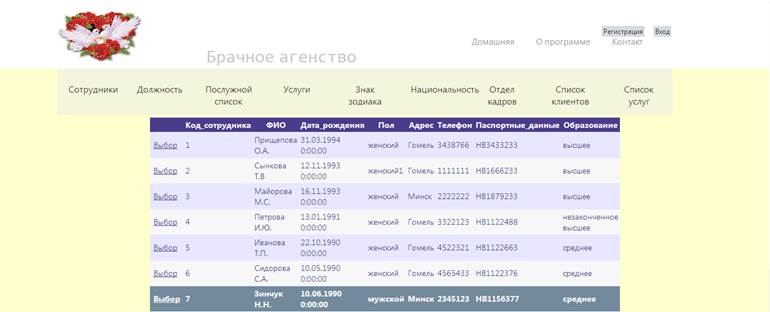
Такой подход весьма удобен и является очень гибким. Потому что нет необходимости создавать свои компоненты отображения данных, а достаточно немного модифицировать уже имеющийся компонент. Пример такой таблицы приведен на рисунке 3.2


Рисунок 3.2 – Таблица с полями подстановки
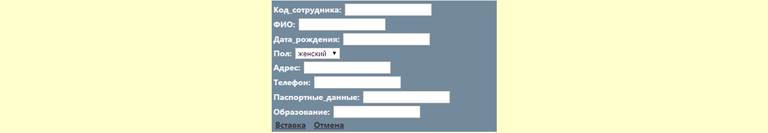
Если данных в таблицах много, то на поиск нужной информации тратится большая часть времени. Поэтому в любом приложении, работающим с базами данных, должны быть реализованы фильтры данных. В данном приложении осуществлена возможность фильтрации данных, реализуемая средствами полей с подстановкой. Это необходимо для отбора и вывода конкретных данных из таблиц. Для этого используются запросы с параметрами. Параметры задаются через поля с подстановкой. Пример фильтрации данных приведен на рисунке 3.3.

Рисунок 3.3-Пример фильтрации данных
Для
связи приложения с базой данных, находящейся на сервере используется специальный
объект ConnectionString,
в котором указывается экземпляр SQL Server, с которым будет
происходить работа и настраиваются параметры подключения. Этот объект хранится
в файле конфигурации приложения (web.config) и впоследствии
используется источниками данных, которым нужно соединяться с базой данных.
4 РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ
Для отображения и редактирования информации в базе данных, а также для выполнения дополнительных функций по обработке данных был создан набор ASP.NET и HTML страниц. Для открытия главной страницы разработанной ИС необходимо в браузере загрузить файл Default.aspx. После открытия этого файла на экране появится главная Web-форма «АИС “Брачное агентство”», изображённая на рисунке B.1 приложения.
Для перехода на другие страницы приложения была разработана панель меню, на которой расположены ссылки на таблицы и запросы. Панель меню представлена на рисунке 4.1.

Рисунок 4.1 – Вид панели меню
Раздел «Отдел кадров» предназначен для просмотра данных обо всех сотрудниках и их должностях. Web-форма “Отдел кадров” представлена на рисунке B.8 приложения B.
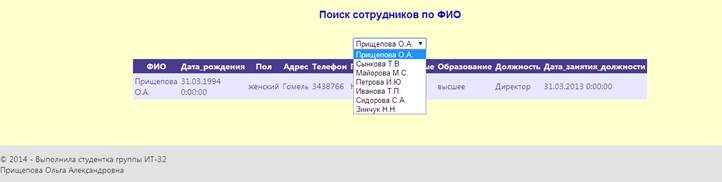
Для фильтрации данных о сотрудниках служат страницы «по ФИО» и «Дате рождения» из раздела «Отдел кадров». Для просмотра данных о сотруднике с определенной ФИО необходимо в выпадающем списке выбрать инициалы, по которым будет происходить выбор данных. Выбор ФИО из списка представлен на рисунке 4.2.

Рисунок 4.2 – Вид страницы «Отдел кадров» с фильтрацией по полю ФИО
Раздел «Отдел Услуг» предназначен для просмотра данных всех сведений о заказах и содержит подпункты: по названию, по клиенту, по сотруднику. Вид Web-формы приведён на рисунке B.9 приложения B.
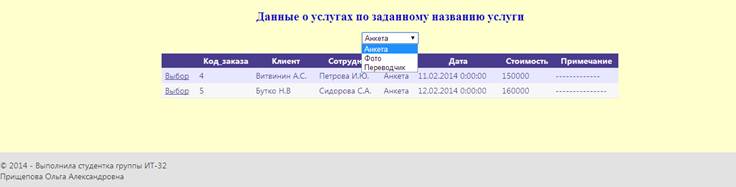
«По названию»: для просмотра данных о заказах по оказанной услуге необходимо в выпадающем списке выбрать нужное название, по которому будет происходить выбор данных. Выбор названий из списка представлен на рисунке 4.3.

Рисунок 4.3 – Вид страницы «Отдел Услуг» с фильтрацией по полю «Название» услуги
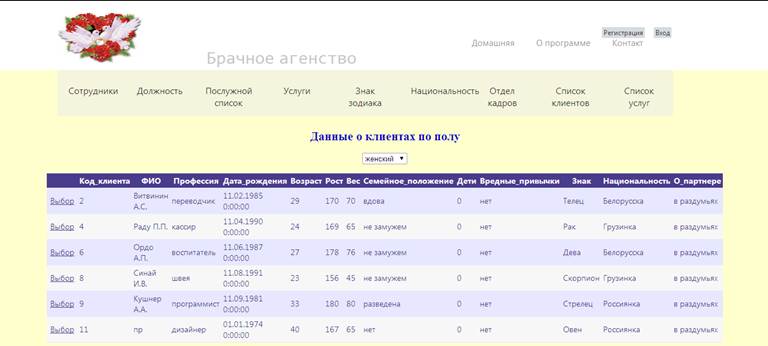
«По клиенту»: для просмотра данных о заказах по ФИО клиента, с которым был заключен заказ, необходимо в выпадающем списке выбрать ФИО, по которому будет происходить выбор данных. Список клиентов представлен на рисунке 4.4.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.