























МИНИСТЕРСТВО ОБРАЗОВАНИЯ РЕСПУБЛИКИ БЕЛАРУСЬ
УО «Белорусский государственный экономический университет»
РАЗРАБОТКА И ПУБЛИКАЦИЯ
WEB-СТРАНИЦ
Минск 2008
Оглавление
Лабораторная работа 1. Создание WEB-страниц средствами языка HTML.. 3
О языке HTML.. 3
Основные команды языка HTML по созданию Web-страниц. 4
Задания для лабораторной работы.. 10
Лабораторная работа 2. Создание Web-страниц средствами редактора FrontPage. 12
О программе FrontPage. 12
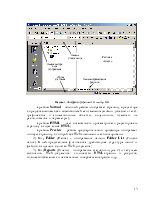
Интерфейс программы FrontPage. 12
Основные команды FrontPage по созданию Web-страниц. 15
Задания для лабораторной работы.. 17
Лабораторная работа 3. Создание Web-страницы фреймовой структуры средствами редактора FrontPage. 20
Лабораторная работа 4. Публикация Web-узла на сервере stud.by. 22
Лабораторная работа 1.
Создание WEB-страниц средствами языка HTML
Цель работы. Изучить возможности создания и редактирования Web-страниц с помощью языка HTML.
Содержание. Создание, редактирование Web-страниц в приложении Блокнот средствами языка HTML.
О языке HTML
Все страницы, расположенные в Word Wide Web, созданы с помощью специального языка, который называется языком разметки гипертекстовых документов – Hyper Text Markup Language (HTML). В отличие от обычного текстового файла, в HTML-документах присутствуют специальные команды – тэги, которые указывают правила форматирования документа. Кроме того, язык HTML предоставляет средства по созданию ссылки на связанные страницы, позволяющие пользователям переходить на другой документ или другой фрагмент. Все тэги имеют схожий вид. Начинаются они с имени тэга в угловых скобках, а заканчиваются именем тэга с косой чертой также в угловых скобках.
Например, для размещения текста по центру страницы, служит команда:
<CENTER>
Этот текст будет расположен в середине экрана
</CENTER>
Документы HTML могут быть созданы в любом текстовом редакторе. В данной лабораторной работе будем использовать приложение Блокнот.
Примечание. В HTML документе теги и их атрибуты могут быть набраны в любом регистре.
Структура HTML-документа. Все HTML-документы имеют определенную структуру:
· документ начинается с тега <HTML> и заканчивается тегом </HTML>;
· раздел HEAD зарезервирован для тегов, относящихся ко всему документу и тегов, которые используются для задания ключевых слов или предоставления другой информации о документе;
· раздел BODY содержит основную информацию HTML-документа описывающую внешний вид страницы;
· документ должен иметь заголовок, который используется для поиска документа и обычно отображается отдельно от содержимого документа, в заголовке окна, в котором открыт сам документ. Заголовок начинается тегом <TITLE> и заканчивается тегом </TITLE> инаходится в разделе HEAD.
Основная структура страницы может выглядеть примерно так:
<HTML>
<HEAD>
<TITLE>Это текст, заголовка окна браузера</TITLE>
</HEAD>
<BODY>
Здесь находится основное содержимое страницы (текст и графика)
</BODY>
</HTML>
Основные команды языка HTML по созданию Web-страниц
Управление параметрами Web-страниц включает:
· установку заголовка страницы (заголовка окна браузера при отображении Web-страницы) в теге <HEAD>, например:
<НЕАD>
<ТIТLЕ>Это текст заголовка окна браузера</TITLE>
</HEAD>
· задание основных параметров отображения страницы в теге <BODY>, например атрибутов, которые устанавливают цвет фона страницы, цвет текста страницы и цвет ссылок на странице:
- text – управляет цветом текста на странице;
- link–управляет цветом ссылки, по адресу которой посетитель еще не обращался;
- alink –устанавливает цвет, который принимает ссылка при щелчке по ней;
- vlink – управляет цветом “посещенной” ссылки.
Атрибуты вводятся непосредственно перед заключительной угловой скобкой тега BODY. Каждый атрибут состоит из имени атрибута, знака равенства и значения, которое нужно использовать для этого атрибута. Значение атрибута заключается в кавычки.
Пример определения кода цвета фона, текста и всех ссылок:
<BODY text=”#2C148F” link=”#218F14” alink=”#CC0000” vlink=”#FF00CC”>
Этот тег позволяет получить страницу с темно-синим текстом, зелеными не посещенными ссылками, красными активными ссылками и ярко розовыми посещенными ссылками.
Шрифтовое оформление. По умолчанию HTML-документы отображаются теми шрифтами, которые описаны при конфигурации клиентского браузера. Для управления шрифтами служит тэг <FONT> и парный ему тэг </FONT>. Тэг позволяет указать ряд характеристик шрифта, например, размер, цвет, гарнитуру, и имеет следующие атрибуты:
size – размер шрифта, который изменяется от 1 до 7 пунктов;
color – цвет;
face – тип шрифта.
Пример уменьшения шрифта текста на 2 пункта:
<FONT size=-2>
Пример отмены текущего шрифта указанием другого размера:
<FONT size=6>
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.