Задание 7. Добавьте внизу страницы Facultet сведения об авторе (фамилию, инициалы, группа и др.). Вставьте картинку (фото). Добейтесь, чтобы в результате все содержимое страницы не умещалось на один экран по вертикали.
Задание 8. Создайте самостоятельные информационные страницы, соответствующие каждому пункту содержания (Spez, Dekanat, Kafedra…) в папкеPrimer2. Оформите каждую страницу по своему усмотрению, используя известные Вам возможности шрифтового, графического и фонового оформления. Присвойте каждой странице соответствующий заголовок (Title) в окне Page Properties.
Задание 9. Организуйте с помощью гиперссылок переход из страницы Facultet на каждую информационную страницу содержания (Spez, Dekanat, Kafedra…). Просмотрите готовую страницу Facultet в режиме предварительного просмотра Preview и в кодах HTML. Сравните HTML-коды со страницей Soderganie (см. лаб. раб. 1).
Задание 10.Для удобства пользователей создайте на Вашей странице Facultet ссылку на сайт Вашего университета www.bseu.by.
Задание 11.Организуйте возможность перехода с начала страницы Facultet на ее конец с помощью гиперссылки внутри страницы.
Задание 12.Аналогично организуйте возможность перехода с конца страницы на ее начало.
Задание 13.На каждой информационной странице сайта создайте кнопку перехода на страницуFacultet.
Примечание. Кнопки с полным набором свойств, в т.ч. и адресом гиперссылки, можно копировать и переносить через буфер обмена.
Задание 14.На странице Spez создайте баннер из 3-х любых картинок, например из коллекции Clip Art (они находятся по адресу C:\Program Files\Common Files\Microsoft Shared\Clipart\) для перехода на страницу Kafedra. В окне свойств баннера Banner Ad Manager Properties поле Link to задайте гиперсвязь баннера со страницей Kafedra, в поле Show each picture for (seconds) установите нужное время демонстрации каждой картинки, например, 2 секунды. При необходимости измените эффект смены картинок баннера в поле Transition effect. Просмотрите страницу в режиме Preview и в браузере.
Задание 15.Убедитесь в работоспособности всех Web-компонентов созданных страниц. Продемонстрируйте преподавателю их работу в браузере.
Цель работы. Изучить особенности создания, сохранения и редактирования Web-страниц фреймовой структуры средствами приложения FrontPage.
Содержание. Создание Web-страницы фреймовой структуры по теме индивидуального проекта. Заполнение и сохранение фреймов. Навигация по документу.
Фреймовая структура Web-страницы предполагает изначальное разделение страницы на несколько самостоятельных областей (фреймов). При этом одна страница, назовем ее главной, внутри себя хранит файлы, которые заполняют каждый фрейм. А пользователь организует навигацию по страницам таким образом, что нужная информация всегда может оставаться на экране, не исключая возможности перехода на любую страницу в каждом из фреймов.
 Идея данной лабораторной работы состоит в создании
страницы, соответствующей проекту индивидуального задания. Главная страница
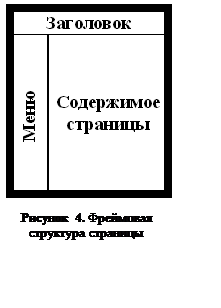
будет состоять из 3-х частей (рис. 2.). Верхний фрейм служит для заголовка
страницы. В левом фрейме Меню расположим список всех других
информационных страниц. В этих двух фреймах помещается информация, которая
всегда будет оставаться на экране перед читателем. В поле Содержимое
страницы будут отображаться страницы, выбранные пользователем из Меню (содержания)
или главная страница.
Идея данной лабораторной работы состоит в создании
страницы, соответствующей проекту индивидуального задания. Главная страница
будет состоять из 3-х частей (рис. 2.). Верхний фрейм служит для заголовка
страницы. В левом фрейме Меню расположим список всех других
информационных страниц. В этих двух фреймах помещается информация, которая
всегда будет оставаться на экране перед читателем. В поле Содержимое
страницы будут отображаться страницы, выбранные пользователем из Меню (содержания)
или главная страница.
Задание 16.Создайте главную Web-страницу фреймовой структуры. Для этого в окне создания страницы New в приложении FrontPage перейдите на вкладку Frames Pages и выберите шаблон Banner and Contents. Сохраните созданную страницу с именем Project во вновь созданной собственной папке Primer3. Обратите внимание, что в окне сохранения отображенная страница обведена снаружи жирной линией. Это подтверждает, что сохраняется только главная страница.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.