






Лабораторная работа № 5
Использование списков и таблиц при разработке html-страниц
Цель работы: изучить основы гипертекстовой технологии на примере разработки html-страниц с использованием списков и таблиц.
Продолжительность работы - 4 часа.
1. Теоретические сведения
Как было видно из предыдущих работ, HTML не предполагает задания жёстких границ страницы. Это было сделано для того, чтобы весь текст умещался в окне браузера. Но при этом при изменении размеров окна браузера текст и картинки смещаются друг относительно друга, что часть бывает неудобно для web-дизайнеров. Единственным способом закрепить части html-страницы друг относительно друга является представление содержимого html-страницы в виде таблицы. Также выбор табличной формы представления данных может быть обусловлен характером этих данных. Например, в виде таблиц представляются прайс-листы, характеристики изделий, финансовые сведения и прочие сведения.
Важными частями html-страниц являются так называемые навигатор и карта сайта. Под навигатором понимаются наиболее важные ссылки внутри сайта, позволяющие пользователям быстро переходить к интересующей их информации. Картой сайта называется подробное описание структуры сайта, которое чаще всего оформляется в виде многоуровневых списков. Традиционно навигатор размещается в верхней части html-страницы и оформляется в виде таблицы, а карта сайта – в левой части страницы или в её центре и оформляется в виде списка. В виде списка также удобно представить оглавление длинного текста, размещённого на html-странице, или разбитого на главы и представленного в виде нескольких html-документов.
2. Сведения о языке HTML
2.1. Списки
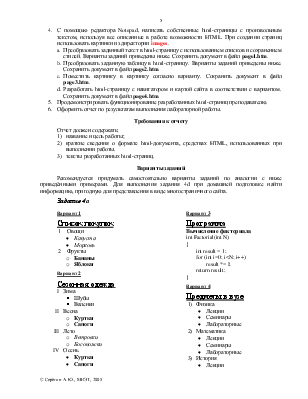
В HTML определены три вида списков: нумерованные, маркированные и списки определений.
Нумерованный список задаётся следующим образом.
<OL> - начало нумерованного списка.
<LI>Текст - первый элемент нумерованного списка.
. . .
<LI>Текст - последний элемент нумерованного списка.
</OL> - конец нумерованного списка.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.