


На примере создания модели карманного секундомера мы покажем, как можно решить задачу анимации реальных часов с помощью программирования во Flash-технологии.

Для начала определимся с внешним видом секундомера. Здесь возможно выделить два основных варианта: растровое изображение и векторное. Каждый из них имеет свои достоинства и недостатки. Если мы решим использовать фотографию секундомера, то это несколько увеличит размер swf-файла, но зато сделает его предельно реалистичным. Если же постараемся нарисовать его средствами Corel Draw или Flash, то получим мультипликационную картинку сколь угодно большого размера, занимающую очень мало дискового пространства. Понимая, что необходимости в больших линейных размерах секундомера на экране нет, мы возьмём за основу фотографическое изображение и ограничимся разрешением 374Х514.
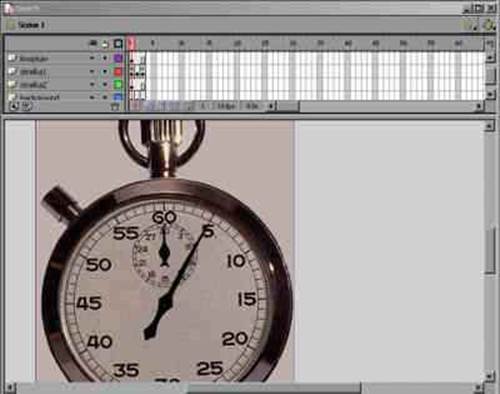
Для начала удалим в фотошопе с помощью инструмента штамп стрелки. После этого свою основную работу осуществляет Flash. Создадим во Flash-редакторе новый файл размером 374Х514, исходный слой назовём именем background и импортируем в него полученное jpg-изображение. Теперь на его фоне будем реализовывать необходимую анимацию стрелок и кнопок.
Стрелки аккуратно вырежем из той же самой фотографии с помощью фотошопа, затем сохраним их в gif-формат и импортируем во Flash-редактор. Изображение стрелок необходимо перевести в векторный формат с помощью пункта меню modify/trace bitmap с параметрами color threshold равным 1 и minimum aria равным 50, что даст возможность получить стрелки той же формы, но одного цвета. Важно заметить, что каждая из стрелок должна быть создана в виде нового символа типа Movie Clip. Теперь отредактируем стрелки с помощью ластика. Для большей реальности их можно залить совсем слабым градиентом и подрисовать светящиеся точки в точке крепления. Теперь из библиотеки символов (window/library) можно удалить импортированные gif-изображения. Внешний вид стрелок готов.
Теперь самое время оживить стрелки нашего секундомера. С этого момента начинается программная часть работы. Сначала необходимо задать скорость видеоролика. Очевидно, что самым удачным выбором будет 1 кадр в секунду. Эту скорость мы зададим с помощью пункта меню Modify/Movie. В нашем примере будет всего три кадра, благодаря которым секундомер сможет работать круглосуточно.
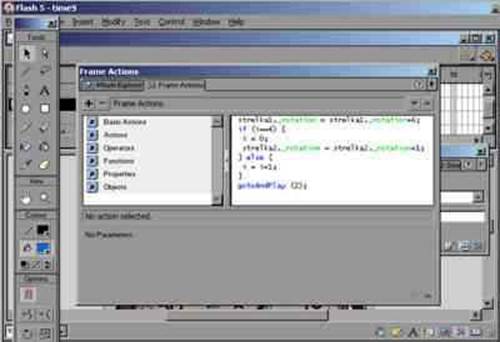
Программирование осуществляется с помощью так называемых акций Flash. Получить доступ к написанию акций можно с помощью выпадающего меню, появляющегося при нажатии правой кнопки мыши на любом из кадров фильма при выборе пункта actions.

Очевидно, что слой background, содержащий изображение секундомера, без стрелок не будет содержать никакой анимации и никаких программных модулей. Слой strelka1, содержащий секундную стрелку, будет содержать в себе программные модули, управляющие движением стрелки. Теперь мы будем работать с кадрами в этом слое. В первом кадре проведём следующую инициализацию:
strelka1._rotation = -30; - начальное положение секундной стрелки (т.к. стационарное её положение было на отметке 5, её необходимо повернуть обратно на 30 градусов); strelka2._rotation = 0; - начальное положение минутной стрелки; i = 0; - счётчик отметок (он увеличивается на 1 пока секундная стрелка не отсчитает 5 секунд. Иначе, он обнуляется); stop (); - акция остановки фильма.
Заметим, что как только вы введёте акции, так сразу же на соответствующем кадре появится символ “альфа”.
Второй кадр не будет содержать никаких акций.
Третий кадр содержит следующие акции: strelka1._rotation = strelka1._rotation+6; - передвигаем стрелку на одно деление (6 градусов); if (i==4) { - в этом случае настало время слегка передвинуть минутную стрелку. Это происходит через каждые 5 секунд; i = 0; strelka2._rotation = strelka2._rotation+1; } else { i = i+1; } gotoAndPlay (2); - продолжить видеоролик.
С помощью таких несложных программных модулей реализуется движение стрелок секундомера.
Теперь неплохо было бы запускать и останавливать ход с помощью соответствующих кнопок:
Knopkal – левая кнопка, осуществляющая временную остановку (паузу). Knopkav – верхняя кнопка, осуществляющая полную остановку с возвращением стрелок в исходную позицию и запуск секундомера.
Кнопки представляют собой растровые изображения в нажатом и не нажатом виде и создаются с помощью пункта меню Insert/New Symbol. В этом случае необходимо выбрать тип символа button и задать 3 позиции кнопки.
Для кнопок также можно задавать акции путём нажатия на соответствующей кнопке соответствующего кадра правой кнопкой мыши. Для наших кнопок будут следующие акции: для кнопки остановки секундомера: on (release) { if (knopkav==0) { - Если секундомер остановлен, запустить его. knopkav = 1; play (); } else { - Иначе провести инициализацию, как и в кадре 1, и остановить его. knopkav = 0; knopkal = 0; strelka1._rotation = -30; strelka2._rotation = 0; i = 0; stop ();}}
Для кнопки паузы: on (release) { if (knopkal == 0) { - Если секундомер запущен, остановить его. stop (); knopkal = 1; } else { - Если секундомер остановлен, запустить его. knopkal = 0; play ();}}
Как вы видите, с помощью средств Flash-технологии без особого труда можно создать правильно отсчитывающий время секундомер и достаточно достоверное его изображение на экране с фотографическим качеством. При этом нет никакой необходимости создавать десятки кадров. Всё управление видеороликом можно без труда осуществлять с помощью изменения соответствующих свойств объектов.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.