





|
Использование SWiSH-роликов в программе Macromedia Dreamweaver 4 |
На этом уроке вы узнаете, как использовать SWiSH-ролики (SWF-файлы) в программе
Macromedia Dreamweaver 4.
Замечание: Программа Dreamweaver не может внедрять SWI-файлы (файлы
среды разработки SWiSH), поэтому необходимо экспортировать SWiSH-ролик в формат
SWF.
Экспортирование SWiSH-ролика в SWF-формат
1. Откройте ролик myfirst.swi, созданный вами в разделе "Создание
SWiSH-ролика" или воспользуйтесь файлом first.swi (File | Samples |
first.swi).
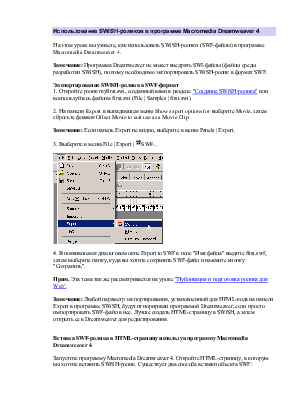
2. На панели Export в выпадающем
меню Show export options for выберите
Movie, затем сбросьте флажок Offset Movie to suit use
as a Movie Clip.
Замечание: Если панель Export не видно, выберите в меню Panels |
Export.
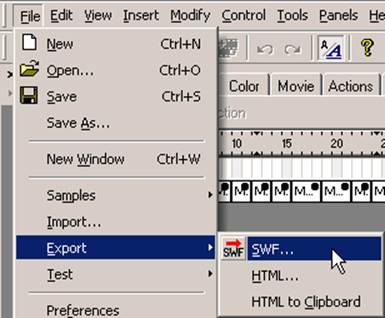
3. Выберите в меню File | Export | ![]() SWF...
SWF...
 4. В появившемся диалоговом окне Export to SWF в поле "Имя файла"
введите first.swf, затем выберите папку, куда вы хотите сохранить SWF-файл и
нажмите кнопку "Сохранить".
Прим. Эта тема так же рассматривается на уроке "Публикация
и подготовка ролика для Web".
Замечание: Любой параметр экспортирования, установленный для HTML-кода
на панели Export в программе SWiSH, будут игнорирован программой Dreamweaver,
если просто импортировать SWF-файл в нее. Лучше создать HTML-страницу в SWiSH,
а затем открыть ее в Dreamweaver для редактирования.
Вставка SWF-ролика в HTML-страницу используя программу Macromedia Dreamweaver
4
Запустите программу Macromedia Dreamweaver 4. Откройте HTML-страницу, в которую
вы хотите вставить SWiSH-ролик. Существует два способа вставки объекта SWF:
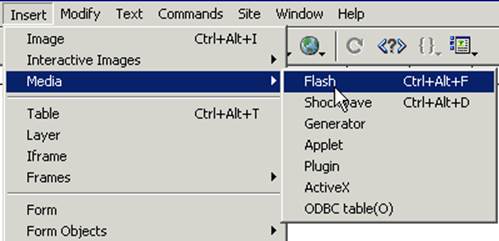
Способ 1: в меню выберите Insert | Media | Flash (Ctrl+Alt+F).
4. В появившемся диалоговом окне Export to SWF в поле "Имя файла"
введите first.swf, затем выберите папку, куда вы хотите сохранить SWF-файл и
нажмите кнопку "Сохранить".
Прим. Эта тема так же рассматривается на уроке "Публикация
и подготовка ролика для Web".
Замечание: Любой параметр экспортирования, установленный для HTML-кода
на панели Export в программе SWiSH, будут игнорирован программой Dreamweaver,
если просто импортировать SWF-файл в нее. Лучше создать HTML-страницу в SWiSH,
а затем открыть ее в Dreamweaver для редактирования.
Вставка SWF-ролика в HTML-страницу используя программу Macromedia Dreamweaver
4
Запустите программу Macromedia Dreamweaver 4. Откройте HTML-страницу, в которую
вы хотите вставить SWiSH-ролик. Существует два способа вставки объекта SWF:
Способ 1: в меню выберите Insert | Media | Flash (Ctrl+Alt+F).
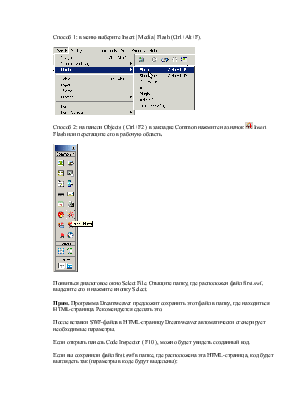
 Способ 2: на панели Objects ( Ctrl+F2 ) в закладке Common нажмите на значок
Способ 2: на панели Objects ( Ctrl+F2 ) в закладке Common нажмите на значок ![]() Insert
Flash или перетащите его в рабочую область.
Insert
Flash или перетащите его в рабочую область.
 Появиться диалоговое окно Select File. Отыщите папку, где расположен файл first.swf,
выделите его и нажмите кнопку Select.
Прим. Программа Dreamweaver предложит сохранить этот файл в папку, где
находиться HTML-страница. Рекомендуется сделать это.
После вставки SWF-файла в HTML-страницу Dreamweaver автоматически сгенерирует
необходимые параметры.
Если открыть панель Code Inspector ( F10 ), можно будет увидеть созданный код.
Если вы сохранили файл first.swf в папке, где расположена эта HTML-страница,
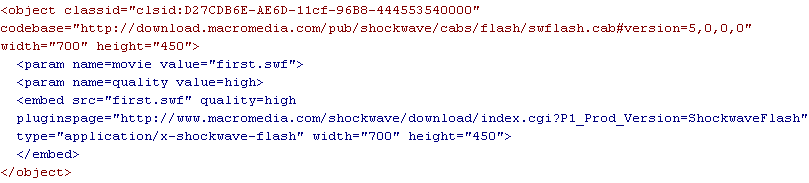
код будет выглядеть так (параметры в коде будут выделены):
Появиться диалоговое окно Select File. Отыщите папку, где расположен файл first.swf,
выделите его и нажмите кнопку Select.
Прим. Программа Dreamweaver предложит сохранить этот файл в папку, где
находиться HTML-страница. Рекомендуется сделать это.
После вставки SWF-файла в HTML-страницу Dreamweaver автоматически сгенерирует
необходимые параметры.
Если открыть панель Code Inspector ( F10 ), можно будет увидеть созданный код.
Если вы сохранили файл first.swf в папке, где расположена эта HTML-страница,
код будет выглядеть так (параметры в коде будут выделены):
 Этот код содержит в себе две пары тегов, необходимые для распознавания
SWF-файла двумя популярными броузерами: <object></object> для
Internet Explorer и <embed></embed> для Netscape Navigator.
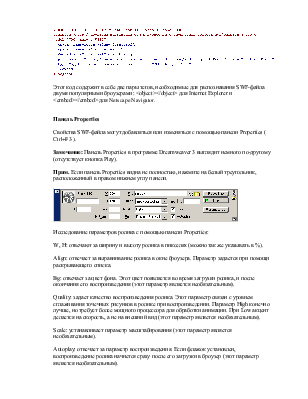
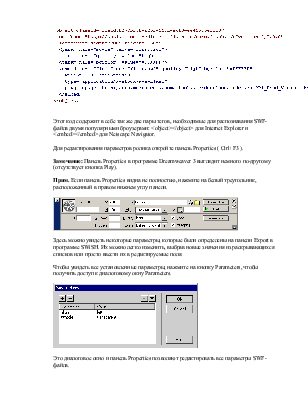
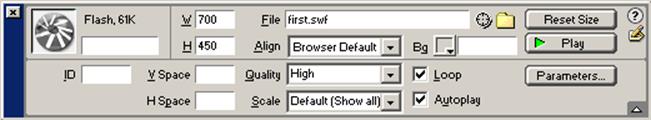
Панель Properties
Свойства SWF-файла могут добавляться или изменяться с помощью панели Properties
( Ctrl+F3 ).
Замечание: Панель Properties в программе Dreamweaver 3 выглядит немного
по-другому (отсутствует кнопка Play).
Прим. Если панель Properties видна не полностью, нажмите на белый
треугольник, расположенный в правом нижнем углу панели.
Этот код содержит в себе две пары тегов, необходимые для распознавания
SWF-файла двумя популярными броузерами: <object></object> для
Internet Explorer и <embed></embed> для Netscape Navigator.
Панель Properties
Свойства SWF-файла могут добавляться или изменяться с помощью панели Properties
( Ctrl+F3 ).
Замечание: Панель Properties в программе Dreamweaver 3 выглядит немного
по-другому (отсутствует кнопка Play).
Прим. Если панель Properties видна не полностью, нажмите на белый
треугольник, расположенный в правом нижнем углу панели.
 Исследование параметров ролика с помощью панели Properties:
W, H: отвечают за ширину и высоту ролика в пикселях (можно так же указывать в
%).
Align: отвечает за выравнивание ролика в окне броузера. Параметр задается при
помощи раскрывающего списка.
Bg: отвечает за цвет фона. Этот цвет появляется во время загрузки ролика, и
после окончания его воспроизведения (этот параметр является необязательным).
Quality: задает качество воспроизведения ролика. Этот параметр связан с уровнем
сглаживания точечных рисунков в ролике при воспроизведении. Параметр High
конечно лучше, но требует более мощного процессора для обработки анимации. При
Low акцент делается на скорость, а не на внешний вид (этот параметр является
необязательным).
Scale: устанавливает параметр масштабирования (этот параметр является
необязательным).
Autoplay: отвечает за параметр воспроизведения. Если флажок установлен,
воспроизведение ролика начнется сразу после его загрузки в броузер (этот
параметр является необязательным).
Loop: если используется этот параметр, ролик будет воспроизводиться циклически
(этот параметр является необязательным).
id: этот параметр посылает информацию элементам управления ActiveX. Он
генерируется на HTML-странице автоматически (этот параметр является
необязательным).
V Space, H Space: это параметры, которые отвечают за свободное пространство
между роликом и окном броузера.
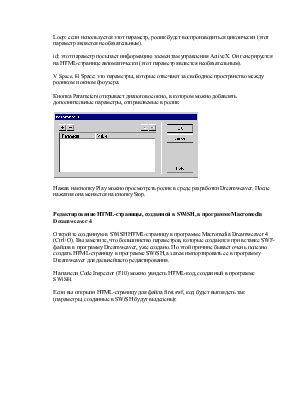
Кнопка Parameters открывает диалоговое окно, в котором можно добавлять
дополнительные параметры, отправляемые в ролик.
Исследование параметров ролика с помощью панели Properties:
W, H: отвечают за ширину и высоту ролика в пикселях (можно так же указывать в
%).
Align: отвечает за выравнивание ролика в окне броузера. Параметр задается при
помощи раскрывающего списка.
Bg: отвечает за цвет фона. Этот цвет появляется во время загрузки ролика, и
после окончания его воспроизведения (этот параметр является необязательным).
Quality: задает качество воспроизведения ролика. Этот параметр связан с уровнем
сглаживания точечных рисунков в ролике при воспроизведении. Параметр High
конечно лучше, но требует более мощного процессора для обработки анимации. При
Low акцент делается на скорость, а не на внешний вид (этот параметр является
необязательным).
Scale: устанавливает параметр масштабирования (этот параметр является
необязательным).
Autoplay: отвечает за параметр воспроизведения. Если флажок установлен,
воспроизведение ролика начнется сразу после его загрузки в броузер (этот
параметр является необязательным).
Loop: если используется этот параметр, ролик будет воспроизводиться циклически
(этот параметр является необязательным).
id: этот параметр посылает информацию элементам управления ActiveX. Он
генерируется на HTML-странице автоматически (этот параметр является
необязательным).
V Space, H Space: это параметры, которые отвечают за свободное пространство
между роликом и окном броузера.
Кнопка Parameters открывает диалоговое окно, в котором можно добавлять
дополнительные параметры, отправляемые в ролик.
 Нажав на кнопку Play можно просмотреть ролик в среде разработки Dreamweaver.
После нажатия она меняется на кнопку Stop.
Редактирование HTML-страницы, созданной в SWiSH, в программе Macromedia
Dreamweaver 4
Откройте созданную в SWiSH HTML-страницу в программе Macromedia Dreamweaver 4
(Ctrl+O). Вы заметите, что большинство параметров, которые создаются при
вставке SWF-файлов в программу Dreamweaver, уже создано. По этой причине бывает
очень полезно создать HTML-страницу в программе SWiSH, а затем импортировать ее
в программу Dreamweaver для дальнейшего редактирования.
На панели Code Inspector (F10) можно увидеть HTML-код, созданный в программе
SWiSH.
Если вы открыли HTML-страницу для файла first.swf, код будет выглядеть так
(параметры, созданные в SWiSH будут выделены):
Нажав на кнопку Play можно просмотреть ролик в среде разработки Dreamweaver.
После нажатия она меняется на кнопку Stop.
Редактирование HTML-страницы, созданной в SWiSH, в программе Macromedia
Dreamweaver 4
Откройте созданную в SWiSH HTML-страницу в программе Macromedia Dreamweaver 4
(Ctrl+O). Вы заметите, что большинство параметров, которые создаются при
вставке SWF-файлов в программу Dreamweaver, уже создано. По этой причине бывает
очень полезно создать HTML-страницу в программе SWiSH, а затем импортировать ее
в программу Dreamweaver для дальнейшего редактирования.
На панели Code Inspector (F10) можно увидеть HTML-код, созданный в программе
SWiSH.
Если вы открыли HTML-страницу для файла first.swf, код будет выглядеть так
(параметры, созданные в SWiSH будут выделены):
 Этот код содержит в себе так же две пары тегов, необходимые для распознавания
SWF-файла двумя популярными броузерами: <object></object> для
Internet Explorer и <embed></embed> для Netscape Navigator.
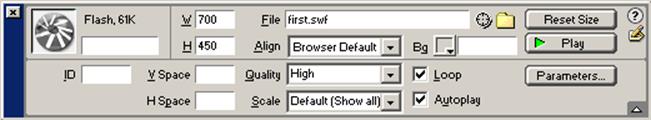
Для редактирования параметров ролика откройте панель Properties ( Ctrl+F3 ).
Замечание: Панель Properties в программе Dreamweaver 3 выглядит немного
по-другому (отсутствует кнопка Play).
Прим. Если панель Properties видна не полностью, нажмите на белый
треугольник, расположенный в правом нижнем углу панели.
Этот код содержит в себе так же две пары тегов, необходимые для распознавания
SWF-файла двумя популярными броузерами: <object></object> для
Internet Explorer и <embed></embed> для Netscape Navigator.
Для редактирования параметров ролика откройте панель Properties ( Ctrl+F3 ).
Замечание: Панель Properties в программе Dreamweaver 3 выглядит немного
по-другому (отсутствует кнопка Play).
Прим. Если панель Properties видна не полностью, нажмите на белый
треугольник, расположенный в правом нижнем углу панели.
 Здесь можно увидеть некоторые параметры, которые были определены на панели
Export в программе SWiSH. Их можно легко изменить, выбрав новые значения из
раскрывающихся списков или просто ввести их в редактируемые поля.
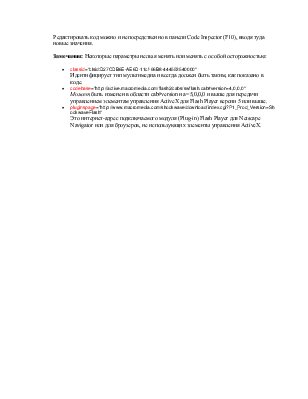
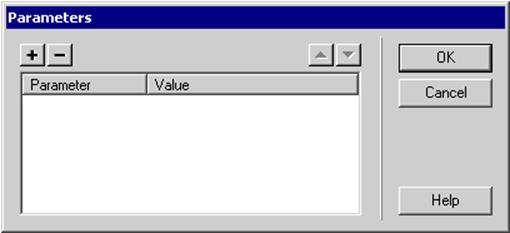
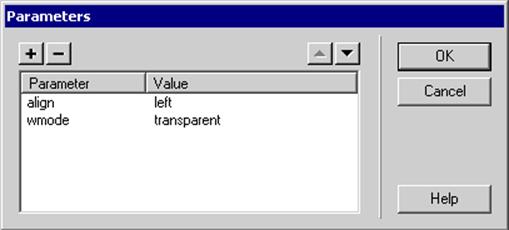
Чтобы увидеть все установленные параметры, нажмите на кнопку Parameters, чтобы
получить доступ к диалоговому окну Parameters.
Здесь можно увидеть некоторые параметры, которые были определены на панели
Export в программе SWiSH. Их можно легко изменить, выбрав новые значения из
раскрывающихся списков или просто ввести их в редактируемые поля.
Чтобы увидеть все установленные параметры, нажмите на кнопку Parameters, чтобы
получить доступ к диалоговому окну Parameters.
 Это диалоговое окно и панель Properties позволяют редактировать все параметры
SWF-файла.
Редактировать код можно и непосредственно в панели Code Inspector (F10), вводя
туда новые значения.
Замечания: Некоторые параметры нельзя менять или менять с особой
осторожностью:
Это диалоговое окно и панель Properties позволяют редактировать все параметры
SWF-файла.
Редактировать код можно и непосредственно в панели Code Inspector (F10), вводя
туда новые значения.
Замечания: Некоторые параметры нельзя менять или менять с особой
осторожностью:
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.