Лекция 4(продолжение) (Операционные системы ЗР)
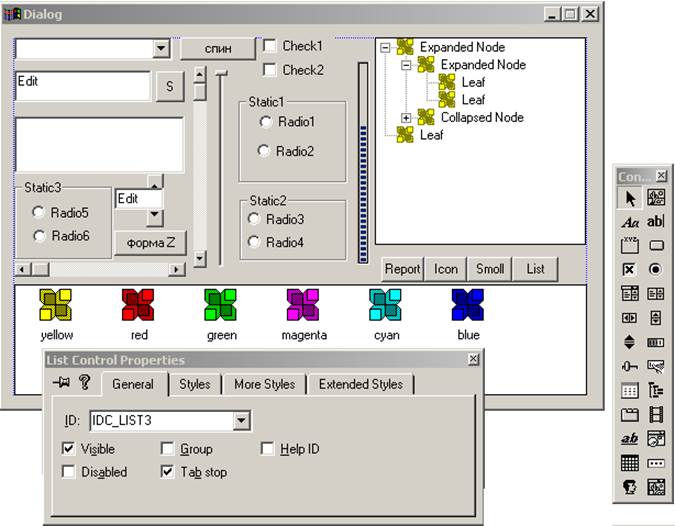
LIST CONTROL (список изображений)





ИНИЦИАЛИЗАЦИЯ СПИСКА ИЗОБРАЖЕНИЙ:
Код для инициализации списка изображений следующий (новые строки выделены жирным):
//Создать два списка изображений (с маленькими иконками и с большими)
// описание переменных
LV_ITEM lvi ={0}; //информационная структура иконки
LV_COLUMN lvc ={0}; //информационная структура окна списка иконок
DWORD Count;
case WM_INITDIALOG:
InitCommonControls();
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
//код инициализации списка изображений
//создать пустые списки для маленьких (16х16) и больших (32х32) иконок
hiSmall=ImageList_Create(16, 16, TRUE, 4, 0);
hiLarge=ImageList_Create(32, 32, TRUE, 4, 0);
//Загрузить в эти списки имеющиеся ресурсы иконок (у нас в примере 4-ре иконки).
//Но понятно, надеюсь даже тем, кто «в танке», что если у вас сто иконок, то наверное
//для их загрузки в список целесообразнее воспользоваться циклом …
hIcon=LoadIcon(ghInstance, MAKEINTRESOURCE (IDI_ICON1));
ImageList_AddIcon(hiSmall, hIcon);
ImageList_AddIcon(hiLarge, hIcon);
hIcon=LoadIcon(ghInstance, MAKEINTRESOURCE (IDI_ICON2));
ImageList_AddIcon(hiSmall, hIcon);
ImageList_AddIcon(hiLarge, hIcon);
hIcon=LoadIcon(ghInstance, MAKEINTRESOURCE (IDI_ICON3));
ImageList_AddIcon(hiSmall, hIcon);
ImageList_AddIcon(hiLarge, hIcon);
hIcon=LoadIcon(ghInstance, MAKEINTRESOURCE (IDI_ICON4));
ImageList_AddIcon(hiSmall, hIcon);
ImageList_AddIcon(hiLarge, hIcon);
//получить хендел созданного в ресурсах окна просмотра изображений
hList1 = GetDlgItem (hWnd,IDC_LIST3);
//связать списки иконок с окном их отображения
ListView_SetImageList(hList1,hiLarge,LVSIL_NORMAL);
ListView_SetImageList(hList1,hiSmall,LVSIL_SMALL);
//заполнить информационную структуру окна изображений
lvc.mask=LVCF_FMT | LVCF_WIDTH | LVCF_TEXT |LVCF_SUBITEM;
lvc.fmt = LVCFMT_LEFT;
//ширина столбцов в окне пока
lvc.cx=0;
//занесем подписи заголовков колонок в списке в поля информационной структуры списка
lvc.iSubItem = 0;
lvc.pszText = TEXT("Name ");
ListView_InsertColumn(hList1, 0, &lvc);
lvc.iSubItem = 1;
lvc.pszText = TEXT("Domain ");
ListView_InsertColumn(hList1, 1, &lvc);
lvc.iSubItem = 2;
lvc.pszText = TEXT("Comment");
ListView_InsertColumn(hList1, 2, &lvc);
lvc.iSubItem = 3;
lvc.pszText = TEXT("Test ");
ListView_InsertColumn(hList1, 3, &lvc);
//заполним информационную структуру содержимого списка (структура иконок)
lvi.mask = LVIF_TEXT | LVIF_IMAGE | LVIF_PARAM;
for (Count=0;Count<4;Count++)
{
//основная онформация по иконкам
lvi.iItem = Count;
lvi.iSubItem = 0;
lvi.iImage = Count;
sprintf(szListText,"Иконка= %d",Count);
lvi.pszText = szListText;
lvi.lParam = (LPARAM)hIcon;
ListView_InsertItem(hList1, &lvi);
//дополнительная информация для колонок списка
ListView_SetItemText(hList1, Count, 1, TEXT("—Текст колонки 1—"));
ListView_SetItemText(hList1, Count, 2, TEXT("—Текст колонки 2—"));
ListView_SetItemText(hList1, Count, 3, TEXT("—Текст колонки 3—"));
}
//а эту часть кода надо использовать, если стиль окна списка иконок вы выбрали REPORT
/*
//установка ширин столбцов в списке
ListView_SetColumnWidth(hList1, 0, LVSCW_AUTOSIZE);
ListView_SetColumnWidth(hList1, 1, LVSCW_AUTOSIZE);
ListView_SetColumnWidth(hList1, 2, LVSCW_AUTOSIZE);
ListView_SetColumnWidth(hList1, 3, LVSCW_AUTOSIZE);
*/
//----------------------------------------------------------------------------------------------------ОБРАБОТКА СООБЩЕНИЙ ОТ СПИСКА ИЗОБРАЖЕНИЙ
Обработку сообщений от списка изображений следует проводить по сценарию:
//блок обработки сообщения от списка изображений (нужные стрки – выделены)
//Реакция от списка иконок и дерева
case WM_NOTIFY:
switch (((LPNMHDR) lParam)->code)
{
case TVN_SELCHANGED:
MessageBox(hWnd, "выбрана ветка", "ДЕРЕВО", MB_OK );
break;
//выбор иконки в списке изображений- двойной щелчок на иконке мышью или Enter
/ОБРАБОТКА СООБЩЕНИЙ ОТ СПИСКА ИКОНОК
//выбор иконки - двойной щечек на иконке мышью или Enter
case LVN_ITEMACTIVATE:
hList1=nmptr->hwndFrom;
//получаем индекс выделенной иконки
i=ListView_GetNextItem(hList1,0, LVNI_SELECTED);
//подготовим структуру LVITEM для получения информации
lvi.mask = LVIF_TEXT;
lvi.iItem = i;
lvi.iSubItem = 0;
lvi.iImage = i;
strnset(cBuffer,0,11);
lvi.pszText = cBuffer;
lvi.cchTextMax =11;
//получим информацию от списка иконок
ListView_GetItem(hList1, &lvi);
//выведем результаты на экран
MessageBox(hWnd, lvi.pszText, "Выбрана иконка", MB_OK );
break;
}
break;
ПРИМЕР ИЗМЕНЕНИЯ СТИЛЯ СПИСКА ИЗОБРАЖЕНИЙ
Для иллюстрации технологии изменения стиля списка изображений в момент работы программы создадим на форме четыре новых кнопки:
 |
![]()
//дополнительная переменная:
LONG dNotView = ~(LVS_ICON|LVS_SMALLICON|LVS_LIST|LVS_REPORT);
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
case WM_COMMAND:
//ОБРАБОТКА СООБЩЕНИЙ ОТ ЭЛЕМЕНТОВ ДИАЛОГОВОГО ОКНА
switch (LOWORD (wParam))
{
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
//код обработки сообщений от кнопок:
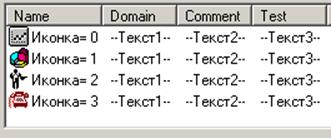
//Работа с кнопкой 3 – представляет список иконок в виде REPORT
![]()

case IDC_BUTTON3:
//получить хендел окна списка изображений
hList1 = GetDlgItem (hWnd, IDC_LIST3);
//послать ему сообщение о изменении стиля на REPORT
SetWindowLong(hList1, GWL_STYLE, GetWindowLong(hList1,GWL_STYLE) & dNotView | LVS_REPORT);
//установить ширину колонок в REPORT-е
ListView_SetColumnWidth(hList1,0,LVSCW_AUTOSIZE);
ListView_SetColumnWidth(hList1,1,LVSCW_AUTOSIZE);
ListView_SetColumnWidth(hList1,2,LVSCW_AUTOSIZE);
ListView_SetColumnWidth(hList1,3,LVSCW_AUTOSIZE);
break;
//Работа с кнопкой 4 - представляет список иконок в виде ICON


case IDC_BUTTON4:
hList1 = GetDlgItem (hWnd, IDC_LIST3);
SetWindowLong(hList1, GWL_STYLE, GetWindowLong(hList1,GWL_STYLE) & dNotView | LVS_ICON);
break;
//Работа с кнопкой 5 - представляет список иконок в виде SMALLICON


case IDC_BUTTON5:
hList1 = GetDlgItem (hWnd, IDC_LIST3);
SetWindowLong(hList1, GWL_STYLE,GetWindowLong(hList1, GWL_STYLE) &dNotView | LVS_SMALLICON);
break;
//Работа с кнопкой 6 - представляет список иконок в виде SMALLICON
![]()

case IDC_BUTTON6:
hList1 = GetDlgItem (hWnd, IDC_LIST3);
SetWindowLong(hList1, GWL_STYLE, GetWindowLong(hList1,GWL_STYLE) & dNotView | LVS_LIST);
break;
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
}
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.