Дисциплина «Web-дизайн» – это дисциплина по выбору по специальности 050501.06 – «Профессиональное обучение (информатика, вычислительная техника и компьютерные технологии)», преподаваемая студентам 4 курса. Программа курса предполагает дать учащимся теоретические и практические основы языков web-программирования. Для эффективного совмещения этих двух задач: овладения теорией и одновременного применения её на практике, и наглядной демонстрации результатов работы в HTML и CSS, была выбрана CSS uCoz.
Система управления uCoz – это совокупность визуальной программной оболочки, основная функция которой заключается в наглядном редактировании структуры будущего web-сайта и его составляющих, и web-редактора исходного кода каждой из будущих страниц. Для полноценного использования uCoz-редактора кода web-страницы необходимо иметь базовый запас знаний по HTML и CSS. Использование каскадных таблиц стилей, или CSS, решает важные задачи web-программирования, такие как: расширение возможностей оформления текста HTML, в сочетании с программами сценариев создание динамических элементов сайта, создание единый стиль оформления разных страниц документа и быстро поменять его.
Поэтому была разработана и рассмотрена методика проведения занятия по теме «Введение в каскадные таблицы стилей», как составляющая «Методики проведения занятия по использованию CMS uCoz».
Характеристика учебной группы
Студенты 4 курса, обучающиеся по специальности 050501.06 — «Профессиональное обучение (информатика, вычислительная техника и компьютерные технологии)», имеющие представление о языке HTML, желающие познакомиться с расширением возможностей форматирования – CSS (каскадные таблицы стилей).
Условия обучения
Содержание обучения
В результате обучения учащиеся смогут:
Средства обучения
Набор слайдов презентации (вид слайдов приведен в тексте) + обучающий ролик (для домашнего изучения).
Методика обучения
1. Вводно-мотивационная часть.
Преподаватель объясняет важность изучения темы «Введение в каскадные таблицы стилей» для будущих специалистов области информатики, вычислительной техники и компьютерных технологий.
Речь преподавателя: «Обычный HTML позволяет задавать цвет и размер текста с помощью тегов форматирования. Если понадобится изменить параметры однотипных элементов на сайте (например – всех абзацев), придется просматривать все страницы, чтобы найти и поменять теги.
Каскадные таблицы стилей (Cascading Style Sheets, CSS) позволяют хранить цвет, размеры текста и другие параметры в стилях. Стилем называется набор элементов форматирования, который применяется к тексту документа, чтобы быстро изменить его внешний вид. В декабре 1996 г. был стандартизован первый уровень каскадных таблиц стилей (CSS1), а в мае 1998 г. был принят стандарт второго уровня таблиц стилей (CSS2), который существенно расширил возможности таблиц стилей». По окончанию вводной речи начинается показ слайдов.

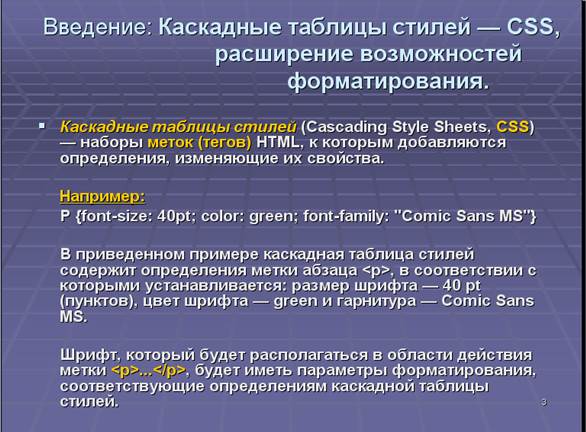
Рисунок 2.1 – Слайд №3: Введение
Преподаватель показывает слайд 1 с названием темы занятий: «Введение в каскадные таблицы стилей». Затем демонстрируются слайд 2, содержащий основные разделы темы занятия (оглавление), и слайд 3 с примером. Преподаватель объясняет, что каскадные таблицы стилей позволяют расширить возможности форматирования объектов в языке HTML на примере слайда 3 «Введение: Каскадные таблицы стилей — CSS, расширение возможностей форматирования» (рис. 2.1).
2. Операционально-познавательная часть.
Демонстрируется слайд 4: «Часть 1: Назначение CSS». Преподаватель рассказывает о трёх основных назначениях CSS, объясняет, почему CSS назвали «каскадными»:
«Рассмотрим назначение каскадных таблиц стилей: <…> В заключение хотелось бы отметить, что таблицы стилей назвали каскадными потому, что в одном документе можно использовать несколько таблиц, а браузер выстроит их каскадом, в соответствии с приоритетами использования». Во время объяснения новой темы учащиеся конспектируют 3 основных назначения CSS.
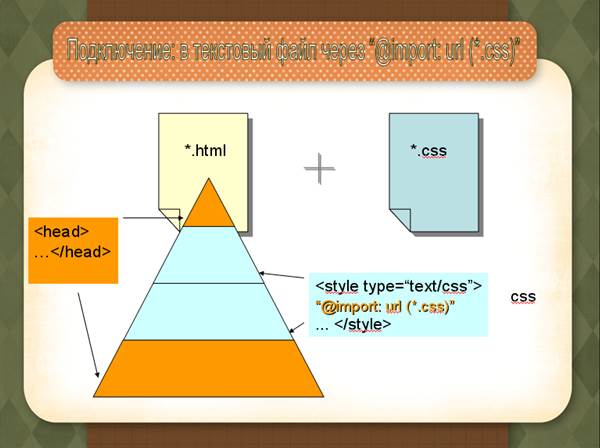
Преподаватель переходит к следующей части занятия – «Часть 2: Связь CSS с HTML-документом». По очереди показывается слайды 5-10: объясняются 4 способа подключения CSS на примерах. Особый акцент делается на строку, содержащую описание стиля для каждого примера, способ подключения CSS к документу HTML и преимущества (недостатки) каждого способа. Ученики записывают все 4 способа с кодом примеров.
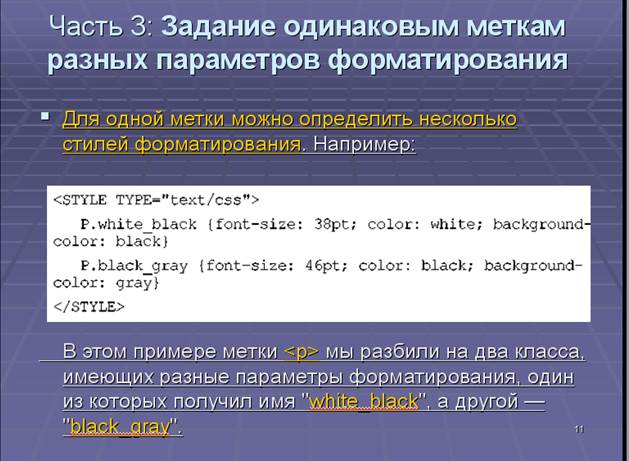
Затем демонстрируются слайды 11-13: «Часть 3: Задание одинаковым меткам разных параметров форматирования» (рис. 2.2).

Рисунок 2.2 – Слайд №11 с примером
Преподаватель говорит: «Вполне возможна ситуация, когда часть одних и тех же меток применительно к различным частям текста должна иметь разные свойства. С этой целью метки, в зависимости от стиля форматирования, можно разбить на классы, каждому из которых присвоить персональное имя, которое записывается справа от имени метки и отделяется от него точкой». Демонстрируется и объясняется пример под запись, полный текст документа, так же под запись, и конечный результат.
На слайдах 14-15 демонстрируется «Часть 4: Создание стиля форматирования, применимого к различным меткам», преподаватель рассказывает, как можно создать стиль форматирования у разных тегов. Студенты записывают новый материал с примером.
3. Рефлексивно-оценочная часть
Преподаватель подводит краткие итоги, беседуя с аудиторией. Открывается слайд 16: «Итоги». Учащиеся вместе с преподавателем устно повторяют основные правила и определения, встречающиеся в лекции, и, как итог, записывают 3 способа обозначения CSS: селектор {свойства}; селектор.класс {cвойства}; .класс {свойства}.
Домашнее задание

Рисунок 2.3 – Пример содержания обучающего ролика
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.