Сразу же отметим, что выбор структуры БД и используемых компонентов является делом вкуса и опыта. В дальнейшем изложении мы не будем обосновывать причины - почему мы остановили выбор именно на таком конкретном решении.
Прежде всего, с помощью программы DATABASE DESKTOP необходимо создать две таблицы список.DB и аттестация.DB со структурой, представленной на рисунках 3.3 и 3.4.
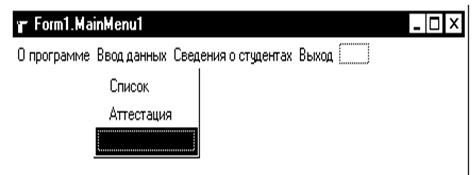
После подготовки таблиц запускаем DELPHI. Откроем новый проект. Изменим свойство Caption формы на “Изучаем базы данных”. Поместим на форму компонент MainMenu со страницы Standard. Сформируем набор пунктов меню, активируя кнопку с тремя точками в свойстве Items. На форме появится редактор меню. Перемещаясь с помощью курсора по пунктам, установим свойства Caption каждого пункта в соответствии с рисунком 6.1.
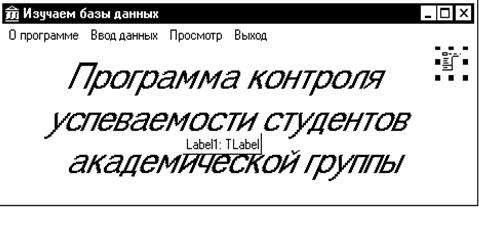
Закроем окно редактора меню и отбуксируем компонент в правый верхний угол формы чуть ниже самой полосы меню. Поместим на форму метку (компонент Label). Свойство WordWrap установим - True, а свойство Autosize - False. Растянем метку по ширине и высоте. В свойство Caption поместим текст: “Программа контроля успеваемости студентов академической группы”. Свойство Font отредактируем следующим образом: начертание – курсив, размер – 24, цвет – сиреневый.



Рисунок 6.1 – Содержимое пунктов меню
Скорректируем размеры метки и положение текста. Уменьшим размеры формы снизу и справа. Должно получиться так, как представлено на рисунке 6.2.
Щелчком на свободном месте формы активизируем ее. Раскроем комплексное свойство BorderIcons и установим: biSystemMenu – True, biMinimize – True, biMaximize – False, biHelp – False. Свойство BorderStyle установим bsSingle.
На этом конструирование первой формы закончено. Двойной щелчок по пункту меню “Выход’, переместит нач в окно редактора кода. В уже заготовленную DELPHI процедуру обработчика события поместим Close. Это должно выглядеть так.
procedure TForm1.N6Click(Sender: TObject);
begin
Close
end;
Запустим программу, а затем завершим ее работу с использованием пункта меню “Выход” для проверки. Если все работает нормально, продолжим работу над проектом.
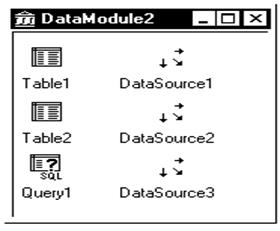
Добавим к проекту модуль данных, используя команду главного меню File|New|New|Data Module. Он необходим для связи визуальных компонентов оконных форм с реальными таблицами базы данных. Со страницы Data Access перенесем в окно модуля компоненты Table, Query и DataSourse (рисунок 6.3).
Установим их взаимодействие с таблицами список.DB и аттестация.DB. В свойстве DataSet компонента DataSourse1 нажимаем кнопку со стрелкой вниз и выбираем единственный пункт Table1.
 Рисунок 6.2 – Вид главной
формы
Рисунок 6.2 – Вид главной
формы
![]()
![]()
![]()

Рисунок 6.3 – Окно модуля данных
У компонента Table1 установимDatabaseName – c:\<путь>\БД, в правом свободном поле свойства TableName нажимаем кнопку со стрелкой вниз и выбираем пункт – список.DB, свойство Active установим в True. Свойство DataSet компонентаDataSourse2 должно быть Table2, а компонента DataSourse3 – соответственно Query1. У компонента Table2 установимDatabaseName таким же, как и для Table1, а TableName – аттестация.DB.
Созданный модуль будет осуществлять связь между визуальными компонентами нашего приложения и реальными таблицами, в одной из которых помещаются сведения о студентах академической группы, а в другой аттестация по предметам.
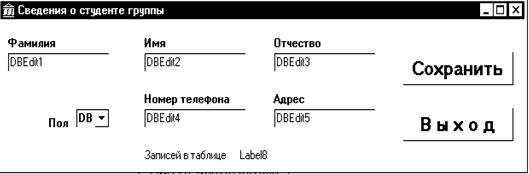
Добавим к проекту форму с помощью команды главного меню File|New Form. Свойство Caption заменим на: “Сведения о студенте группы”. Поместим на форму пять компонентов DBEdit, один компонент DBComboBox и две кнопки, так как показано на рисунке 6.4.

Рисунок 6.4 – Вид третьей формы
В главном меню выберем пункт File|Use Unit …, в появившемся окне имя Unit2, нажмем Ok. Этим самым мы подключили модуль Unit2 для его использования в качестве интерфейсного элемента.
Разместите восемь компонентов Label. Измените их свойства в соответствии с рисунком 6.4. Скорректируйте границы формы. Свойство DataSourse всех компонентов типа DBEdit и компонента DBComboBox выбирается из выпадающего списка. Оно должно быть DataNodule2.DataSourse1. Свойство DataField выбирается аналогичным образом, но у каждого компонента оно будет свое.
Структура связи компонентов формы с базой данных представлена на рисунке 6.5.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.