
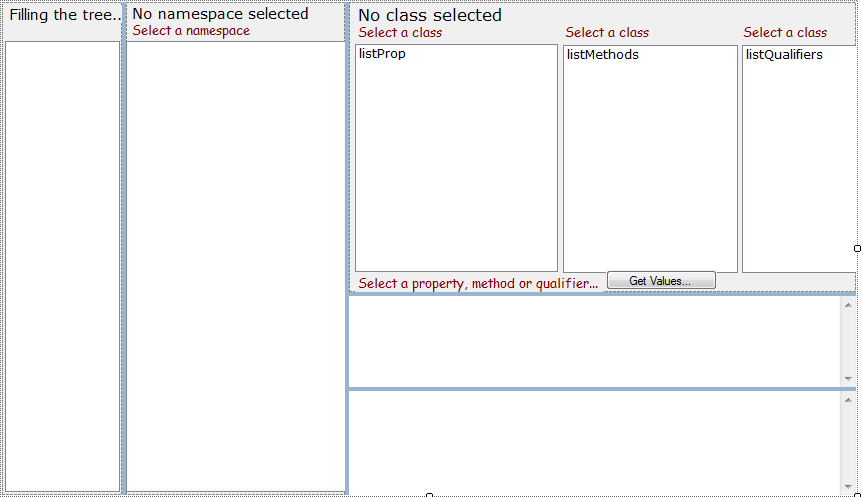
Рис.4. Вид элемента управления типа UserControl в окне дизайнера.
С помощью WMIControl мы сможем отобразить все пространства имен, найти любой WMI-класс, просмотреть список его свойств, методов и описателей. Мы сможем найти все экземпляры ManagementObject выбранного пользователем типа (ManagementClass) и для каждого из них вывести на экран значение указанного свойства.
¨ С помощью команды контекстного меню окна Solution Explorer замените имя файла UserControl1.cs на WMIControl.cs. Студия предложит заменить также и имя класса. Согласитесь с этим.
¨ В диалоге Add Reference (проекта Library) на вкладке .NET найдите библиотеку System. Management и добавьте ее к списку ссылок на DLL.
Сейчас важно понять, что мы разрабатываем проект Library. Он создаст DLL, которая будет экспортировать 5 классов, производных от UserControl. Они будут обслуживать 5 вкладок Windows-приложения Client, которое вы видите на рис. 2. Шестая вкладка (Explorer) не нужна, она представлет собой иную версию вкладки FileSystem.
Класс WMIControl пока пуст, но мы добавим в него элементы управления и он станет обслуживать первый блок из тех 5 вкладок, которые присутствуют в приложении Client.
¨ Переведите класс WMIControl в режим дизайна (для этой цели используйте переключатель режимов: F7 - Shift+F7) и задайте размеры его окна равными (850; 490). Копируйте параметры отсюда и вставляйте в поля окна Properties.
¨ В окне Toolbox возьмите элемент типа SplitContainerи положите его на форму. Задайте его имя (свойство Name) равным splitMain.
¨ Положите на форму еще 3 элемента типа SplitContainer (splitRight, splitBottom, splitMiddle). Установите взаимное расположение и размеры панелей, как показано на рис. 4.
¨ Покрасьте полоски всех разделителей (SplitContainer) так, чтобы они были хорошо видны (свойство BackColor). При этом обе панели разделителя также изменят свой цвет. Верните им (двум панелям) цвет, принятый по умолчанию. Это системный цвет по имени Control.
¨ Положите на форму множество текстовых меток (Label), как показано на рис. 4. Задайте им различные идентификаторы (свойство Name), иначе этими элементами будет трудно управлять.
¨ Положите два элемента типа TreeView с именами treeNS и treeClasses. В одном из них мы отобразим пространства имен, а в другом — классы WMI. Задайте деревьям свойство Anchor=Top, Bottom, Left, Right.
¨ Положите три списка типа ListBox с именами listProp, listMethods и listQualifiers.
¨ Положите кнопку Button (см. рис. 4). Задайте свойства: Name=btnGetValues, Anchor=Bottom, Left, Visible=False, Text=Get Values.... Эта кнопка будет видна, только если выбрана строка списка listProp.
Для закрепления плавающих позиций всех списков и метки с текстом: Select a property, method or qualifier... (см. рис. 4.) установите свойство Anchor (якорь крепления) в значение: Top, Bottom, Left.
¨ Положите на форму 2 элемента типа TextBox с именами: tDescr и tDescrClasses. Задайте для них свойства: ReadOnly=True, Dock=Fill, ScrollBars=Vertical, BorderStyle=None.
¨ Положите на форму элемент типа ImageList с именем images.
¨ Припишите список изображений к обоим деревьям (задайте их свойства ImageList = images).
Добавить делегаты, реагирующие на события, можно как с помощью инструментов (в режиме дизайна), так и вручную. Полезно делать это вручную, так как становится более понятным смысл производимых изменений (при этом требуется некоторая доля аккуратности). Если делегаты создаются в режиме дизайна, то их объявления прячутся внутри метода InitializeComponent. Важно уметь следить за кодом, который генерирует дизайнер. Тела методов, реагирующих на события, либо создает дизайнер, либо мастер вставок (при вводе символов: +=).
Введите обработку некоторых событий. Опишем, как сделать это в режиме дизайна.
¨ Сделайте активным любой из трех списков (ListBox) и нажмите кнопку Events, которая расположена в заголовке окна Properties, найдите событие SelectedIndexChanged и совершите по этой строке двойной щелчок.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.