Сайт ЗАО "Тензор"
Проектирование
Проектирование
Этот документ содержит документацию по проектированию сайта ЗАО «Тензор».
Виртуальная корзина – список товаров, отобранных пользователем для покупки. Этот список сохраняется при навигации по страницам сайта.
Родитель товара/группы – код группы, к которой принадлежит товар/группа
Группа – совокупность товаров/групп связанных между собой общим логическим смыслом назначения.
Ведение – создание, редактирование, удаление
1. Приложение к фирменному стилю ЗАО «Тензор».
2. Техническое задание на разработку сайта ЗАО «Тензор».
3. Cascading Style Sheets, level 2 (CSS2) Specification - http://www.w3.org/TR/REC-CSS2/
4. Document Object Model (DOM) Level 1 Specification - http://www.w3.org/TR/2000/WD-DOM-Level-1-20000929/
![]() Модуль1 Модуль2
Модуль1 Модуль2
Значит что модуль1 использует модуль2.
используется нотация UML
Используется стандартная нотация из Power Designer
Для описания зависимостей между классами используется нотация Гради Буча.
Для описания архитектуры сайта ЗАО «Тензор» используются две модели: классов и диаграмма основных состояний системы.
В процессе выбора архитектуры разрабатываемого приложения было рассмотрено и проанализировано несколько возможных вариантов:
· Уровневая архитектура
· Система, управляемая событиями
· Репозиторная архитектура
Уровневая архитектура. Данная архитектура признана подходящей, т.к. разрабатываемое приложение представляет собой иерархию классов. При этом некоторая иерархия классов использует другие иерархии.
Системы, управляемые событиями. Данная архитектура признана подходящей, т.к. разрабатываемое приложение находится в режиме ожидания, пока не произойдет воздействующее на нее событие.
Данная архитектура была признана подходящей т.к. разрабатываемое приложение представляет собой базу данных, работающую с различной динамической информацией. А также информацией о товарах доступных на складе магазина ЗАО «Тензор», ценах на них, и их описаниях.
В качестве основной архитектуры была выбрана «Уровневая архитектура», «Репозиторная архитектура» и «Система, управляемая событиями» были выбраны как вспомогательные по отношения к основной.
Приложение будет разбито на независимые логические модули. Однако физическая реализация будет подразумевать то, что каждый класс будет реализован в отдельном файле, при чем имя класс должно совпадать с именем файла.
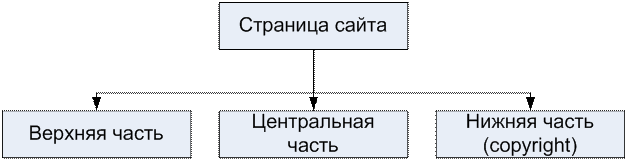
Первый уровень декомпозиции представлен на рис 1.

Рис.1. Декомпозиция сайта.
За формирование страницы сайта отвечают 3 группы классов:
· Верхняя часть – отвечает за отрисовку верхней части сайта
· Центральная часть – отвечает за отрисовку центральной части сайта левого меню, и блока специального предложения и новостей (визуальная структура сайта описана в [2] п. 2.1.1.1, 2.1.1.2 и 2.1.1.3)
· Нижняя часть – отвечает за отрисовку нижней части сайта.
Декомпозиция блока «Верхняя часть» представлена на рис. 2.

Рис. 2. Декомпозиция блока «Верхняя часть»
За отображение верхней части сайта отвечают 3 класса:
· menu – отрисовывает главное и дополнительное меню в соответствие с шаблоном представленном в документе [2] на рисунок 1.2.
· logo – отрисовывает логотип ЗАО «Тензор»
· findform – отрисовывает форму для поиска по сайту
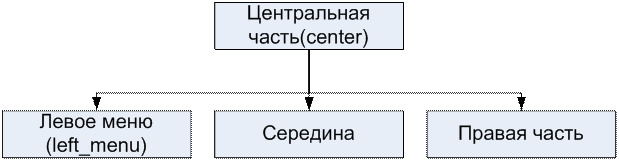
Декомпозиция блока «Центральная часть» представлена на рис. 3.

Рис. 3. Декомпозиция блока «Центральная часть»
За отображение центральной части отвечает класс center, который отрисовывает заранее подготовленные левое меню, середину и правую часть. В зависимости от выбранных разделов сайта левая или правая часть или они обе могут отсутствовать.
За формирование Левого меню отвечает класс left_menu, в котором хранится структура левого меню в соответствие с выбранным разделом сайта.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.