










































открывающую метку вида <tag> есть закрывающая метка вида </tag> с тем же именем, но с добавлением "/". Метки можно вводить как большими, так и маленькими буквами. Например, метки <body>, <BODY> и <Body> будут восприняты браузером одинаково. Многие метки, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную информацию о том, как браузер должен обработать текущую метку.
Обязательные метки
<html> ... </html>
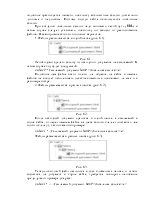
Метка <html> должна открывать HTML-документ. Аналогично, метка </html> должна завершать HTML-документ.
<head> ... </head>
Эта пара меток указывает на начало и конец заголовка документа.
<title> ... </title>
Все, что находится между метками <title> и </title>, толкуется браузером как название (заголовок) документа.
Каждый HTML-документ должен иметь заголовок, он показывается отдельно и используется, прежде всего, для идентификации документа (например, при поиске). Заголовок должен описывать цель документа и содержать не больше 5-6 слов. Для задания заголовка служат команды:
<HEAD><TITLE>Заголовок</TITLE></HEAD>
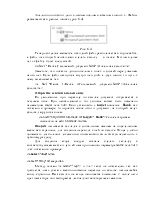
Заголовок страницы можно увидеть в самой верхней строке окна браузера (обычно это строка тёмно-синего цвета с элементами управления окном).
<body> ... </body>
Эта пара меток указывает на начало и конец тела HTML-документа, каковое тело, собственно, и определяет содержание документа.
<H1> Заголовок первого уровня... </H1>
<H2> . Заголовок второго уровня.. </H2>
………….
<H6> . Заголовок шестого уровня.. </H6>
Метки вида <Hi> описывают заголовки шести различных уровней. Заголовок первого уровня — самый крупный, шестого уровня, естественно — самый мелкий. Заголовок первого уровня (Главы) выделяется тегами <Н1> и </Н1>. Заголовки последующих уровней (параграфы, пункты., подпункты и т.п.) выделяются тегами <Нi> и </Нi>, где i — числа 2. 3,...6. При отображении Web-обозревателем эти заголовки показываются при помощи шрифтов разного размера.
<P> Абзац 1 </P>
<P> Абзац 2 </P>
Пара меток <Р> и </Р>. описывает абзац. Для создания абзаца недостаточно нажать на клавишу ENTER. Язык HTML рассматривает символ конца строки, как обычный пробел. Поэтому текст, являющийся абзацем, помещается между тегами <Р> и </Р>. Закрывающий тег </Р> является необязательным. Язык HTML не содержит средств для создания красной строки, поэтому при отображении на экране абзацы разделяются пустой строкой.
Метки <Hi> и <P> могут содержать дополнительный атрибут ALIGN (читается "элайн", от английского "выравнивать"), например:
<H1 ALIGN=CENTER>Выравнивание заголовка по центру</H1>
или
<P ALIGN=RIGHT>Образец абзаца с выравниванием по правому краю</P>
Прежде чем редактировать код веб-страницы, следует принять во внимание некоторые особенности, которые присущи HTML при работе с текстом.
Любое количество пробелов идущих подряд, на веб-странице отображается как один.
Исключением из этого правила является тег PRE. Текст, заключенный между метками <PRE> и </PRE> (от английского preformatted - предварительно форматированный), будет выводиться браузером на экран за исключением специальных символов равноширинным шрифтом с сохранением всех пробелов и переводов строк исходного текста. Специальные символы нужно набирать по правилам, которые будут указаны ниже.
HTML не поддерживает расстановку переносов в словах, как это делают текстовые редакторы.
Теги можно писать как прописными, так и строчными символами.
Любые теги, а также их параметры нечувствительны к регистру, поэтому форму записи вы можете выбирать сами, как писать — <BR> или <br>. В любом случае рекомендуется придерживаться выбранной формы записи на протяжении всех страниц сайта.
Если какой-либо тег или его параметр был написан неверно, то браузер проигнорирует подобный тег и будет воспроизводить текст на экране так, словно тега и не было.
Здесь мы поговорим о метках, которые не подчиняются двум основным правилам HTML: все они непарные, а некоторые (специальные символы
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.