y := Signal2(t);
LineTo(poX(x), poY(y));
end;
end;
end;
9) Заголовки созданных функций и процедуры укажите в разделе private класса TForm1:
function Signal1(t : real): real;
function Signal2(t : real): real;
function poX(x : real): integer;
function poY(y : real): integer;
procedure DrawLissagu;
10) В обработчике события OnChange (при изменении) компонента SpinEdit1 укажите вызов процедуры DrawLissagu. Для всех остальных компонентов типа TSpinEdit укажите в качестве обработчика события OnChange процедуру обработчика данного события компонента SpinEdit1
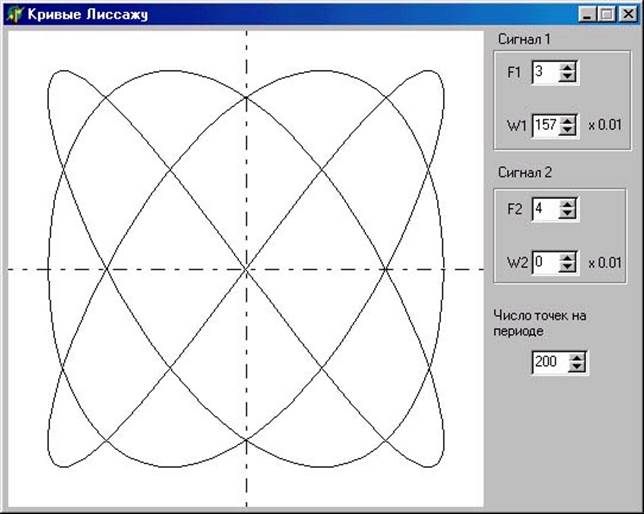
11) Запустите приложение на выполнение и проверьте его работу (рис. 7)

Рисунок 7 – Выполнение программы
12) Для компонентов типа TSpinEdit укажите более подходящие (в отличии от стандартных) значения свойств EditorEnabled (прямое редактирование значения), MinValue (минимальное значение) MaxValue (максимальное значение), Increment (шаг изменений).
13) Настройте цветовое оформление рисунка по вашему желанию.
14) Добавьте компонент типа TSpinEdit для изменения количества точек на период, по которым происходит прорисовка сигналов.
15) Используя компонент типа TTimer организуйте автоматическую смену какого-либо параметра одного из сигналов (частоту или фазу) через определенный промежуток времени (например через 1 с).
Интерактивное рисование рассмотрим на следующем примере.
Программа "Графический редактор".
1) Создайте проект GraphEdit;
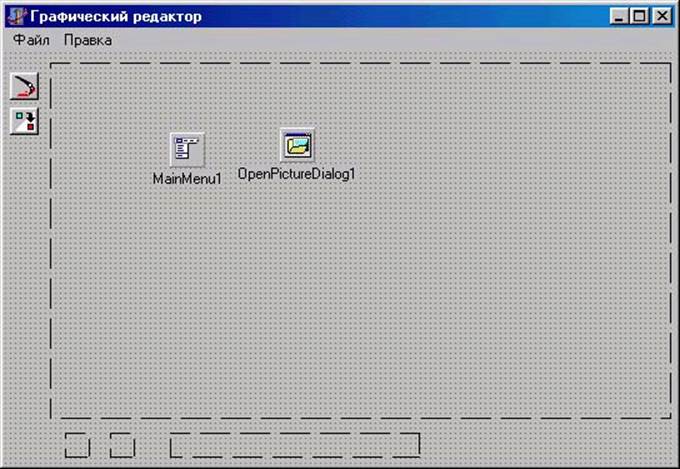
2) На форму поместите как на рис. 8 следующие компоненты:
а) MainMenu1 - Главное меню с пунктами Файл-Открыть-Выход и Правка-Отмена
б) Image1 и Image2 размером 20 на 20 в левой нижней части формы. Они будут индикаторами основного и вспомогательного цветов в) Image3. Он будет холстом, на котором будет рисоваться картинка г) Image4 размером 200 на 20 в нижней части формы. Это будет палитра цветов.
д) Компонент типа TSpeedButton. Назовите его SBBrush и поместите в левой верхней части формы. Эта кнопка будет выбирать кисть (желательно загрузить в ее свойство Glyph пиктограмму ..\Program Files\Common Files\Borland Shared\Images\Buttons\Brush.bmp). Установите ее свойства GroupeIndex равным 1, AllowAllUp в True. Эти свойства позволят кнопке фиксироваться в нажатом и ненажатом положениях.
е) Компонент типа TSpeedButton. Назовите его SBColor и поместите в левой верхней части формы ниже SBBrush. Эта кнопка будет устанавливать режим выбора цвета (желательно загрузить в ее свойство Glyph пиктограмму ..\Program Files\Common Files\Borland Shared\ Images\ Buttons\one2one.bmp). Установите ее свойства GroupeIndex равным 1, AllowAllUp в True. Эти свойства позволят кнопке фиксироваться в нажатом и ненажатом положениях, но только одна из кнопок будет нажата (или SBBrush, или SBColor).
ж) OpenPictureDialog1.

Рисунок 8 – Расположение компонентов
3) В разделе implementation опишите переменную, в которой будет сохраняться старая копия картинки, чтобы можно было отменить сделанные изменения
var
BitMap : TBitMap;
4) В обработчике события OnCreate (Создание) формы укажите следующие действия по инициализации переменных и начальном изображении компонентов
procedure TForm1.FormCreate(Sender: TObject);
var
HW, //ширина элемента палитры цветов
i : integer;
begin
{Создаем BitMap для хранения предыдущего варианта картинки}
BitMap := TBitMap.Create;
{Задание цвета кисти основного цвета}
Image1.Canvas.Brush.Color := clBlack;
{Задание цвета кисти вспомогательного цвета}
Image2.Canvas.Brush.Color := clWhite;
{Заполнение индикатора основного цвета}
Image1.Canvas.FillRect(Rect(0, 0, Image1.Width, Image1.Height));
{Заполнение индикатора вспомогательного цвета}
Image2.Canvas.FillRect(Rect(0, 0, Image2.Width, Image2.Height));
{Задание ширины элемента палитры цветов}
HW := Image4.Width div 10;
{Закраска элементов палитры цветов}
with Image4.Canvas do
for i := 1 to 10 do begin
case i of
1 : Brush.Color := clBlack;
2 : Brush.Color := clAqua;
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.