Иногда того же эффекта можно достичь при чтении и записи свойств. Например, чтобы скрыть элемент управления, можно вызвать метод Hide или установить значение False для свойства Visible.
В табл. 2.4 приведены часто используемые методы, общие для многих компонентов. Все события в названии содержат приставку On.
Таблица 2.4
|
Событие |
Описание |
|
OnChange |
Возникает при изменении элемента управления или его данных |
|
OnClick |
Возникает при щелчке левой кнопкой мыши на элементе управления |
|
OnDblClick |
Возникает при двойном щелчке левой кнопкой мыши на элементе управления |
|
OnEnter |
Возникает при активизации элемента управления, т.е. при получении им фокуса ввода |
|
OnExit |
Возникает, когда элемент управления теряет фокус ввода |
|
OnKeyDown |
Возникает при нажатии клавиши на клавиатуре; посылается элементу управления, у которого находится фокус ввода |
|
OnKeyPress |
Возникает при нажатии и последующем отпускании клавиши, соответствующей одному из ASCII-символов; посылается элементу управления, у которого находится фокус ввода |
|
OnKeyUp |
Возникает при отпускании клавиши на клавиатуре; посылается элементу управления, у которого находится фокус ввода |
|
OnMouseDown |
Возникает при нажатии одной из кнопок мыши; посылается элементу управления, находящемуся под указателем мыши |
|
OnMouseMove |
Возникает при перемещении мыши над компонентом; посылается элементу управления, находящемуся под указателем мыши |
|
OnMouseUp |
Возникает при отпускании одной из кнопок мыши; посылается элементу управления, находящемуся под указателем мыши |
|
OnResize |
Возникает при завершении операции по изменению размера элемента управления |
Для отображения различных надписей на форме используются в основном компоненты Label (Метка, страница Standard) и StaticText (Метка с бордюром, страница Additional). Также можно использовать Panel (Панель, страница Standard), хотя это не основное назначение данного компонента.
Отображаемый текст помещается в свойство Caption (Заголовок).
Вывод текста:
1. Начните новый проект OutText;
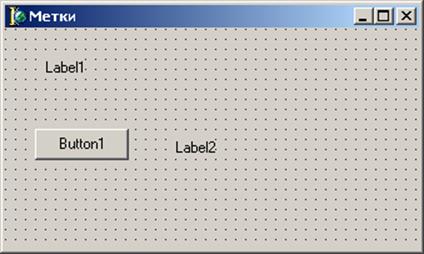
2. На форме расположите компоненты, как на рис. 2.2;

Рисунок 2.2
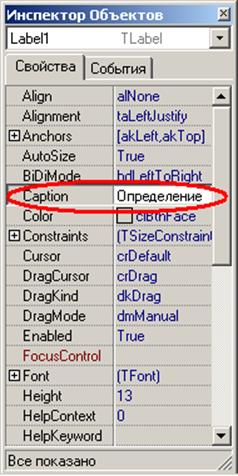
3. На этапе проектирования значения свойств компонентов обычно задаются с помощью Инспектора объектов (рис. 2.3). Задайте для имеющихся компонентов свойства, представленные в табл. 2.5;

Рисунок 2.3
Таблица 2.5
|
Компонент |
Свойство |
Значение свойства |
|
Label1 |
Caption |
Определение текущего времени |
|
Button1 |
Caption |
Получить текущее время |
|
Label2 |
Caption |
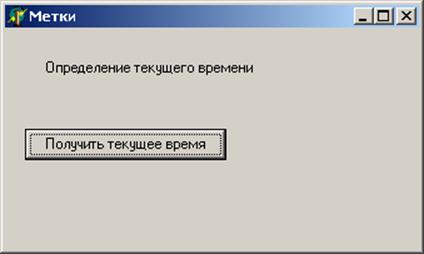
4. Запустите программу (рис. 2.4). Т.о. мы вывод текста Определение текущего времени задали на этапе проектирования.

Рисунок 2.4
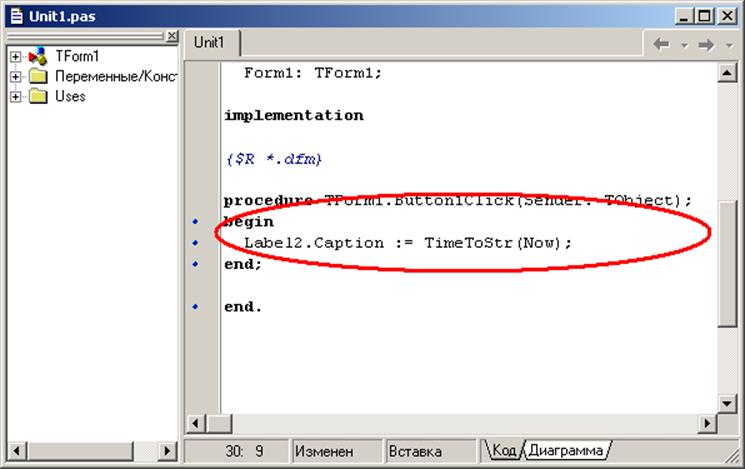
5. Чтобы вывод текста осуществить на этапе выполнения программы, необходимо задание свойства выполнить в обработчике события. В нашем случае событием будет нажатие на кнопку Button1. Создаем обработчик события OnClick (Щелчок мышью) для кнопки Button1 код, представленный на рис. 2.5.

Рисунок 2.5
6. Имя обработчика события Button1Click получается автоматически из имени компонента Button1 и события OnClick. При возникновении данного события обработчик выполняет следующие действия: свойству Caption (Заголовок) компонента Label2 присваивается := результат, возвращаемый функцией TimeToStr (перевод времени в строку), переводящей значение времени, полученного функцией Now.
7. Получающийся текст выводится только на этапе выполнения (рис. 2.6).

Рисунок 2.6
8. Замените компонент Label1 на Panel1 и, используя свойства BorderStyle (стиль бордюра) и BevelWidth (Ширина фаски) придайте вид, как на рис. 2.7;
9. Замените компонент Label2 на StaticText1 и, используя свойства BorderStyle (стиль бордюра) и BevelKind (вид фаски), придайте вид, как на рис. 2.7;

Рисунок 2.7
Для редактирования однострочного текста используются в компоненты Edit (Окно редактирования, страница Standard), LabelEdit (Окно редактирования с меткой, страница Additional), MaskEdit (Окно редактирования с шаблоном, страница Additional).
Вводимый и выводимый текст помещается в свойство Text (Текст). Это свойство можно устанавливать на этапе проектирования и на этапе выполнения.
Редактирование текста:
1. Начните новый проект EditText;
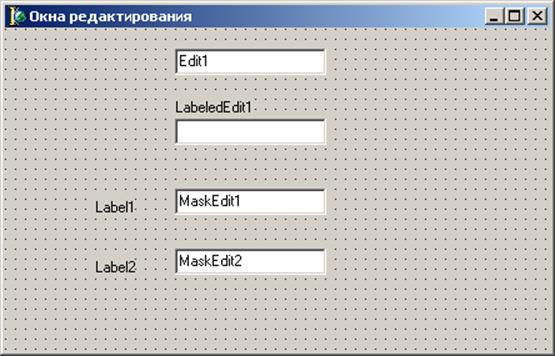
2. На форме расположите компоненты, как на рис. 2.8;

Рисунок 2.8
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.