

МЕТОДИЧНІ ВКАЗІВКИ ДО ЛАБОРАТОРНОГО ЗАНЯТТЯ № 4
Тема: МОВА РОЗМІТКИ ГІПЕРТЕКСТУ HTML
Тема заняття: Створення списків та таблиць у web-документі
Мета: Створення списків та таблиць у Веб-документі
Забезпечення заняття: ПК, принтер, операційна система Windows, додатки Блокнот та Word, браузер Internet Explorer
Вимоги до оформлення звіту з лабораторної роботи.Звіт повинен містити: дату, тему, зміст заняття, короткий виклад завдань, результати роботи, відповіді на запитання.
Критерії оцінювання: Робота виконана в повному обсязі з оформленням звіту та захистом оцінюється в 5 балів, при незначних помилках - 4 бали, при значних помилках - 3 бали, робота виконана з грубими помилками, частково або незахищена - 2 бали.
Зміст заняття1. Теоретичні відомості. 2. Створення документів. 3. Створення таблиці на Web – сторінці. 4. Створення маркірованих списків на Web – сторінці.5. Створення нумерованих списків на Web – сторінці.6. Створення закладок та гіперпосилань.7. Друк документів. |
Контрольні запитання 1. Як створюється таблиця на Web – сторінці ? 2. Як створити таблицю без границі ? 3. Як створюється заголовок таблиці ? 4. Як створюється маркірований список на Web – сторінці ? 5. Як створюється нумерований список на Web – сторінці ?6. Як створити гіперпосилання на Веб-сторінці ?7. Як створити гіперпосилання в редакторі MS Word ? |
Завдання 1. Теоретичні відомості
1. Ознайомтесь з основними тегами, що застосовуються при створенні Web – сторінок і законспектуйте їх (див. таблицю).
2. Ознайомтесь з інформацією щодо служби Інтернету «ICQ».
Таблиця – Основні теги, їх призначення та використання
|
№ |
Теги |
Призначення |
|
1 |
<html></html> |
початок і кінець документа |
|
2 3 |
<head></head> <title></title> |
область заголовка документа заголовок документа |
|
4 |
<body></body> |
зміст документа |
|
5 |
<font faсe=arial size=”6” color=#dd0000> |
визначення типу шрифту, його розміру, кольору |
|
6 |
<img src=ім’я файла width=220 height=140> |
вставлення графічного об’єкта з визначенням його ширини |
|
7 8 |
<p></p> <p align =center> |
абзац визначення виду вирівнювання абзацу |
|
9 |
<br> |
перехід на новий рядок |
|
10 11 12 |
<b></b> <i></i> <u></u> |
форматування тексту напівжирним шрифтом форматування тексту курсивом форматування тексту підкресленим шрифтом |
|
13 |
<a href = ім’я файлу> Посилання на файл</a> |
гіперпосилання на інший файл |
|
14 15 |
<body bасkground=файл фону> <body bgcolor=кольор фону> |
визначення фону визначення фону |
|
16 17 18 19 20 21 |
<table></table> <table border></table> <caption></caption > <tr></tr> <th></th> <td></td> |
початок і кінець таблиці таблиця з границями заголовок таблиці рядки таблиці комірка заголовку комірка з даними |
|
22 23 24 |
<ul></ul> <ol></ol> <li></li> |
маркіровані списки нумеровані списки елементи списку |
Завдання 2. Створення документів
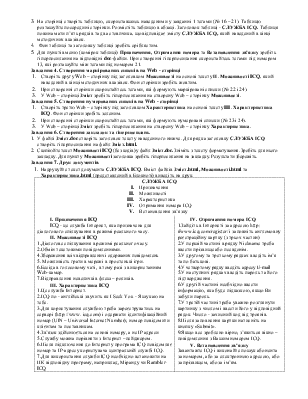
1. У папці ПрізвищеГрупа* створіть папку ICQ*. За допомогою текстового редактора Word створіть шість файлів з розширенннячм doc(без тексту): Зміст, Призначення, Можливості, Характеристика, Отримання, Встановлення і збережіть їх у папці ICQ* .
Завдання 3. Створення таблиці на Web - сторінці
1. За допомогою Блокноту створіть файл Зміст.html і збережіть його у папціICQ *.
2. Створіть Web – сторінку під заголовком Зміст; фон сторінки зробіть блакитним.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.