|
Команда |
Действие |
|
Picture Properties (Свойства рисунка) |
Отображает окно свойств рисунка |
|
Replace Picture (Заменить рисунок) |
Отображает диалоговое окно Import Picture, позволяющее заменить изображение |
|
Add Hotspot Rectangle (Добавить рамку "горячей" ссылки) |
Добавляет прямоугольную область "горячей" ссылки |
|
Add Hotspot Circle (Добавить круглую рамку "горячей" ссылки) |
Добавляет круглую область "горячей" ссылки |
|
Add Hotspot Polygon (Добавить многоугольник "горячей" ссылки) |
Добавляет область "горячей" ссылки неправильной формы |
|
Add Default Hotspot (Добавить стандартную "горячую" ссылку) |
Добавляет стандартную "горячую" ссылку, которая занимает всю область изображения |
|
Hotspot Properties (Свойства "горячей" ссылки) |
Выводит окно свойств "горячей" ссылки |
|
Delete Selected Hotspot (Удалить выделенную "горячую" ссылку) |
Удаляет выделенную "горячую" ссылку |
Окно свойств Picture помимо стандартных вкладок Paragraph Alignment (Выравнивание абзаца), Paragraph Margins (Границы абзаца), Paragraph Hide-When (Условное сокрытие абзаца) и Paragraph Styles (Стили абзаца) содержит вкладки Picture Info (Сведения о рисунке) и Picture Border (Границы рисунка) Последняя вкладка имеет надпись Picture Extra HTML, но это стандартная вкладка HTML диалогового окна

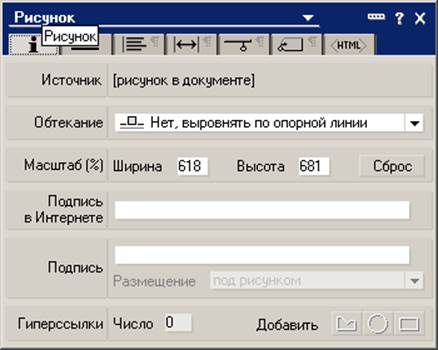
Вкладка Picture Info (Рисунок) позволяет задать источник рисунка (для использования общих ресурсов следует щелкнуть на кнопке Browse или Formula), способ обтекания рисунка текстом, заголовок и "Горячие" ссылки. Возможна установка следующих опций обтекания текстом
«| ПРЕДОСТЕРЕЖЕНИЕ Свойство обтекания текстом следует устанавливать перед вводом текста.
Для изменения размера рисунка можно щелкнуть на нем и перетащить маркер в правом нижнем углу изображения либо непосредственно ввести значения в поля Width и Height раздела Scaling (Масштаб, %) (Обратите внимание, что эти значения измеряются в процентах, а не пикселах). Процентное отношение берется по отношению к исходному размеру изображения, хранимого в ресурсе общего изображения (Shared Image Resource) или файловой системе.
К изображениям можно добавлять альтернативный текст и надписи. Любой текст, введенный в поле Alternate Text, будет выводиться в случаях, когда браузер не в состоянии загрузить изображение Когда текст вводится в поле Caption, появляется дополнительное поле, указывающее место отображения надписи Надписи можно располагать под изображением или в его центре.
К изображению можно добавлять "горячие" ссылки и программировать их "Горячая" ссылка может быть частью изображения либо охватывать весь рисунок (Дополнительные сведения о "горячих" ссылках приводятся в главе 14).
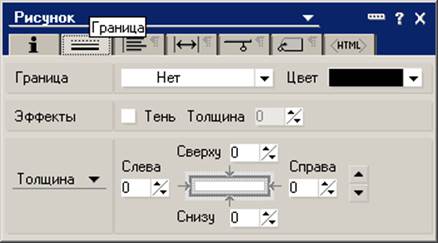
Вкладка Picture Border (Граница) позволяет выбирать стиль границы, добавлять тень, изменять внутреннюю и внешнюю ширину, толщину границы

События уровня форм и полей перечисляются во вкладке Objects (Объекты) панели Design (Дизайн). Количество событий уровня форм и полей с добавлением событий JavaScnpt настолько возросло, что нет возможности привести их полный перечень В базе данных Designer Help (Справка разработчика) есть большой документ Event Sequencing (Планирование событий), который включает события для баз данных, форм, полей, представлений и их синхронизацию.
Когда события добавляются к форме, они отображаются в ее верхней части — в панели действий формы (Form Action Bar). Панель действий не смещается при прокручивании формы, поэтому ее кнопки всегда доступны.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.