Лабораторна робота №7
Тема:Анімація в WPF
Мета: Ознайомитися з можливостями анімації в Vista (WPF).
Хід виконання лабораторної роботи:
Маємо наступне меню, кожен з пунктів котрого розглянемо окремо:
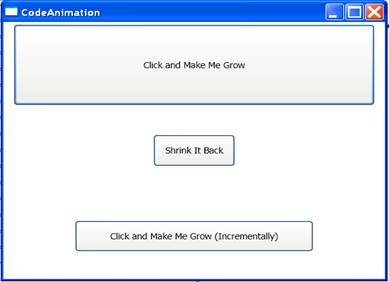
 Розглянемо перший пункт. Після натиснення на
кнопку CodeAnimation відкривається вікно, що зображено на рис.1. Маємо три кнопки, при
натисненні на першу, вона збільшується, на другу – перша кнопка збільшується.
Розглянемо перший пункт. Після натиснення на
кнопку CodeAnimation відкривається вікно, що зображено на рис.1. Маємо три кнопки, при
натисненні на першу, вона збільшується, на другу – перша кнопка збільшується.

Рис.1.
При натисненні на третю кнопку, з кожним натисненням вона збільшується у довжину.
При натисненні у меню на другу кнопку з’являється вікно з кнопкою, при натисненні на котру вона збільшується у довжина та ширину. При натисненні у меню на третю кнопку з’являється вікно з кнопкою, при натисненні на котру вона збільшується у довжину.
 При натисненні в меню на кнопку AnimationInTemplate з’являється вікно, що представлено на рис.2. При руху
вказівника миші по списку слова збільшуються.
При натисненні в меню на кнопку AnimationInTemplate з’являється вікно, що представлено на рис.2. При руху
вказівника миші по списку слова збільшуються.
При натисненні на кнопку FrameRates відкривається вікно з рухом кульки.
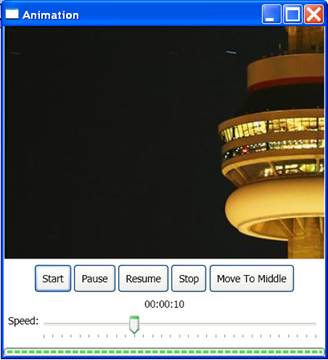
Далі натиснемо на кнопку AnimationPlayer, відкриється вікно, що показане на ри.3. (початкове вікно), на рис.4. показаний результат. Тобто з плином часу проходить зміна дня з денного часу на ніч.
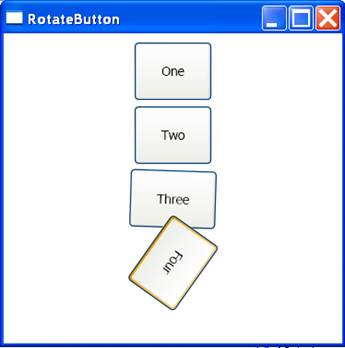
Далі відкриємо вікно з кнопками, що обертаються . Вікно представлене на рис.5.
Рис.2.
У наступному проекті також обертаються кнопки, але інакше, з підскоком.


Рис.3. Рис.4.

При натисненні на кнопку AnimateRadialGradient відкривається вікно з кулею та радіальним градієнтом, фокус котрого змінюється.
При натисненні на в меню на кнопки ExpendElement та ExpendElement2 відкривається вікно з анімованою появою сторінки, з можливістю збільшення та зменшення.
При запуску PathBasedAnimation відкривається вікно, де рухається об’єкт по відповідній траєкторії (рис.7).
Рис.5


Рис.6. Рис.7.
При запуску проекту AnimateVisualBrush (рис.6), з’являється вікно, де спочатку маємо дві кнопки, при натисненні на першу, змінюється форма другої, вона починає обертатися.
 При натисненні на кнопку меню FrameBasedAnimation (рис.8), з’являється вікно з двома кнопками, при
натисненні на кнопку старт починають падати м’ячики, по натисненню на кнопку
стоп, вони завмирають.
При натисненні на кнопку меню FrameBasedAnimation (рис.8), з’являється вікно з двома кнопками, при
натисненні на кнопку старт починають падати м’ячики, по натисненню на кнопку
стоп, вони завмирають.
Рис.8.
Висновок: В ході виконання лабораторної роботи розглянули проекти анімації різних об’єктів: зміна розмірів кнопки, обертання кнопки, рух об’єкту по відповідній траєкторії та т.і.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.