WordPress - современная платформа для ведения личных публикаций, основанная на сетевых стандартах и сочетающая в себе отличный эстетический вид сайта с удобством использования.
Основное назначение WordPress - ведение блогов. Однако, сфера применения WordPress не ограничивается только созданием блогов. Используя эту систему ведения блогов можно создавать достаточно сложные новостные ресурсы и корпоративные сайты.
Использование готового движка сайта (от англ. engine — мотор, двигатель — часть программного кода для реализации конкретной прикладной задачи) сокращает время разработки, позволяет уделить больше времени работе над пользовательским интерфейсом или информационной наполненности сайта.
Отметим, что программное обеспечение, которое обеспечивает метод управления вебсайтом, обычно называют “Система управления содержанием”, “Cистема управления контентом” или “контент-менеджер” (англ. термин Content management system, CMS). Такой движок веб-сайта, позволяет управлять текстовым и графическим содержанием веб-сайта, то есть изменять его информационное наполнение, не заботясь о внутреннем механизме построения и вывода веб-страниц. Некоторые виды сайтов поддерживать без системы управления содержанием крайне тяжело.
Много движков для ведения блогов, например - WordPress, считают определенным типом CMS. Они обеспечивают возможности, требуемые для создания и поддержки блога и могут сделать публикацию в Интернете достаточно простой, например - создание статьи: пользователю необходимо указать тему публикации, написать ее текст и выбрать раздел сайта в котором эта статья будет опубликована.
Установка на сервер:
Рассмотрим процесс установки WordРress — CMS c открытым исходным кодом. Для запуска WordPress сервер, на котором он будет работать, должен поддерживать:
* PHP 4.2 и выше
* MySQL 3.23.23 и выше
* Веб-сервер Apache
Загрузить последнюю версию WordPress можно по адресу: http://wordpress.org/download/
Ход работы
1. Необходимо распаковать архивный файл в папку на веб-сервере, где находятся статические документы.
2. Запускаем сервер баз данных (C:\user\web\mysql_start.bat)
3. Запускаем веб-сервер (C:\user\web\apache_start.bat).
4. Необходимо завести новую собственную базу данных MySQL.
Для этого с командной строки (при этом должна быть открыта папка C:\user\web\mysql\bin) вводим
mysql
mysql> create database database_name;
mysql> use database_name;
(В дальнейшем для выхода необходимо использовать команду
mysql> exit;)
5. Далее необходимо указать WordPress’у имя базы данных и пользователя. Для этого нужно переименовать файл wp-config-sample.php в wp-config.php. Тепер этот файл необходимо отредактировать, изменив значения имени базы данных и пользователя.
define('DB_NAME', 'database_name');
define('DB_USER', 'root');
define('DB_PASSWORD', '');
define('DB_HOST', 'localhost');
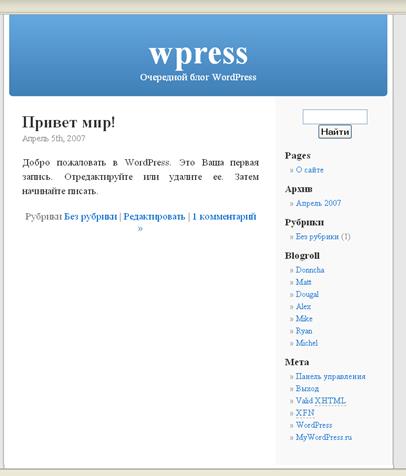
Для работы в WordPress со стороны пользователя нужно обратиться по ссылке http://localhost/wordpress. Вам будет предлоджено установить и запустить свою персональную систему публикаций (блог) за несколько шагов (http://localhost/wordpress/wp-admin/install.php). Для этого необходимо указать заголовок блога, адрес электронной почты разработчика.
Для настройки WordPress и администрирования содержимого блога необходимо перейти по ссылке http://localhost/wordpress/wp-admin. Вы получите уникальные администраторские имя пользователя и пароль, которые ОБЯЗАТЕЛЬНО нужно запомнить.
Такой вид он имеет изначально.

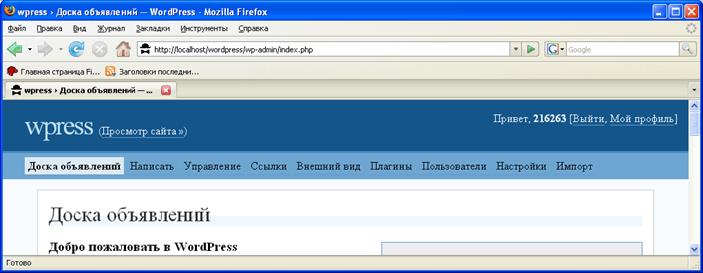
Далее, следуя cсылке http://localhost/wordpress/wp-login.php Вы попадаете в администраторскую панель WordPress.
Файлы шаблона. Структура.
Файлы в своем шаблоне WordPress можно условно разделить на 3 части: основные (1), файлы архивов, поиска и страниц (2) и универсальные файлы (3). Первая часть файлов является по сути составляющей всего шаблона, вторая часть нужна для навигации и вообщем-то опциональна (зависит от блога, сайта), а вот третья часть является самим "движком" шаблона. Ниже приводится полный список всего, что понадобиться в дальнейшем.
1. Основные файлы шаблона:
style.css - стиль оформления, сюда пишем весь css-код
header.php - "шапка", то с чего начинается шаблон
index.php - главный файл шаблона
single.php - файл каждого отдельного поста
comments.php - шаблон комментариев
sidebar.php - боковая панель
footer.php - "подвал", который заканчивает ваш шаблон
2. Файлы архивов, поиска и страниц:
archive.php - файл просмотра постраничных архивов (навигационный, стр.1,2,3...) 404.php - ошибка 404
search.php - результаты поиска
page.php - шаблон статической страницы
3. Универсальные файлы (за счет них и получаем практичность верстки):
navigation.php - файл с ссылками навигации по архивам и между постами
searchform.php - форма поиска, которую можно подключить где угодно
theloop.php – LOOP всего темплэйта, движок шаблона.
Построение шаблона
Строение шаблона можно начать со стиля оформления (базовый css) и универсальных файлов, потому что они являются ключевыми во всем шаблоне. Все необходимые комментарии приводятся прямо в листинге php-кода.

Задание.
С использованием пункта меню «Управление», «Настройка», «Внешний вид» и др. разработать собственный блог, содержащий несколько рубрик, страниц, сообщений и комментариев на них.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.