МО и ПО РФ
НГТУ
по дисциплине “Базы данных”
Выполнил:
Студент группы АМ-010
Безлер И. В.
Преподаватель:
Трошина Г.В.
Цель работы: изучить средства Visual FoxPro 6.0 которые могут быть использованы для создания справочной системы приложения, ознакомиться с вопросами, связанными с построением приложения, экспортом и импортом данных.
Задание: Создать приложение на основе результатов предыдущих лабораторных работ, а текже справочную систему приложения. Справочная система должна в себя включать MessageBox(), всплывающую подсказку. Создать таблицу, содержащую OLE - объекты. Например, в одном из полей таблицы размещены рисунки формата *.bmp или *.jpg. Использовать данные таблиц в других приложениях Windows, например в Microsoft Word, Microsoft Excel. Экспортировать данные из таблицы в файлы других приложений Импортировать данные из файлов других приложений в файлы Visual FoxPro.
Для пополнения знаний я создал Help в двух системах проектирования.
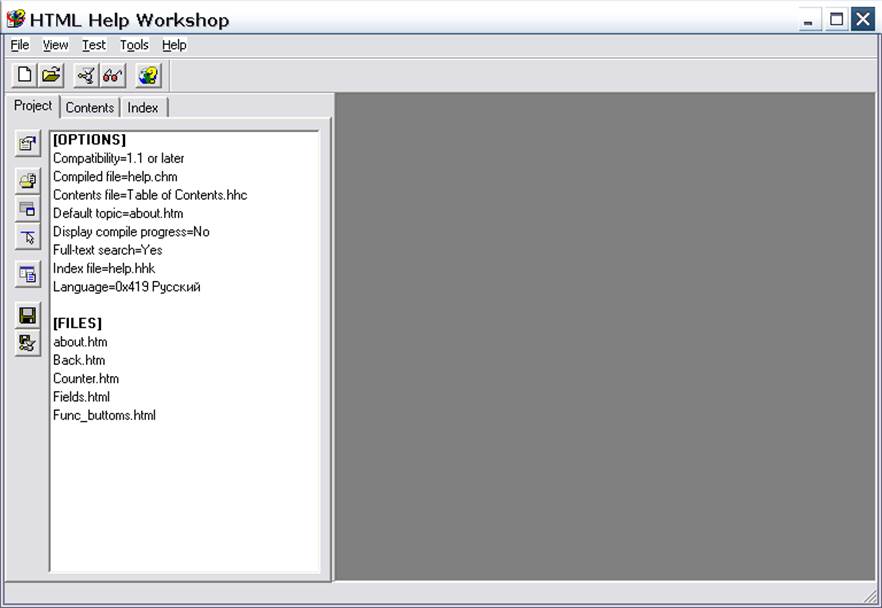
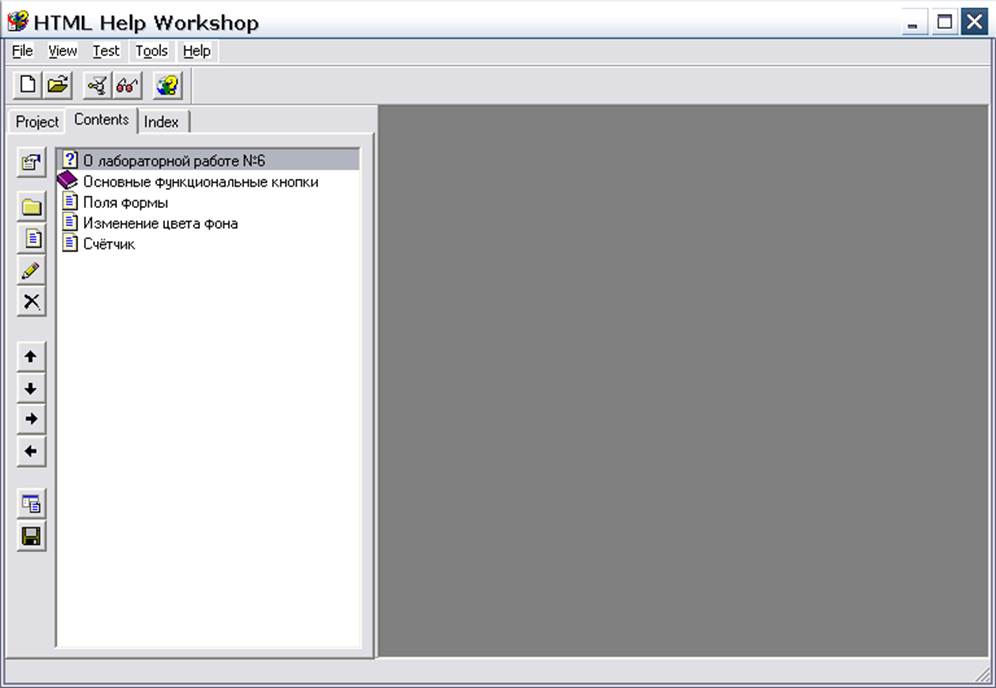
HTML help workshop.
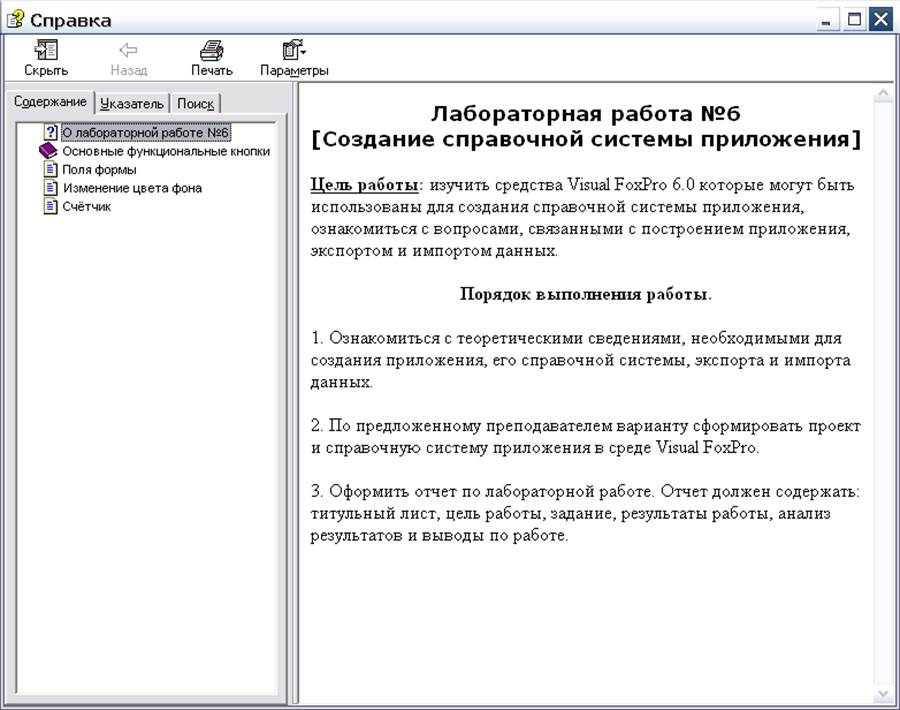
About.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>О лабораторой работе №6</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<h3 align="center"><font face="Verdana, Arial, Helvetica, sans-serif">Лабораторная работа №6 <br>
[Создание справочной системы приложения]</font></h3>
<p><u><strong> Цель работы</strong></u><strong>:</strong> изучить средства Visual
FoxPro 6.0 которые могут быть использованы для создания справочной системы приложения,
ознакомиться с вопросами, связанными с построением приложения, экспортом и импортом
данных.</p>
<p align="center"><strong>Порядок выполнения работы.</strong></p>
<p>1. Ознакомиться с теоретическими сведениями, необходимыми для создания приложения,
его справочной системы, экспорта и импорта данных. </p>
<p>2. По предложенному преподавателем варианту сформировать проект и справочную
систему приложения в среде Visual FoxPro.</p>
<p>3. Оформить отчет по лабораторной работе. Отчет должен содержать: титульный
лист, цель работы, задание, результаты работы, анализ результатов и выводы по
работе.</p>
<p></p>
<p></p>
<p> </p>
</body>
</html>
back.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Изменение цвета фона формы</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<h3 align="center"><font face="Verdana, Arial, Helvetica, sans-serif">Изменение цвета фона формы</font></h3>
<div align="center"><img src="color.jpg"></div>
</body>
</html>
counter.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Счётчик</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<h3 align="center"><font face="Verdana, Arial, Helvetica, sans-serif">Счётчик</font></h3>
<div align="center"><img src="counter.jpg"> </div>
<p align="justify">Счетчик ограничивается значениями 10 и 40, значения 12 и 30 явл. Минимумом и максимумом для ввода в поле счетчика с клавиатуры, шаг изменения значения поля равен 5</p>
</body>
</html>
fields.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Поля формы</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<h3 align="center"><font face="Verdana, Arial, Helvetica, sans-serif">Поля формы</font></h3>
<div align="center"><img src="data.jpg"> </div>
</body>
</html>
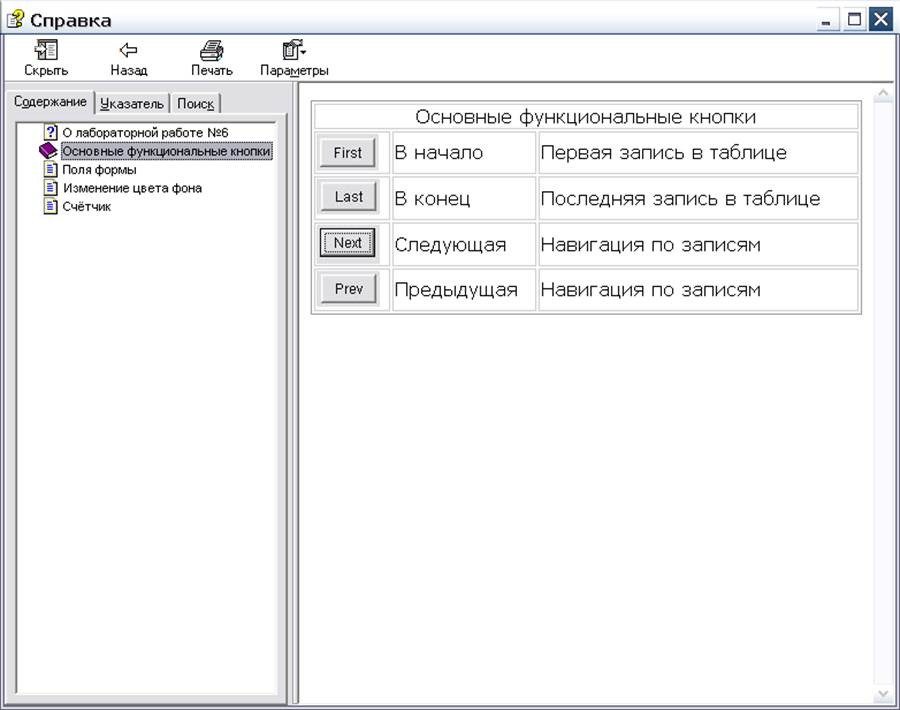
func_buttons.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Основные функциональные кнопки</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style>
.table {border:#999999 1px solid;font-family: Verdana}
.tr {border:#CCCCCC 1px solid; font-family: Verdana}
</style>
</head>
<body>
<table width="100%" border="0" class="table">
<tr>
<td colspan="3" class="tr"><div align="center">Основные функциональные кнопки</div></td>
</tr>
<tr>
<td class="tr"><img src="first.jpg"></td>
<td class="tr">В начало</td>
<td class="tr">Первая запись в таблице</td>
</tr>
<tr>
<td class="tr"><img src="last.jpg"></td>
<td class="tr">В конец</td>
<td class="tr">Последняя запись в таблице</td>
</tr>
<tr>
<td class="tr"><img src="next.jpg"></td>
<td class="tr">Следующая</td>
<td class="tr">Навигация по записям</td>
</tr>
<tr>
<td class="tr"><img src="prev.jpg"></td>
<td class="tr">Предыдущая</td>
<td class="tr">Навигация по записям</td>
</tr>
</table>
</body>
</html>
Процесс создания


Результаты работы:


Создание help в системе HelpWorkshop
help.rtf

Результаты работы:

Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.