· Лаб№2 - урок, включающий необходимую информации для ознакомления по лабораторной работе №2;
· Лаб№3 - урок, включающий необходимую информации для ознакомления по лабораторной работе №3;
· Лаб№4 - урок, включающий необходимую информации для ознакомления по лабораторной работе №4;
· Гостевая книга – позволяет оставлять комментарии пользователей ресурса.
Файлы web-узла имеют следующие назначения:
· Index.html – главная страница веб-узла, содержащая HTML разметку, реализацию часов, меню сайта, вызов счетчика посещений;
· Counter.php – страница, на которой производится подсчет количества посещений веб-узла с записью/чтением текстового файла и созданием картинки на главной странице;
· Guest.php – страница с реализацией гостевой книги.
· lab1.html – lab4.html – страницы с материалами по лабораторным работам
· ya.css – файл, в котором определяется стиль всего веб-ресурса (каскадная таблица стилей)
Заголовок каждой страницы содержит логотип программного пакета 3DS Max и название ресурса. Переход по интересующим страницам осуществляется через меню. Информация о разработчике указана в нижней части страницы.
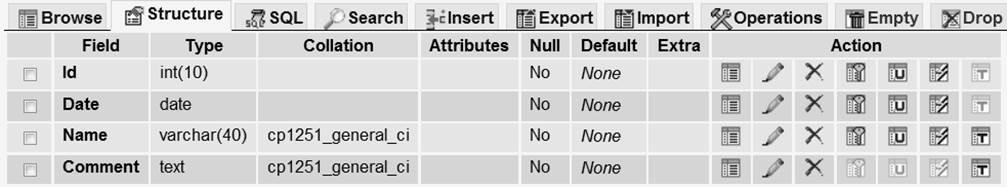
Для хранения комментариев, оставленных в гостевой книге, была разработана база данных «Comments», содержащая одну таблицу «Guestbook». Структура этой таблицы (рисунок 4.1):
· Id: Идентификатор записи в гостевой книге
· Date: Дата сообщения
· Name: Имя комментатора
· Comment: комментарий

Рисунок 4.1. Структура таблицы гостевой книги (Guestbook)
2. Описание используемых средств и методов
Для создания веб-узла были использованы средства HTML, CSS, JavaScript, PHP, MySql. Главная страница была создана с помощью верстки слоями. Единый для всех страниц стиль указан в css-файле – это позволяет разработать стиль страницы один раз и не беспокоиться за внешний вид остальных созданных с помощью слоёв страниц. Часы, расположенные на главной странице в разделе дополнительных сведений, реализованы с помощью языка javascript. Счетчик посещений выполнен в отдельном файле counter.php с применением языка PHP и вызывается с главной страницы (<img src=counter.php>). Гостевая книга также создана с применением языка PHP и позволяет делать записи в базу данных, каждый раз получая доступ к ней по запросу (Sql-запрос).

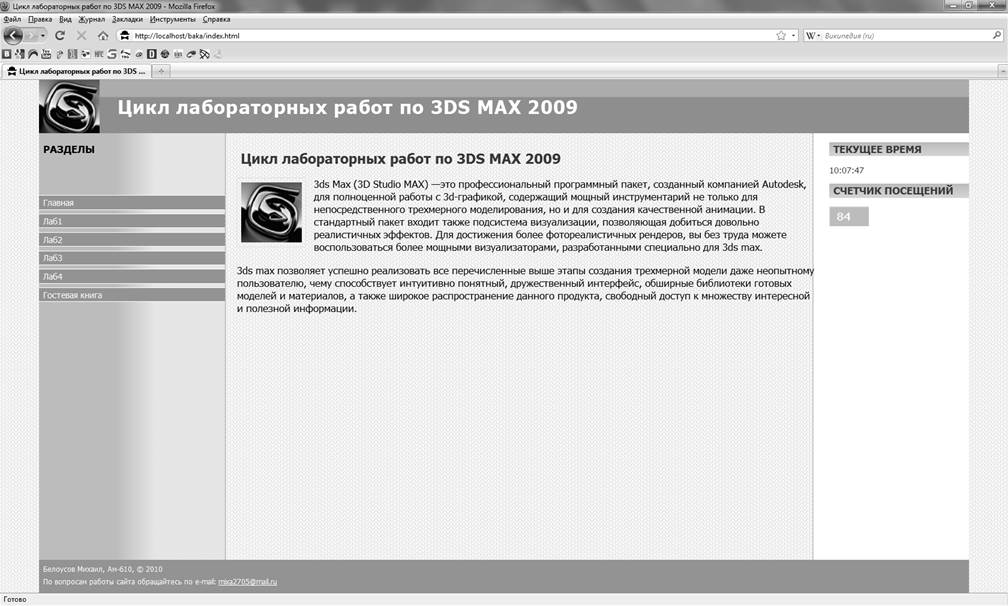
Рисунок 6.1- Главная страница web-узла

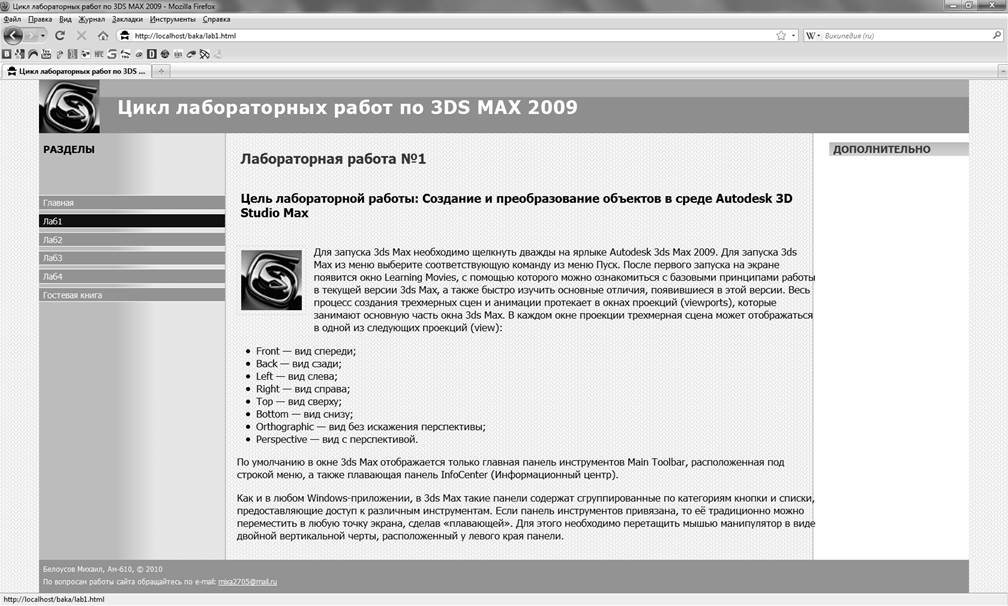
Рисунок 7.1- Страница «Лаб1»

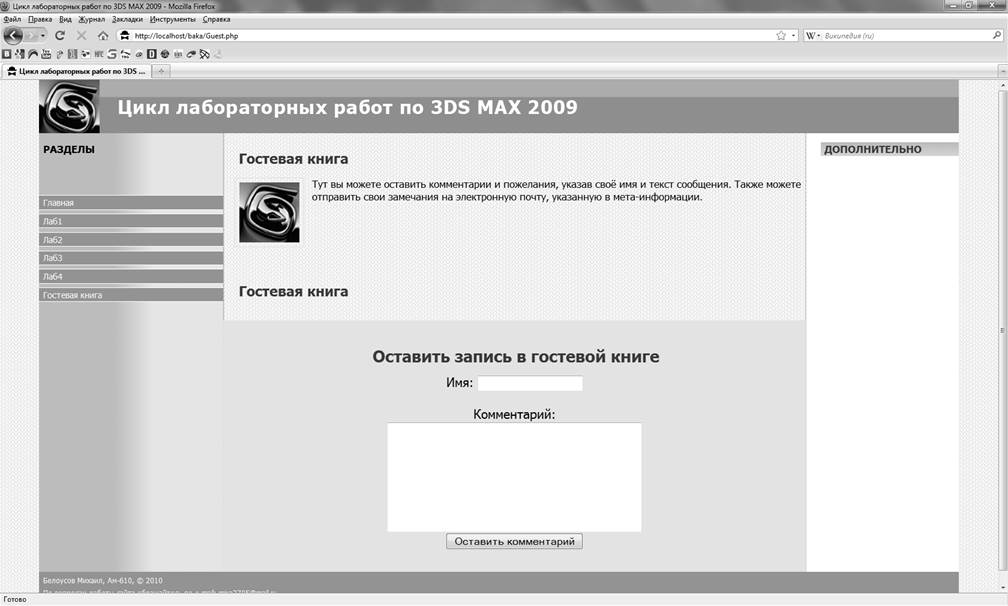
Рисунок 7.2- Гостевая книга
В ходе выполнения расчетно-графической работы был разработан полноценный информационный веб-узел с тематическим наполнением, реализована гостевая книга. Для создания ресурса использовались средства: HTML, CSS, JavaScript, PHP, MySql. Данная работа позволила закрепить знания по использованию средств разработки веб-страниц, по разработке базы данных, по верстке и созданию стиля страниц, а также позволила создать полезный информационный ресурс.
Приложение А
Исходные коды
Файл «Index.html»
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<title>Цикл лабораторных работ по 3DS MAX 2009</title>
<link rel="stylesheet" href="ya.css">
<div id="body2"><p></div>
<script type="text/javascript" >
var realt;
function showTime() {
realt = setTimeout( "showTime()", 1000 );
myDate = new Date();
hours = myDate.getHours();
minutes = myDate.getMinutes();
seconds = myDate.getSeconds();
if (hours < 10) hours = "0" + hours;
if (minutes < 10) minutes = "0" + minutes;
if (seconds < 10) seconds = "0" + seconds;
document.getElementById("realtime").innerHTML = hours+":"+minutes+":"+seconds;
}
</script>
<div id="title">
<h1>Цикл лабораторных работ по 3DS MAX 2009</h1>
</div>
<div id="content">
<div id="main">
<h2>Цикл лабораторных работ по 3DS MAX 2009</h2>
<p><img class="picture" src="splash.bmp">
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.