






Министерство Общего и Профессионального Образования РФ
Н Г Т У
Факультет: АВТ
Группа: АМ – 811
Студент: Курамшин А.А.
Вариант: 6
Преподаватель: Трошина Г.В.
г. Новосибирск
2002г.
Цель работы:
Приобретение навыков разработки форм с использованием конструктора форм для учебной БД.
Задание:
Разработать форму с помощью мастера автоформы и конструктора форм согласно варианту лабораторной работы №1.
При создании формы в окне конструктора форм осуществить настройку параметров формы, разместить в форме: текст, поля различных типов, рисунки, кнопки управления, выполнить настройку свойств размещенных в форме объектов. Уметь задавать текст заголовка формы, стиль обрамления, текстовую информацию, поля ввода и редактирования. Создать раскрывающийся список, счетчик, переключатель, флажки, одиночную кнопку и набор кнопок управления, разместить изображение в форме, использовать линии, прямоугольники и другие фигуры для улучшения внешнего вида формы.
Создание формы с помощью мастера автоформы:
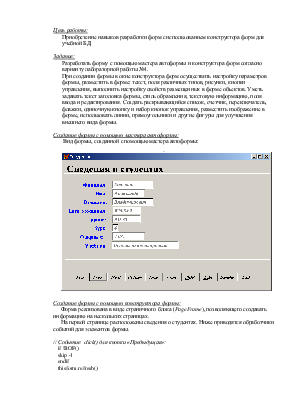
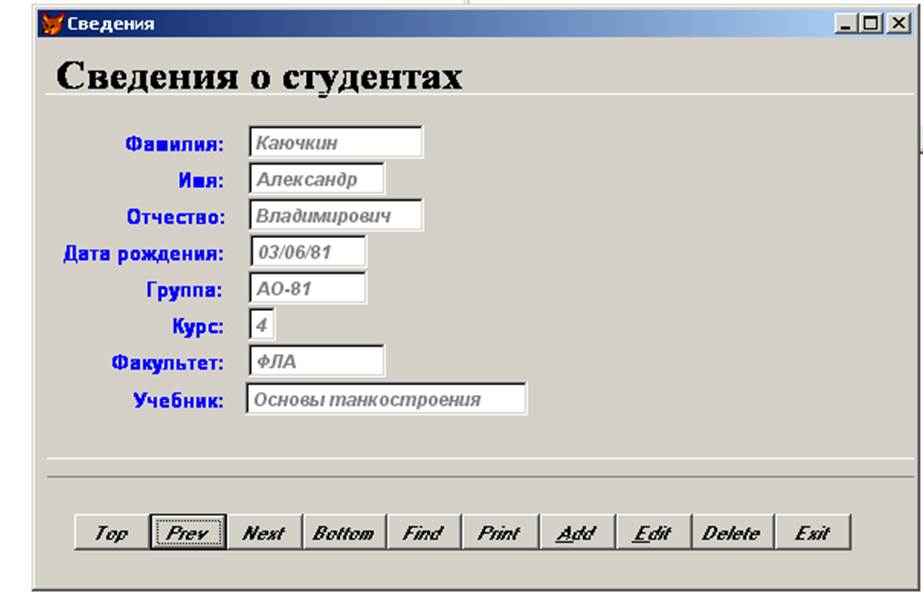
Вид формы, созданной с помощью мастера автоформы:

Создание формы с помощью конструктора формы:
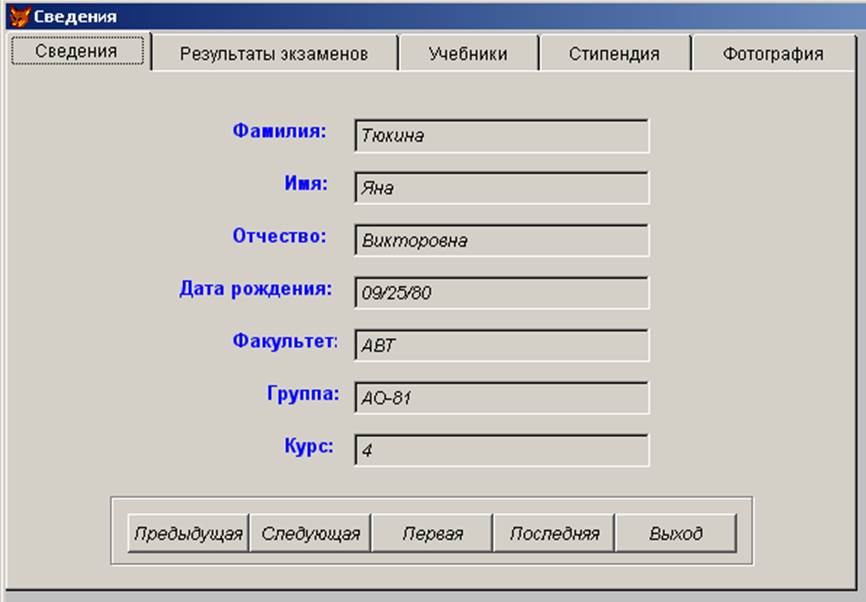
Форма реализована в виде страничного блока (PageFrame), позволяющего создавать информацию на нескольких страницах.
На первой странице расположены сведения о студентах. Ниже приводятся обработчики событий для элементов формы.
// Событие click() для кнопки «Предыдущая»:
if !BOF()
skip -1
endif
thisform.refresh()
// Событие click() для кнопки «Следующая»:
if !EOF()
skip
endif
thisform.refresh()
// Событие click() для кнопки «Первая»:
go top
thisform.refresh()
// Событие click() для кнопки «Последняя»:
go bottom
thisform.refresh()
// Событие click() для кнопки «Выход»:
release thisform()

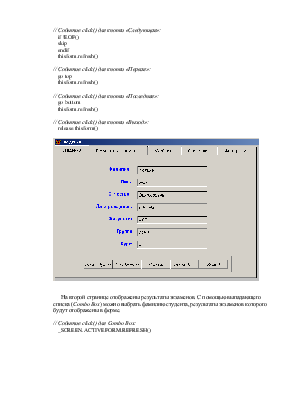
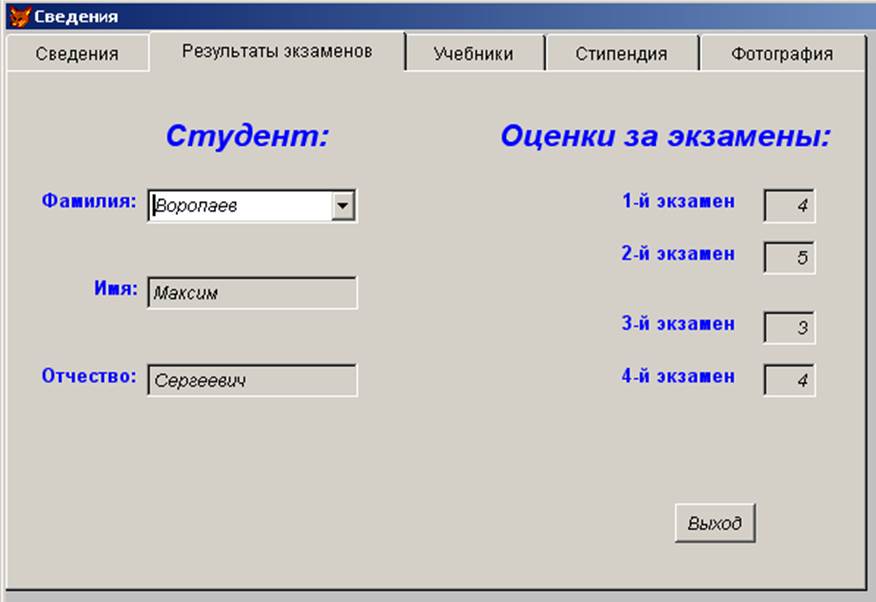
На второй странице отображены результаты экзаменов. С помощью выпадающего списка (Combo Box) можно выбрать фамилию студента, результаты экзаменов которого будут отображены в форме.
// Событие click() для Combo Box:
_SCREEN.ACTIVEFORM.REFRESH()

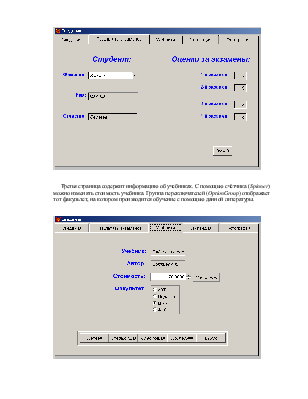
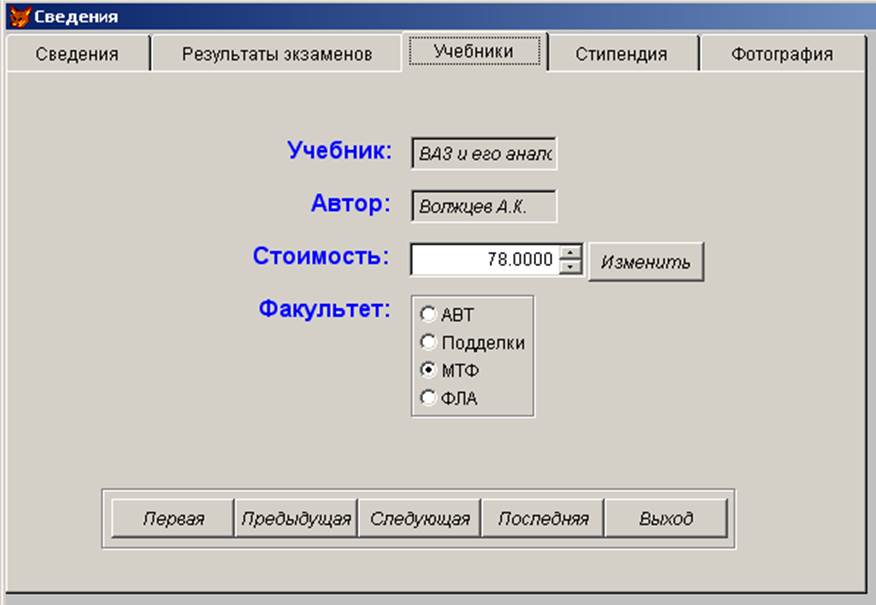
Третья страница содержит информацию об учебниках. С помощью счётчика (Spinner) можно изменять стоимость учебника. Группа переключателей (OptionGroup) отображает тот факультет, на котором производится обучение с помощью данной литературы.

// Событие click() для кнопки «Изменить»:
thisform.refresh()
// Событие click() для OptionGroup1:
thisform.refresh()
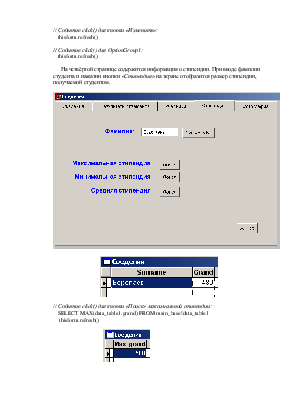
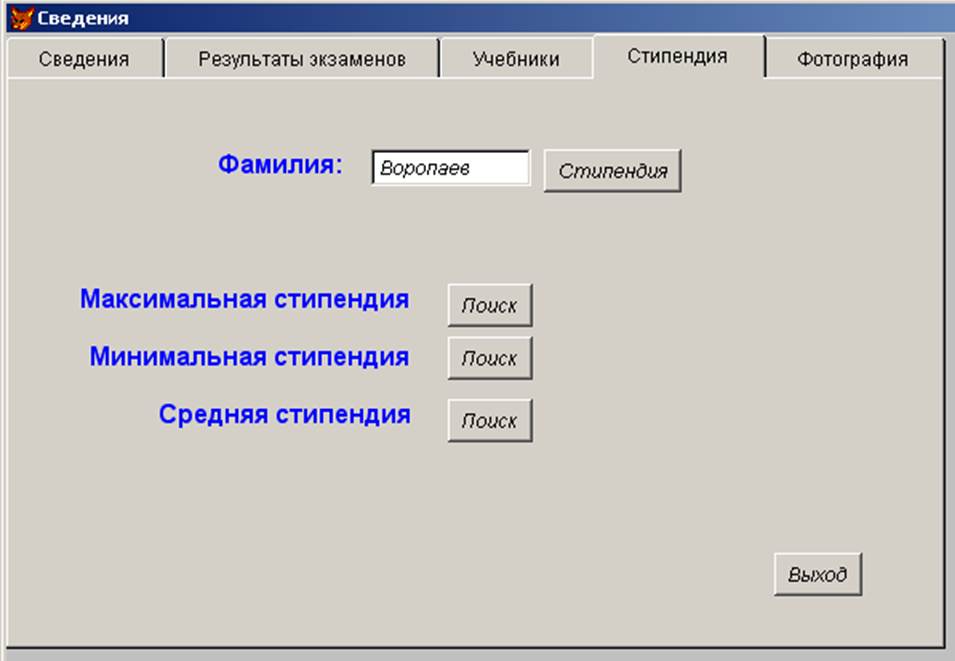
На четвёртой странице содержится информация о стипендии. При вводе фамилии студента и нажатии кнопки «Стипендия» на экране отобразится размер стипендии, получаемой студентом.


// Событие click() для кнопки «Поиск» максимальной стипендии:
SELECT MAX(data_table1.grand) FROM main_base!data_table1
thisform.refresh()

// Событие click() для кнопки «Поиск» минимальной стипендии:
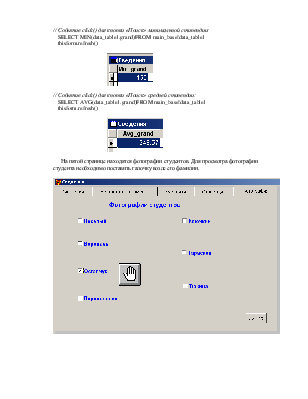
SELECT MIN(data_table1.grand)FROM main_base!data_table1
thisform.refresh()

// Событие click() для кнопки «Поиск» средней стипендии:
SELECT AVG(data_table1.grand)FROM main_base!data_table1
thisform.refresh()

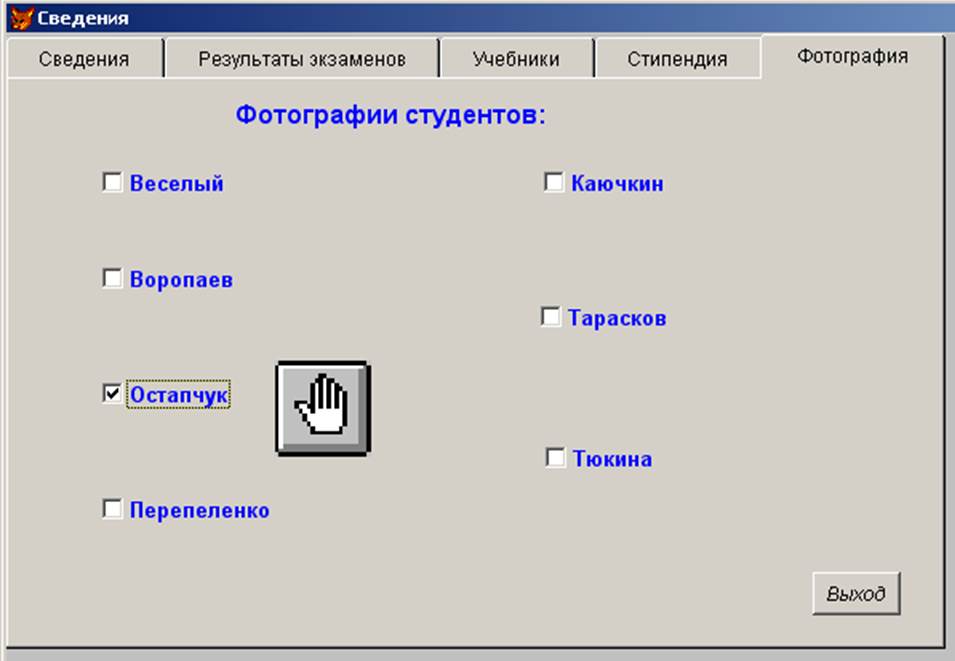
На пятой странице находятся фотографии студентов. Для просмотра фотографии студента необходимо поставить галочку возле его фамилии.

// Событие click() для Check Box:
if ThisForm.Pageframe1.Page5.Check3.Value=1
ThisForm.Pageframe1.Page5.Image3.Visible=.T.
else
ThisForm.Pageframe1.Page5.Image3.Visible=.F.
endif
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.