Министерство образования и науки Российской Федерации
Новосибирский Государственный Технический Университет
Кафедра Вычислительной техники
Расчетно-графическая работа
по дисциплине «Инфокоммуникации»
«Разработка Web-страниц
Электронного Студенческого Информатора»
Факультет: АВТ Преподаватель:
Группа: АМ-509 Новицкая Ю. В.
Студент: Плизга В.
Новосибирск 2009
Разработать web-страницу для публикации сообщений на Электронном Студенческом Информаторе.
· Язык PHP – использован как основной инструмент разработки Информатора на стороне сервера. Вставки на языке PHP применялись для формирования HTML-страниц сайта и для организации работы с СУБД MySQL.
· СУБД MySQL – применялось как средство хранения сообщений на сервере.
· Язык запросов SQL – являлся средством формулировки запросов к базе данных сообщений.
· Язык клиентских сценариев JavaScript – был использован для придания динамичности HTML-страницам Информатора, для осуществления формирования некоторых их элементов на стороне клиента и для осуществления проверки введенных данных.
· Таблицы стилей CSS – применялись для оформления HTML-страниц (задания цветов, положений и линейных размеров элементов страницы).
· Язык разметки HTML – являлся основным средством компоновки содержимого страниц.
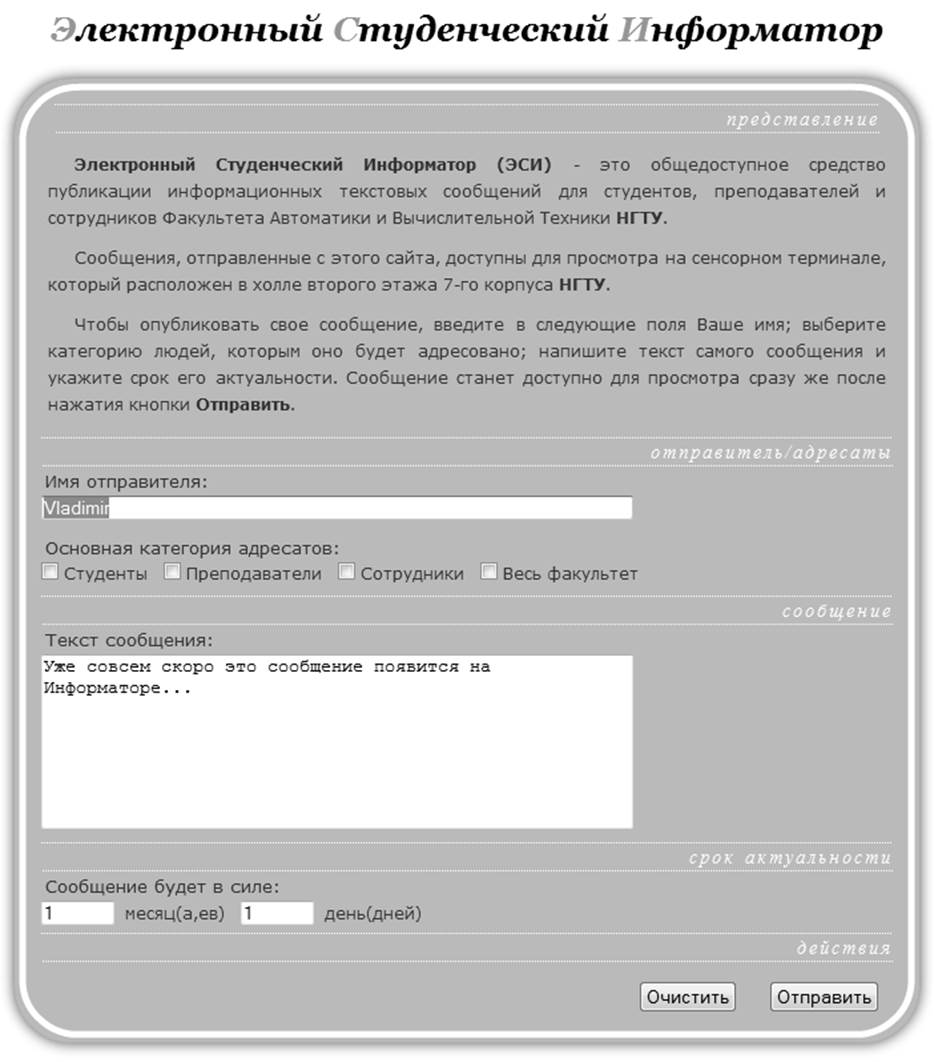
2. Для публикации сообщений на Информаторе предполагается заполнение
небольшой формы, которая предлагается на главной странице сайта. Форма содержит
поля имени отправителя, разделы для указания адресата сообщения, поле самого
сообщения и поля указания сроков хранения сообщения на сервере.

Рисунок 1. Главная страница Информатора
Перед отправкой сообщения на сервер содержимое формы проверяется на стороне клиента. Для этого служит функция check(), которая выводит в одном окне сообщения обо всех ошибках, допущенных при заполнении формы. В случае корректного сообщения, функция инициирует отправку данных формы на сервер.
function check()
{
var message = new String();
var m, d, total;
if (mainForm.sender.value == "Пожалуйста, введите Ваше имя " || mainForm.sender.value == "") // Не забыть убрать пробел!
message += "> адресат указан неверно.\n";
if ( !mainForm.elements["topCat[0]"].checked
&& !mainForm.elements["topCat[1]"].checked
&& !mainForm.elements["topCat[2]"].checked
&& !mainForm.elements["topCat[3]"].checked )
message += "> не выбрана ни одна категория адресатов.\n";
if (mainForm.actMonth.value == "" && mainForm.actDay.value == "")
message += "> не указан срок актуальности сообщения.\n";
m = Number(mainForm.actMonth.value);
d = Number(mainForm.actDay.value);
if (isNaN(m) || isNaN(d))
message += "> срок актуальности сообщения указан неверно.\n";
else
{
total = m*30 + d;
if (total > 183)
message += "> превышен максимальный срок актуальности сообщения - полгода.\n";
else {
document.getElementById("actField").innerHTML += "<input type='hidden' name='actTotal' value='"+total+"'/>";
mainForm.actMonth.name = "";
mainForm.actDay.name = "";
}
}
if (message != "")
alert("При заполнении формы были допущены ошибки:\n" + message + "\nПожалуйста, заполните форму правильно.");
else {
var exp = new Date( );
var nowPlusOneWeek = exp.getTime( ) + (181 * 24 * 60 * 60 * 1000);
exp.setTime(nowPlusOneWeek);
document.cookie = "sender="+mainForm.sender.value+"; expires=" + exp.toGMTString( );
document.mainForm.action = "publish.php";
document.mainForm.submit();
}
}
3. После проверки данных формы они передаются скрипту
publish.php, отвечающему за обработку полученных данных (их распределение в
зависимости от указанных и опущенных полей) и непосредственное размещение
данных на сервере.
Сообщение об успешной его работе приведено на следующем рисунке.

Рисунок 2. Вывод скрипта publish.php в окне браузера
В качестве дальнейшего развития web-сайта Информатора предполагается добавление возможности просмотра сообщений из Интернета, на других страницах сайта Информатора.
Разработка Web-страницы Информатора является важной составной частью проекта «ЭСИ» («Электронный Студенческий Информатор»). Эта часть представляет собой смесь различных языков и технологий, наделяющих сайт не только гибкой функциональностью, но и привлекательным дизайном. Кроме того, такое объединение позволяет разработчику самостоятельно распределять задачи сайта между сервером и клиентом. (формирование содержимого страниц, проверка введенных данных и т.п.).
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.