





Министерство образования и науки РФ
Новосибирский государственный технический университет
Кафедра ВТ
Лабораторная работа №4
по дисциплине «Базы данных»
Вариант 10
Группа: АМ-411
Студент: Гребенникова М.Ю.
Преподаватель: Трошина Г.В.
Новосибирск, 2007
Цель работы: Изучить средства, позволяющие создавать экранные формы ввода вывода данных в удобном для пользователя виде, сопровождая их пояснительными надписями, использовать другие элементы оформления: рамки, выделение цветом. Изучить различные элементы управления, такие, как кнопки, переключатели, списки, раскрывающиеся списки, счетчики, флажки, поля ввода и редактирования.
Общее задание: Создать форму на основе лабораторной работы №1. В форме обязательно присутствие: label, TextBox, EditBox, Commandbutton, OptionGroup, CheckBox, ComboBox, Spiner, Image, CommonGroup, Grid. Элементы формы в качестве выполняемых действий должны содержать результаты предыдущих лабораторных работ: создание отчета, поиск, сортировка, редактирование, просмотр данных, индексирование по заданному критерию и т.д. Форма должна быть озаглавлена, а также содержать кнопки перемещения по базе данных и кнопку «Выход»
Индивидуальное задание: Форма должна иметь 3 вкладки, изменять цвет и возвращать его к обычному с помощью группы кнопок. Переключатель должен иметь 4 положения, вид переключателя – графический. Счетчик ограничивается значениями «-555» и «555», эти же значения являются минимумом и максимумом для ввода значений с клавиатуры, шаг изменения поля счетчика равен 5. Раскрывающийся список создать таким, чтобы из него пользователь мог выбрать значение или ввести его в поле ввода списка, источником данных для которого является массив.

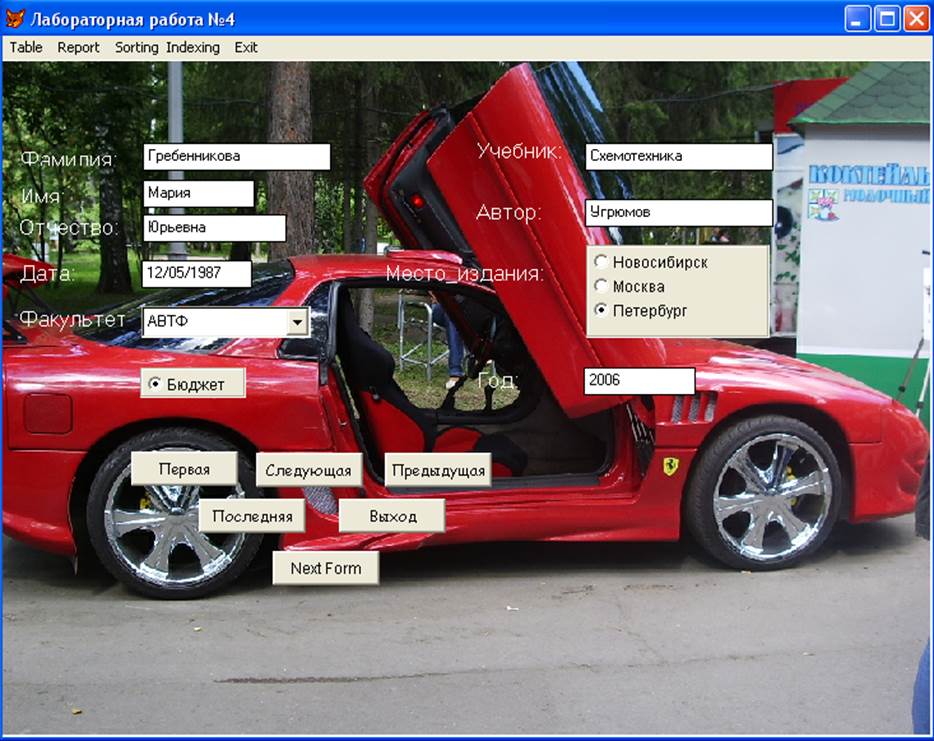
Рис.1 Результат выполнения формы
В форме (рис.1) предусмотрен просмотр базы данных с помощью группы кнопок. Также форма имеет созданное в лабораторной работе №3 меню и всплывающее меню. Для «прикрепления» меню к форме необходимо в свойстве формы Init Event указать следующую процедуру do menu1.mpr with this,.T. (для обычного меню), для всплывающего меню в свойстве RightClick Event прописать do menu5.mpr.
Навигация по записям:
Первая:
IF !BOF()
GO TOP
ENDIF
_screen.ActiveForm.Refresh()
Следующая:
IF !EOF()
SKIP
ENDIF
_screen.ActiveForm.Refresh()
Предыдущая:
IF !EOF()
SKIP - 1
ENDIF
_screen.ActiveForm.Refresh()
Последняя:
IF !EOF ()
GO BOTTOM
ENDIF
_screen.ActiveForm.Refresh()
Выход:
IF MESSAGEBOX("Выходить из формы?",4+32+256, "Выход")=6
_screen.ActiveForm.Release()
ELSE
_screen.ActiveForm.Refresh()
ENDIF
В форме присутствуют такие элементы, как раскрывающийся список, переключатель, группа переключателей.

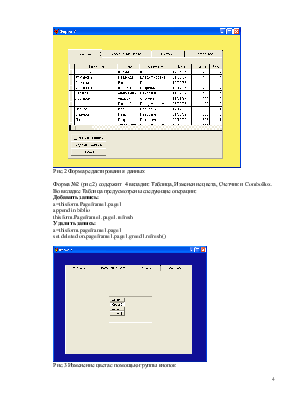
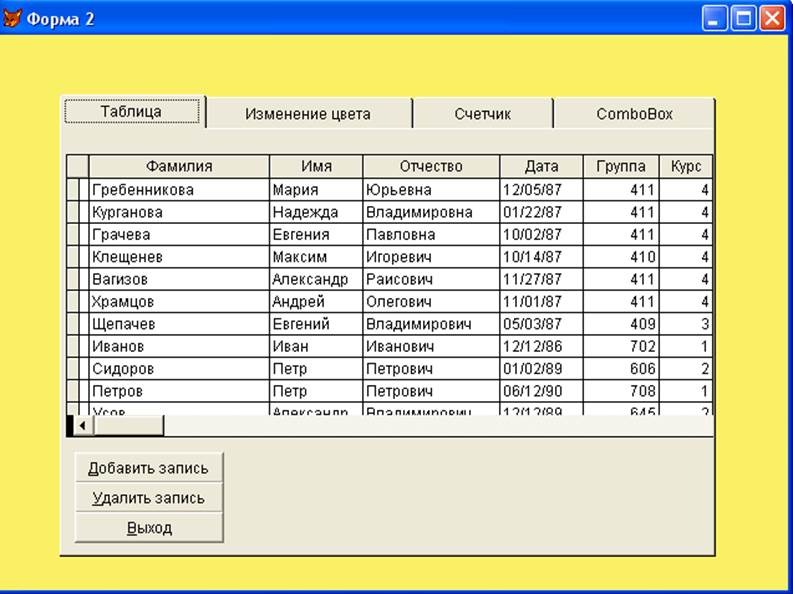
Рис.2 Форма редактирования данных
Форма №2 (рис.2) содержит 4 вкладки: Таблица, Изменение цвета, Счетчик и ComboBox.
Во вкладке Таблица предусмотрены следующие операции:
Добавить запись:
a=thisform.Pageframe1.page1
append in biblio
thisform.Pageframe1.page1.refresh
Удалить запись:
a=thisform.pageframe1.page1
set deleted on.pageframe1.page1.greed1.refresh()

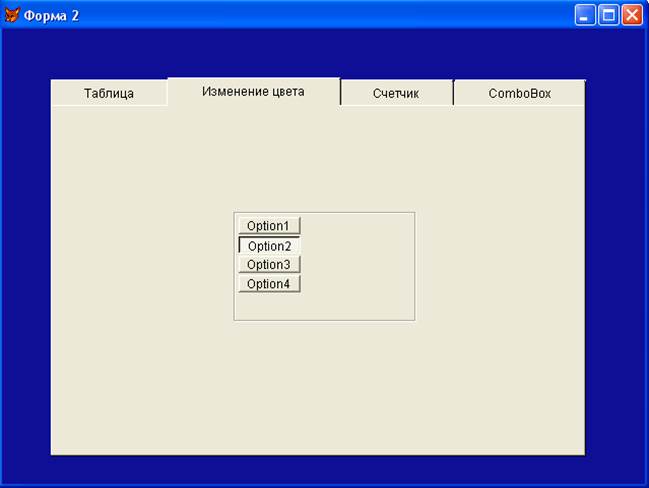
Рис.3 Изменение цвета с помощью группы кнопок
Цвет формы управляется через группу переключателей. Чтобы сделать переключатели графическими нужно выбрать каждый из переключателей и указать в свойстве “Style” значение “Graphical”. Для того, чтобы обработать события по щелчку мышки на переключателе нужно перейти на вкладку Methods и выбрать событие “Click event”, в теле которого разместить следующий код:
DO CASE
CASE ThisForm.Pageframe1.Page2.Optiongroup1.Value = 1
ThisForm.BackColor = RGB(250,240,100)
CASE ThisForm.Pageframe1.Page2.Optiongroup1.Value = 2
ThisForm.BackColor = RGB(15,15,150)
CASE ThisForm.Pageframe1.Page2.Optiongroup1.Value = 3
ThisForm.BackColor = RGB(255,255,255)
CASE ThisForm.Pageframe1.Page2.Optiongroup1.Value = 4
ThisForm.BackColor = RGB(99,99,99)
ENDCASE
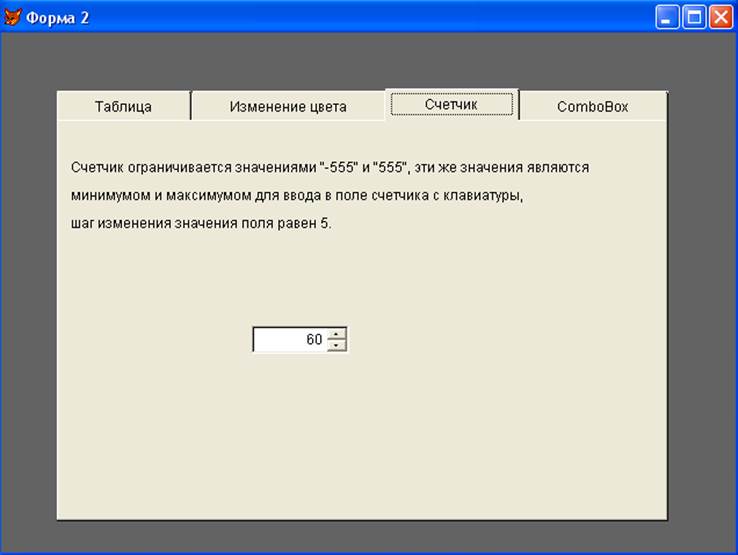
Элемент счётчик (Spinner)(рис.4). Для задания диапазона значений используют следующие свойства компонента Spinner: SpinnerLowValue, SpinnerHighValue. Для задания диапазона значений с клавиатуры –KeyboardLowValue, KeyboardHighValue. Для задания шага счётчика используется свойство Increment.

Рис.4 Использование счетчика
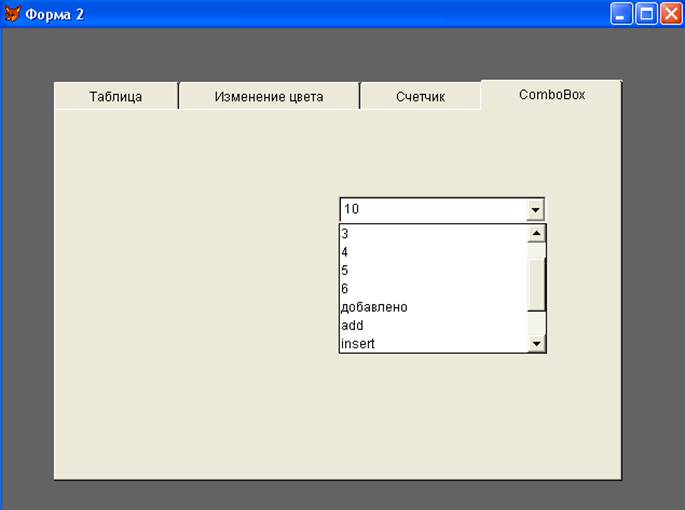
Элемент ComboBox. Для заполнения данного элемента применяется метод построчной вставки. В событии кнопки “ADD” следует добавить код заполнения:
ThisForm.Pageframe1.Page4.Combo1.AddItem('добавлено')
ThisForm.Pageframe1.Page4.Combo1.AddItem('add')
ThisForm.Pageframe1.Page4.Combo1.AddItem('insert')

Рис.5 Элемент ComboBox
Вывод: Ознакомилась со средствами вывода данных в форму. Изучила основные средства управления.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.