














Міністерство освіти і науки України
Вінницький національний технічний університет
Інститут радіотехніки, зв’язку та приладобудування
Факультет радіотехніки та телекомунікації
Кафедра радіотехніки
Звіт з лабораторної роботи №5
на тему «Створення текстових проектів»
з дисципліни Проектування цифрових пристроїв
Варіант - 5
Виконали студенти гр.РТ-06:
Титянчук С.
Базалійський С.
Жадан О.
Перевірив викладач Кофанов В.Л.
2008
Тема: створення текстових проектів.
Мета: засвоїти основи створення проекту за його текстового введення, запровадження до текстового файлу макрофункцій, символів та мегафункцій; дослідження запрограмованого пристрою.
Завдання: Відновити графічний файл, що реалізує спеціальний дешифратор 7-сегментного коду для відображення заданих шістнадцяткових цифр (C, D, E, F) на основімакрофункції двійкового дешифратора (за п. 2.3 Лаб. роботи №3) з метою включення до проекту макрофункції і створення текстового файлу.
Хід роботи
1 Засвоїти основи створення проекту за його текстового введення апаратною мовою АHDL.
1. Запускаємо програму Quartus II. За допомогою меню File створюємо новий проект. Користуючись піктограмою New Project Wizard запускаємо майстра нового проекту – з’явиться однойменне діалогове вікно. При створенні нового проекту вказуємо папку і назву проекту. Після цього, користуючись піктограмою New Text File / AHDL File (або з меню File > New > вкладка Device Design Files > AHDL File > OK) відкрити новий графічний файл – з’явиться вікно з назвою Ahdl1.tdf .
 2. Налаштовуємо
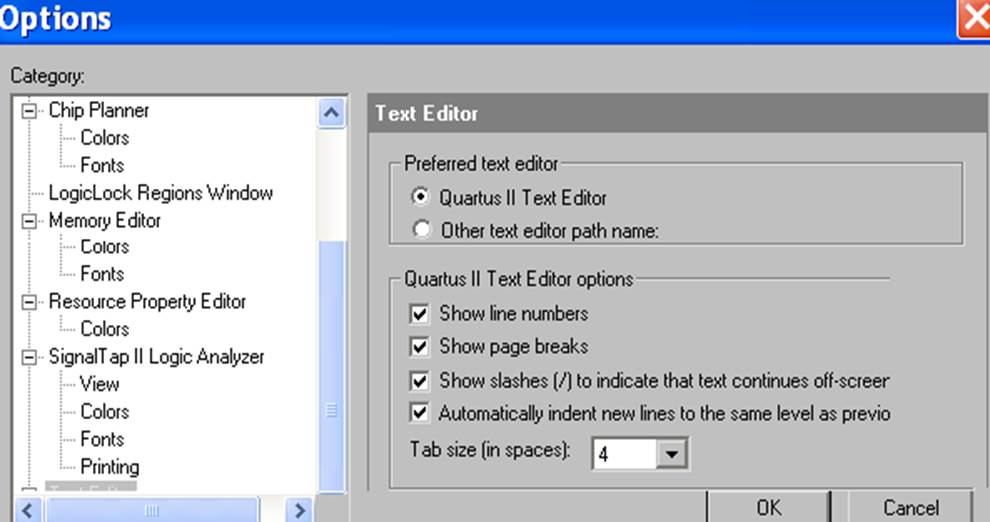
опції текстового редактора: меню Tools > Options
> Text Editor і на однойменній
сторінці вмикаємо перемикач Quartus II Text Editor, і в розділі
2. Налаштовуємо
опції текстового редактора: меню Tools > Options
> Text Editor і на однойменній
сторінці вмикаємо перемикач Quartus II Text Editor, і в розділі
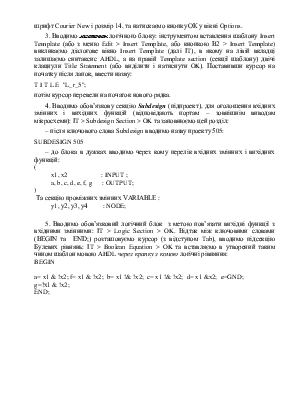
. Quartus II Text Editor options піднімаємо прапорці всіх опцій (показувати номери рядків, маркери розмежування сторінок, маркери продовження рядка за кадром у вигляді косої риски праворуч, автоматично вирівнювати відступ нових рядків такий самий, як у попередніх рядках), а також обираємо розмір табуляції – зсуву рядків (4 знаки). Далі обираємо категорію Text Editor > Fonts і на сторінці Fonts встановити шрифт Courier New і розмір 14, та натискаємо кнопку ОК у вікні Options.
3. Вводимо заголовок логічного блоку: інструментом вставлення шаблону Insert Template (або з меню Edit > Insert Template, або кнопкою В2 > Insert Template) викликаємо діалогове вікно Insert Template (далі ІT), в якому на лівій вкладці залишаємо синтаксис AHDL, а на правій Template section (секції шаблону) двічі клацнули Title Statement (або виділити і натиснути OK). Поставивши курсор на початку після лапок, ввести назву:
T I T L E "L_r_5";
потім курсор перевели на початок нового рядка.
4. Вводимо обов’язкову секцію Subdesign (підпроект),для оголошення вхідних змінних і вихідних функцій (відповідають портам – зовнішнім виводам мікросхеми): ІT > Subdesign Section > OK та заповнюємо цей розділ:
– після ключового слова Subdesign вводимо назву проекту 505:
SUBDESIGN 505
– до блока в дужках вводимо через кому перелік вхідних змінних і вихідних функцій:
(
x1, x2 : INPUT ;
a, b, c, d, e, f, g : OUTPUT;
)
Та секцію проміжних змінних VARIABLE :
y1, у2, у3, у4 : NODE;
5. Вводимо обов’язковий логічний блок з метою пов’язати вихідні функції з вхідними змінними: ІT > Logic Section > OK. Відтак між ключовими словами (BEGIN та END;) розташовуємо курсор (з відступом Tab), вводимо підсекцію Булевих рівнянь: ІT > Boolean Equation > OK та вставляємо в утворений таким чином шаблон мовою AHDL через крапку з комою логічні рівняння:
BEGIN
a= x1 & !x2; f= x1 & !x2; b= x1 !& !x2; c= x1 !& !x2; d= x1 &x2; e=GND;
g=!х1 & !x2;
END;
 |
 |
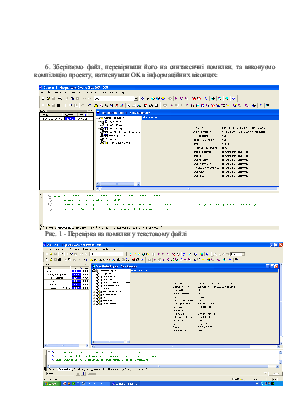
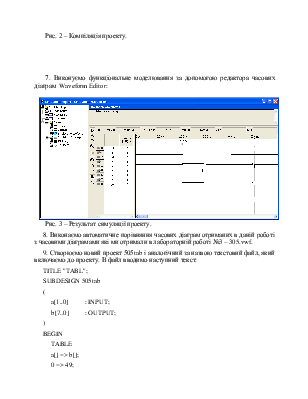
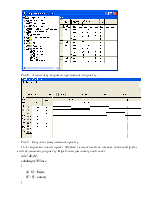
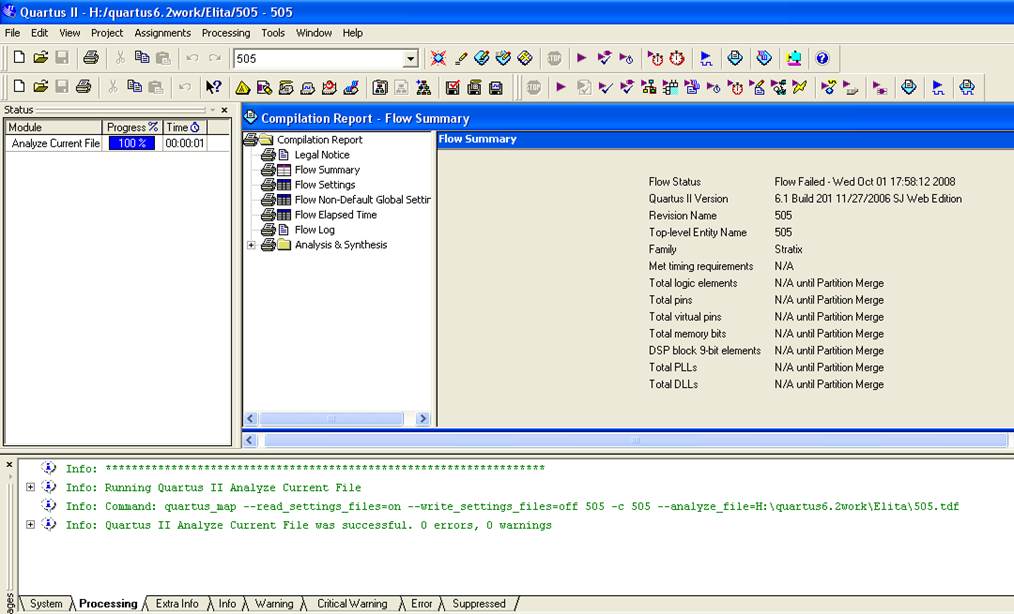
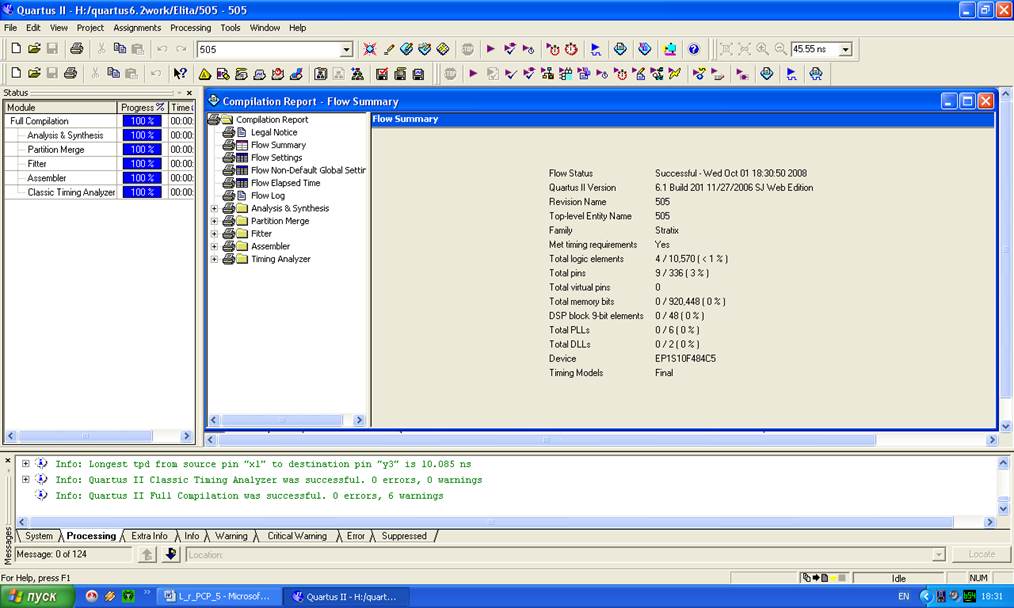
Рис. 2 – Компіляція проекту.
 |
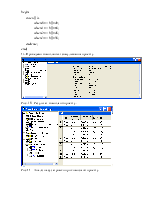
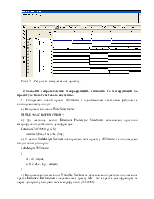
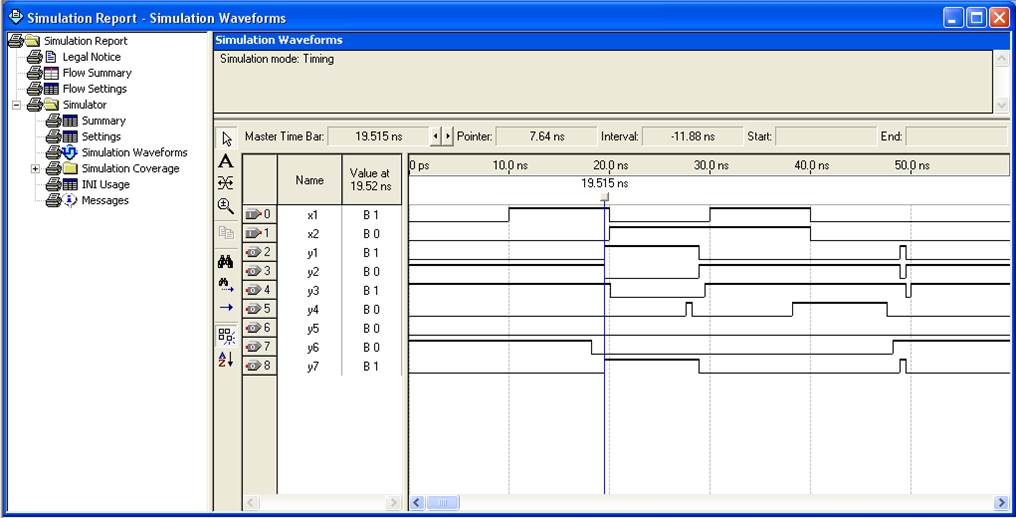
Рис. 3 – Результат симуляції проекту.
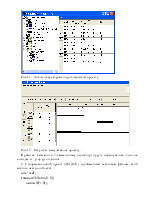
8. Виконаємо автоматичне порівняння часових діаграм отриманих в даній роботі з часовими діаграмами які ми отримали в лабораторній роботі №3 – 305.vwf.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.