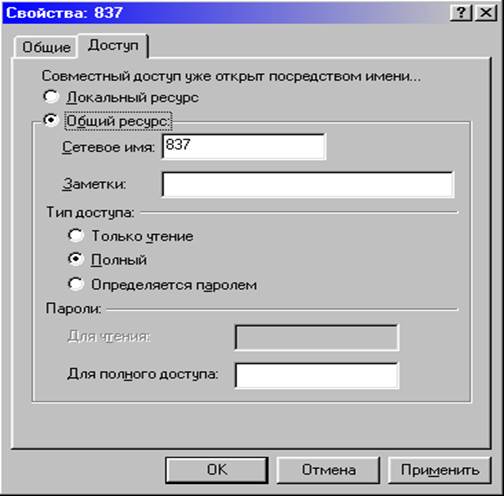
Изменение доступа к сетевым ресурсам возможно только из папки Мой компьютер. Если входить на свой компьютер из папки Сетевое окружение, то здесь будет отключена возможность изменения доступа.
 |
 |
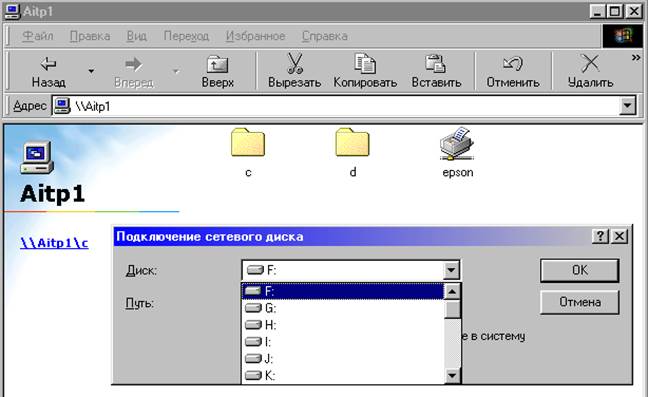
Из предложенного списка имен выбирается имя для сетевого диска или папки. После этого обращаться к сетевому ресурсу можно из папки Мой компьютер, где наряду с локальными дисками и папками появится новый ресурс с указанным именем.
После окончания работы с сетевым диском или папкой надо из его контекстного меню выбрать команду Отключить сетевой диск.
Задание на лабораторную работу
1. Войти в локальную сеть через значок Сетевое окружение.
2. Открыть содержимое любого компьютера сети.
3. Создать в папке Студент/грХХХХ папку для совместного использования ее в сети. Установить доступ к папке различными способами. При установке паролей на доступ к папке не забыть ПАРОЛЬ!!!
Усвоить разницу в доступе к папкам, возможности работы с такими папками.
4. Подключить папку или диск соседнего компьютера как сетевой ресурс.
5. Создать в своей папке текстовый файл и попытаться его скопировать на соседние компьютеры в сетевые папки с различным уровнем доступа.
6. Открыть сетевые папки других компьютеров с различным уровнем доступа и изменить содержимое находящихся там файлов.
7. Отключить сетевой диск.
8. Из меню Пуск/Выполнить запустить программу WINIPCFG для просмотра установленного IP-адреса своего компьютера и назначенной маски подсети.
9. Просмотреть настройки компьютеров локальной сети в окне Пуск/Настройка/Сеть.
Лабораторная работа № 2
Создание Web-страницы средствами языка HTML
Цель работы: знакомство с простейшими элементами языка HTML, получение навыков создания Web-страниц.
Долгое время Интернет оставался уделом специалистов, обменивавшихся технической документацией и сообщениями электронной почты. С увеличением числа узлов и пользователей появилась необходимость в создании новых служб для удовлетворения потребностей в обмене информацией. В 1993 году была создана служба World Wide Web (WWW), основанная на пользовательском протоколе передачи данных HTTP и на особом формате представления данных – HTML. Документы, выполненные в этом формате, получили название Web-страниц.
Одновременно с введением концепции WWW была представлена программа Mosaic, обеспечивающая отправку запросов и прием сообщений в формате HTML. Эта программа стала первым в мире Web-броузером, то есть программой для просмотра Web-страниц.
Служба WWW и Web-пространство
Служба WWW является одной из множества действующих в Интернете служб и включает в себя три компонента, из которых два – программы и один – данные. Со стороны Интернета WWW основывается на программах, которые называют Web-серверами. Со стороны пользователя WWW основан на программах, которые называются Web-броузерами. Работая в паре, серверы и броузеры обеспечивают доступ к Web-документам (их называют Web-страницами).
В операционной системе Windows 98 встроен клиент службы WWW – это броузер Microsoft Internet Explorer. Его задача, как и у любого броузера, – прием Web-страницы и воспроизведение ее на компьютере клиента, то есть броузер должен понимать стандартный код HTML, с помощью которого задано форматирование Web-страниц.
Web-страница представляет собой текстовый документ, предназначенный для просмотра в окне броузера. Экранное представление Web-страницы формируется с помощью специальных команд языка HTML, интерпретируемых броузером. Этими командами можно обеспечить отображение рисунков, звукозаписей, видеороликов и других объектов в документе.
При создании Web-страницы возможны два основных подхода. Первый состоит в формировании документа вручную с использованием редактора и непосредственно команд HTML [4]. Этим путем можно реализовать все, что позволяет язык HTML. Автоматизировать работу можно с помощью специальных редакторов HTML – обычных текстовых редакторов, содержащих дополнительные средства для быстрого ввода команд HTML и проверки их правильности.
Второй способ создания Web-страницы состоит в использовании редакторов WYSIWYG (What You See Is What You Get – что видите, то и имеете). В этом случае знать язык HTML необязательно. Приемы создания документа подобны используемым в текстовом процессоре. Текст размещается на странице, после чего к нему применяют команды форматирования. Редактор автоматически формирует команды HTML, а страница немедленно отображается на экране примерно так, как ее будут наблюдать посетители Web-узла в Интернете. Качество кода HTML здесь обеспечивается не автором страницы, а программой. Это иногда приводит к некорректному преобразованию страницы в код HTML. Однако такой путь позволяет сократить время и силы на разработку Web-страниц.
Язык HTML(Hyper Text Markup Language) – это язык разметки гипертекста. Разметка заключается в том, что в обычный текст добавляются специальные команды HTML, описывающие то, как он должен выглядеть. Если из текста выбросить все эти команды, то получается в точности исходный текст документа. Гипертекст – это расширенный текст, содержащий дополнительные элементы. Главный из них – это гипертекстовая ссылка (гиперссылка), щелчок на которой позволяет перейти к другому документу или другому фрагменту того же самого документа. Вставные объекты (рисунки, видеоролики и т.д.) также рассматриваются как элементы гипертекста.
Описание документа с помощью языка HTML
Команды языка HTML называются тегами и записываются в виде последовательности букв, заключенных в угловые скобки: <тег>. Теги могут быть одиночными (в этом случае тег дает разовый эффект в том месте, где он располагается) или парными. Парный тег состоит из открывающего и закрывающего тегов. Закрывающий тег содержит ту же последовательность букв, что и открывающий, но им предшествует косая черта: </тег>. Область действия парного тега охватывает ту часть документа, которая заключена между открывающим и закрывающим тегами.
<H1>Заголовок</H1> - парный тег определяет заголовок первого уровня.
Уважаемый посетитель!
Чтобы распечатать файл, скачайте его (в формате Word).
Ссылка на скачивание - внизу страницы.